はじめに
前回の記事『Silverlightアプリケーションのテキストボックスで入力値制限や透かし表示を行う』では、入力時に指定した書式に一致しないデータの入力を受け付けない機能をWebページに組み込みました。よりユーザーフレンドリーなUIにするのであれば、たとえば入力値が空白のまま次の入力コントロールにフォーカスが移ってしまった場合に、ユーザーに対して入力を促すような処理も必要になります。
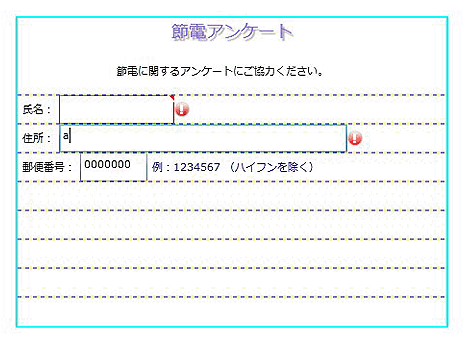
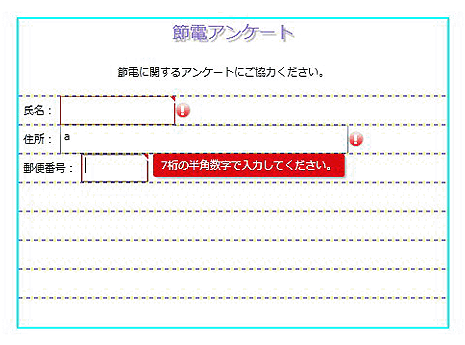
InputMan for Silverlight 1.0JのGcValidationIndicatorコントロールは、入力値の検証結果を表示する通知機能を、いろいろな入力用コントロールに追加するコンポーネントです。入力コントロールへのデータ入力時点でエラーをキャッチし、ユーザーにアイコンやテキストでエラーを表示します。検証対象のコントロールに、InputMan for Silverlight 1.0Jの入力コントロールや、Silverlight標準の入力コントロールが使え、入力の水際でエラーを未然に防止できます。
今回はこのGcTextBoxコントロールを使って、これらの機能を使った簡単な入力ページを作成してみました。


対象読者
Visual Basic/Visual C# 2010を使ってプログラムを作ったことのある人。また、SilverlightおよびXAMLに対する基礎知識が必要です。
必要な環境
Visual Basic 2010、Visual C# 2010、Visual Studio 2010でプログラムが作れる環境。また、Visual Studio 2010 Silverlight Tools 4.0をインストールしていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studio 2010およびVisual Studio 2010 Silverlight Tools 4.0を使用して作成し、Internet Explorer 8で動作確認を行っています(※注意)。
今回の内容も、Visual Studio 2010+Silverlight 4 Tools for Visual Studio 2010の開発環境になっています。
Visual Studio 2008+Silverlight 3 Tools for Visual Studio 2008の環境ではサンプルプロジェクトは動作しないので注意してください。
サンプルソースを実行するには、C#、VBともに次の設定を行う必要があるため、注意してください(※○○にはcsまたはvbのいずれかが入ります)。
- ソリューションエクスプローラでASP.NET Webサイトプロジェクト(sl_varid_○○.Web)を右クリックし、[スタートアッププロジェクトに設定]を選択
- ソリューションエクスプローラでsl_varid_○○TestPage.aspxを右クリックし、[スタートページに設定]を選択
また、サンプルソースを実行する際にはデバッグ無しで開始する必要があります。実行時には[Ctrl]キー+[F5]キーを押下してください。
コンポーネントのインストール
この記事の手順を試すには、Visual Studio、Visual Basic、Visual C#の開発環境にInputMan for Silverlight 1.0Jをインストールする必要があります。インストーラは、グレープシティのWebページからダウンロードできます。
製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。














































