iPhone向けTwitterアプリでのデータ連携
前ページまでで、ユーザーインターフェースまわりはほぼできました。引き続き、Twitterのデータ連携を実装してみましょう。一見難しそうですが、マウス操作を手順通りにやっていくと完成するので、焦らずゆっくりとやってみましょう。
Twitterとのデータ連携を実装
まず、テキストボックスを選択したまま、[プロパティ]パネルの[テキスト]項目にある鎖アイコンをクリックして[データにバインド]を選択します。
![[データにバインド]をクリック](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig33.gif)
[サービスが定義されていません]ダイアログが表示されるので、[はい]を選んで次へ進みます。
[サービスタイプを選択]で[HTTP]を選択して[次へ]をクリックします。
[HTTPサービスを定義]の[操作]項目内の[URL]に「http://api.twitter.com/1/users/show.xml?screen_name=Twitterのユーザー名」を入れます。ここでは、「http://api.twitter.com/1/users/show.xml?screen_name=kara_d」と入れました。
また[サービスの詳細]項目にあるサービス名に「Twitter」と入力し[終了]をクリックします。
Twitterの公式APIは、公式のWikiで仕様を確認できます。さまざまなデータを取り出せるので、試してみてください。
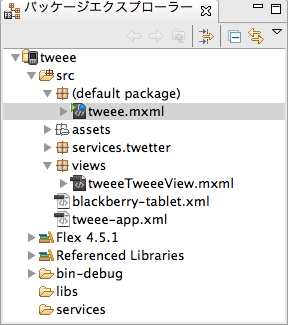
接続用のコードが作成され、[パッケージエクスプローラー]パネルに「services.twitter」というパッケージが作られたのが確認できます。

続いて[データとサービス]パネルの[Operation 1]の項目上で右クリックしてコンテキストメニューを表示し、[戻り値の型を設定]を選びます。
[戻り値の型を設定]ダイアログで、[サンプルデータから戻り値の型を自動判別]を選び、[次へ]をクリックします。
[パラメーター値を入力して操作を呼び出す]を選び、[パラメーター]の[値を入力]に「twitterのユーザー名(ここではkara_d)」と入っているのを確認します。
「戻り値の型が正常に検出されました」という表示が出るので、[操作によって返されるプロパティ]の[status]項目にチェックをつけ、[終了]を押します。
先ほど配置した[TextArea]を右クリックしてコンテキストメニューを表示させ、[データにバインド]を選択します。作成したサービスが選択状態になっているので、[テキストプロバイダー]項目をクリックしてセレクトメニューを表示させ、「status」内の「text」を選びます。
いったん[ソース]ビューにして、少しソースを変更します。
Operation1Result.token = twetter.Operation1(/*次の値を入力 : */ screen_name);
上記のコードに、twitterのユーザー名を入れます(ここではkara_d)。
Operation1Result.token = twetter.Operation1(/*次の値を入力 : */ "kara_d");
以上でアプリケーションの構築は完了です。












































![[はい]を選んで次へ](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig34.gif)
![[HTTP]を選択](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig35.gif)


![[戻り値の型を設定]を選択](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig39.gif)
![[サンプルデータから戻り値の型を自動判別]を選択](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig40.gif)
![[パラメーター]の[値を入力]を確認](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig41.gif)
![[status]項目にチェック](http://cz-cdn.shoeisha.jp/static/images/article/6008/6008_fig42.gif)



