背景色の設定
まずは、背景色の設定をします。ここだけちょっとコードを追加します。いったん[ソース]ビューに戻り、白い背景画像を黒くしてみます。
<s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark" title="Tweee">
上記コード部分を下記のように書き換えます。
<s:View xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark" title="Tweee" backgroundColor="#333333">
backgroundColor="#333333"と入力するとき、補完が出るのがわかります。
テキストや画像の配置・調整
続いて、再度[デザイン]ビューにして[コンポーネント]パネルよりステージに[Label]をドラッグ&ドロップして配置します。
![[Label]をドラッグ&ドロップ](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig23.gif)
中身には「FOLLOW ME!!(改行)自分のTwitter名(今回は@kara_d)」を入れてみましょう。プロパティパネルから、色などの変更もできます。
続いて[コンポーネント]パネルよりステージに[Image]をドラッグ&ドロップします。
![[コンポーネント]パネル](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig25.gif)
![[Image]をドラッグ&ドロップ](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig26.gif)
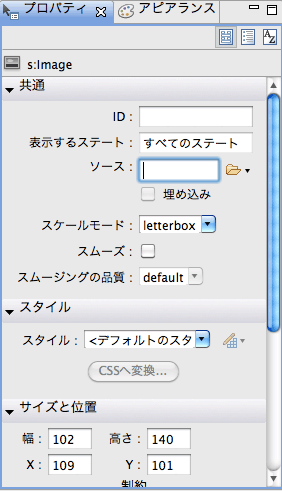
[プロパティ]パネルの[ソース]の右側のフォルダアイコンをクリックして、ローカルに保存してあった自分のTwitterのアイコンを選択しましょう。もしローカルにTwitterのアイコンがない場合は、Twitterからダウンロードしておきましょう。
また、[シングル解像度ビットマップ]か[マルチ解像度ビットマップ]かを聞かれるので、[シングル解像度ビットマップ]を選択します(本当はTwitterのアイコンもネットから取得したいところですが、今回は割愛します)。

配置する画像について、プロジェクトフォルダー外にある旨が聞かれるはずなので、[アセットのコピー]を選択して、プロジェクト内にコピーしておきます。
[デザイン]ビューにアイコンが読み込まれるので、適切な大きさにしておきましょう。

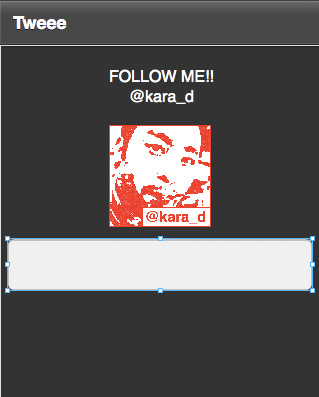
次に、[コンポーネント]パネルより、ステージに[TextArea]をドラッグ&ドロップします。
![[TextArea]をドラッグ&ドロップ](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig30.gif)
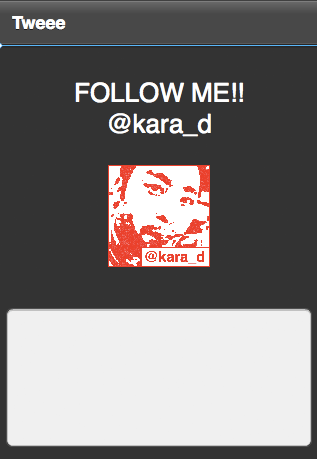
アイコンの下あたりに置くことにします。

















































![[アセットのコピー]を選択](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig28.gif)


