はじめに
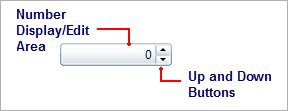
WindowsフォームのNumericUpDownコントロールは、テキストボックスと数値を変更できる上下の矢印(アップ/ダウンボタン)から構成され、入力UIとしてはおなじみです。Webページでも同じような機能を持ったコントロールが使用できれば、ページのデザインの幅がぐっと広がります。
ComponentOne Studio for Silverlightに収録されているC1NumericBoxコントロールは、このNumericUpDownコントロールと同様の機能をSilverlightアプリケーションで実現できます。テキストボックスでの数値入力や、アップ/ダウンボタンでの数値の調節はもちろん、テキストボックス部に表示する数値の書式設定も可能です。
今回は、このC1NumericBoxコントロールを使って、簡単な計算を行うSilverlightアプリケーションを作成してみました。
対象読者
Visual Basic/Visual C# 2008を使ってプログラムを作ったことのある人。また、SilverlightおよびXAMLに対する基礎的な知識が必要になります。
必要な環境
Visual Basic 2008、Visual C# 2008、Visual Studio 2008でプログラムが作れる環境。また、Visual Studio 2008 Silverlight Tools 3.0をインストールしていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studio 2008およびVisual Studio 2008 Silverlight Tools 3.0を使用して作成し、Internet Explorer 8で動作確認を行っています。
サンプルソースを実行するには、C#、VBともに次の設定を行う必要があるため、注意してください(※○○にはcsまたはvbのいずれかが入ります)。
- ソリューションエクスプローラでASP.NET Webサイトプロジェクト(sl_NumericBox_○○.Web)を右クリックし、[スタートアッププロジェクトに設定]を選択
- ソリューションエクスプローラでsl_NumericBox_○○TestPage.aspxを右クリックし、[スタートページに設定]を選択
コンポーネントのインストール
ComponentOne Studio for Silverlightを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio Enterpriseをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
C1NumericBoxコントロールについて
C1NumericBoxコントロールは、テキストボックスと一組のスピンボタンを用いて数値を入力するコントロールです。WindowsフォームのNumericUpDownコントロールとよく似た機能を、Silverlightアプリケーションで利用できます。
テキストボックス部では直接キーボードから数値を入力し、横についているアップ/ダウンボタンをクリックすると、数値の増減を行うことができます。この増減量は「Increment」プロパティで設定でき(デフォルトでは1)、入力された値は「Value」プロパティに格納されます。アップ/ダウンボタンは「ShowButtons」プロパティを「False」に設定すると、非表示にできます。
さらに、C1NumericBoxコントロールの動作範囲は「Minimum」「Maximum」プロパティで最大・最小値の設定が可能です。また、「IsReadOnly」プロパティを使ってコントロールの編集機能をロックし、ユーザーが操作できないようにすることもできます。

C1NumericBoxコントロールのもう1つの特徴は、Microsoftによって定義される標準の数値書式文字列をサポートしており、テキストボックス部の数値表示に書式を設定できる点です。例えば、整数部の桁区切りや、整数・小数点の桁数が指定でき、通貨書式に設定すると、数値の前に「¥」記号が付き桁区切りの記号が表示される、という設定が可能です。これは「Format」プロパティを使用し、表示書式と桁数を指定することで表示できます。
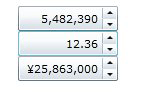
次のXAMLは上から順番に、整数部を桁区切り記号で表示、小数点を2桁で表示、通貨形式で表示、という設定をしています。なお、通貨記号や桁区切り記号は、Windowsの[コントロールパネル]-[地域と言語のオプション]の「現在のNumberFormatInfoオブジェクトの設定」に基づいて表示されます。
<c1:C1NumericBox Format="n0" Width="100" Height="25" Increment="10" ></c1:C1NumericBox> <c1:C1NumericBox Format="F2" Width="100" Height="25" Increment="0.01" ></c1:C1NumericBox> <c1:C1NumericBox Format="c" Width="100" Height="25" ></c1:C1NumericBox>
プログラムを実行すると、次のように表示されます。

Webページの作成
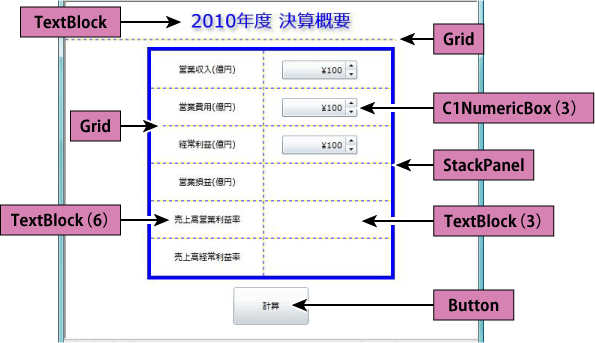
では、Webページを作成してみましょう。まず、グリッドを2行1列に設定します。1行目にはテキストを、2行目にはスタックパネルを配置します。スタックパネルにはさらにグリッドを配置し、その下にボタンを配置します。スタックパネル上のグリッドは6行2列に設定し、左の列はテキストを、右の列にはC1NumericBoxコントロールとテキストを配置します。C1NumericBoxコントロールの設定は、後述のXAMLコードの作成時に説明します。

Silverlightプロジェクトの作成
まずは、Silverlightプロジェクトを作成します。Visual Studio 2008 Silverlight Tools 3.0をインストールし、Visual Studioで新しいプロジェクトを作成すると[プロジェクトの種類]に[Silverlight]が追加されています。これを選んで[テンプレート]から[Silverlightアプリケーション]を選びます。
「新しいSilverlightアプリケーション」というダイアログボックスが表示されるので、「新しいWebプロジェクトの種類]でリストから[ASP.NET Webサイト]を選びます。
![リストから[ASP.NET Webサイト]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/5942/5942_fig6.gif)
プロジェクトが作成され、新しいWebサイトに「MainPage.xaml」が作られてXAMLのコードが表示されます。
全体のレイアウト作成
今回のプログラムは、ユーザーが入力した「営業収入」「営業費用」「経常利益」から、「営業損益」「売上高営業利益率」「売上高経常利益率」を算出して表示します。
計算処理はボタン「計算」のClickイベントハンドラで行うため、Buttonコントロールにイベントハンドラを設定しておきます。レイアウトは、Gridの中にTextBlockStackPanelを配置し、StackPanelの中にGridとButtonを配置するという入れ子のコードになるので、Gridの行列の作成と「Row」「Column」プロパティの指定を間違えないよう注意してください。
また、表となるグリッドに配置するTextBlockのうち、右の列に配置するTextBlockは計算結果の表示に使用するので、Textプロパティは空にして、コントロールに名前を付けておきます。
<Grid x:Name="LayoutRoot" ShowGridLines="True" >
<!-- 2行1列のグリッドを作成 -->
<Grid.RowDefinitions >
<RowDefinition Height="50" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<!-- ページのタイトル -->
<TextBlock Grid.Row="0" Text="2010年度 決算概要" FontSize="24" Foreground="Blue"
VerticalAlignment="Center" HorizontalAlignment="Center">
<TextBlock.Effect>
<DropShadowEffect BlurRadius="6" Color="DarkGray" />
</TextBlock.Effect>
</TextBlock>
<!-- 表の作成 -->
<StackPanel Grid.Row="1" HorizontalAlignment="Center">
<Border BorderThickness="5" BorderBrush="Blue" Margin="10" >
<!-- 6行2列のグリッドを作成 -->
<Grid ShowGridLines="True" Width="320" >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="150"/>
<ColumnDefinition Width="150"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="50" />
<RowDefinition Height="50" />
<RowDefinition Height="50" />
<RowDefinition Height="50" />
<RowDefinition Height="50" />
<RowDefinition Height="50" />
</Grid.RowDefinitions>
<!-- 左の列に項目ラベルを作成 -->
<TextBlock Grid.Column="0" Grid.Row="0" Text="営業収入(億円)" VerticalAlignment="Center" HorizontalAlignment="Center" />
<TextBlock Grid.Column="0" Grid.Row="1" Text="営業費用(億円)" VerticalAlignment="Center" HorizontalAlignment="Center" />
<TextBlock Grid.Column="0" Grid.Row="2" Text="経常利益(億円)" VerticalAlignment="Center" HorizontalAlignment="Center" />
<TextBlock Grid.Column="0" Grid.Row="3" Text="営業損益(億円)" VerticalAlignment="Center" HorizontalAlignment="Center" />
<TextBlock Grid.Column="0" Grid.Row="4" Text="売上高営業利益率" VerticalAlignment="Center" HorizontalAlignment="Center" />
<TextBlock Grid.Column="0" Grid.Row="5" Text="売上高経常利益率" VerticalAlignment="Center" HorizontalAlignment="Center" />
<!-- 右の列に計算結果を表示するTextBlockを3つ作成 -->
<TextBlock x:Name="text1" Grid.Column="1" Grid.Row="3" Text="" VerticalAlignment="Center" HorizontalAlignment="Center" />
<TextBlock x:Name="text2" Grid.Column="1" Grid.Row="4" Text="" VerticalAlignment="Center" HorizontalAlignment="Center" />
<TextBlock x:Name="text3" Grid.Column="1" Grid.Row="5" Text="" VerticalAlignment="Center" HorizontalAlignment="Center" />
</Grid>
</Border>
<!-- 計算処理のためのイベントハンドラを作成しておく -->
<Button Width="100" Height="50" Content="計算" VerticalAlignment="Center"
HorizontalAlignment="Center" Click="Button_Click" />
</StackPanel>
</Grid>
C1NumericBoxコントロールの作成
次は、表の中にC1NumericBoxコントロールを作成します。
カーソルを左列の6つのTextBlockのコードの下に置き、ツールボックスからC1NumericBoxコントロールのアイコンを選んでダブルクリックします。C1NumericBoxコントロールが作成されるので、名前を付けてFormatプロパティに「c」を設定し、通貨表示になるようにします。「Minimum」「Maximum」プロパティをそれぞれ「1」「9999」に設定し、動作範囲を設定します。アップ/ダウンボタンによる増減値は「1」にし、「Increment」プロパティに設定します。このC1NumericBoxコントロールは、同じものを3つ作成してください。
これで、入力値に「¥」記号が付き、3桁ずつ「,」で区切られた通貨書式で表示されます。
<!-- C1NumericBoxを3つ作成 -->
<c1:C1NumericBox x:Name="nb1" Grid.Column="1" Grid.Row="0" Width="100" Height="25"
Format="c" Margin="2" Minimum="1" Maximum="9999" Value="100" Increment="1" />
<c1:C1NumericBox x:Name="nb2" Grid.Column="1" Grid.Row="1" Width="100" Height="25"
Format="c" Margin="2" Minimum="1" Maximum="9999" Value="100" Increment="1" />
<c1:C1NumericBox x:Name="nb3" Grid.Column="1" Grid.Row="2" Width="100" Height="25"
Format="c" Margin="2" Minimum="1" Maximum="9999" Value="100" Increment="1" />
XAMLのコードは以上でできあがりです。
[計算]ボタンのイベントハンドラの処理
[計算]ボタンのイベントハンドラでは、「営業損益」「売上高営業利益率」「売上高経常利益率」を算出する式を実行します。
C1NumericBoxコントロールの「Value」プロパティを参照すると、現在の値を取得できるため、これを使って計算します。ただし、「Value」プロパティ値はDouble型なので、そのままでは表示される小数点の桁数が多くなってしまいます。そのため、System.Mathクラスの「Round」メソッドで、小数点を3桁に丸めてからTextBlockに表示するようにします。
Private Sub Button_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
Dim v1 = nb1.Value - nb2.Value
text1.Text = v1.ToString()
Dim v2 = System.Math.Round(v1 / nb1.Value, 3)
text2.Text = v2.ToString()
Dim v3 = System.Math.Round(nb3.Value / nb1.Value, 3)
text3.Text = v3.ToString()
End Sub
private void Button_Click(object sender, RoutedEventArgs e)
{
double v1 = nb1.Value - nb2.Value;
text1.Text = v1.ToString();
double v2 = System.Math.Round(v1 / nb1.Value, 3);
text2.Text = v2.ToString();
double v3 = System.Math.Round(nb3.Value / nb1.Value, 3);
text3.Text = v3.ToString();
}
まとめ
C1NumericBoxコントロールは、ただ単に数値をキーボードやボタンで入力するだけでなく、桁数の指定や桁区切りの表示、通貨表示など書式指定ができるため、ユーザーにとってもわかりやすい入力インターフェイスを実現できます。





























































