GcValidationIndicatorコントロールについて
検証インジケータGcValidationIndicatorコントロールは、入力値の検証結果を表示する通知機能を、入力コントロールに追加する機能を持ったコンポーネントです。
指定されたコントロールにて発生した例外をキャッチし、コントロールの近傍でエラーアイコンを点滅表示することで、エラーが発生したことをユーザーに知らせます。また、エラーアイコン上でマウスを移動すると、エラーの内容がツールチップで表示されます。
GcValidationIndicatorコントロールを使うには、2通りの方法があります。1つは、バインディングの機能を使用してデータ検証を行う方法です。入力検証用の.Net Framework Bindingオブジェクトを作成し、各プロパティの Setterで入力チェック処理を行い、例外をスローするように実装します。この方法は、まずSystem.ComponentModel.DataAnnotations名前空間にある「Validator」という検証用ヘルパークラスを使って、検証機能を持った独自のクラスを作成し、Bindingオブジェクトを使って検証対象コントロールにバインディングします。そして、発生した例外をGcValidationIndicatorコントロールがキャッチし、コントロールに対してエラーメッセージの表示とアイコンの点滅を実行します。
もう1つは、各コントロールのイベントハンドラの中で、GcValidationIndicatorクラスのMarkErrorメソッドを使用して入力検証を行い、指定されたエラー内容でエラーアイコンを表示する方法です。この方法では、検証インジケータによるエラー通知のタイミングをイベントハンドラを使うことで、任意に制御できます。Stringクラスのメソッドを使ってコントロールの入力内容をチェックし、MarkErrorメソッドで表示する文字列やフォントの色を指定し、メッセージを表示できます。
また、エラー表示のアイコンは、GcValidationIndicatorクラスの「BlinkStyle」プロパティを使って点滅表示の方法を指定できます。このプロパティの値が「AlwaysBlink」のときは常に点滅表示となり、「BlinkOnValidate」のときは、数回点滅した後点灯状態となります。また、「NeverBlink」のときは、点滅表示は行わず、常に点灯状態となります。
Webページの作成
では、さっそくWebページを作成してみましょう。使用するWebページは、前回の記事と同じページのデザインを使用します。
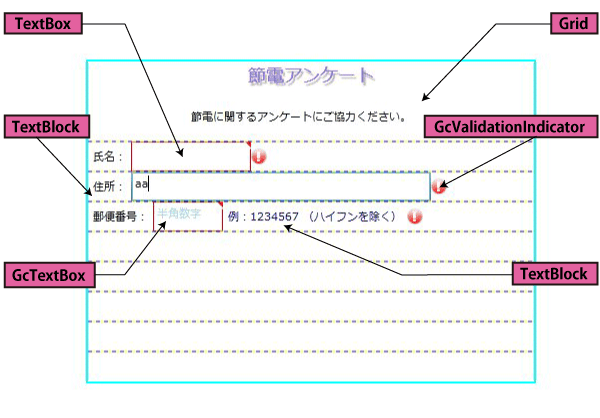
まずグリッドを9行1列(行数は適当)に設定します。そして、1番上の行にタイトルを設定し、2行目と3行目にSilverlight標準のTextBoxとTextBlockコントロールを配置します。4行目には、TextBlockとGcTextBoxコントロールを配置します。入力コントロールを配置したそれぞれの行の最後に、GcValidationIndicatorコントロールを配置します(GcValidationIndicatorコントロールの設定は後述します)。

Silverlightプロジェクトの作成
まずは、Silverlightプロジェクトの作成からです。
Visual Studio 2010 Silverlight Tools 4.0をインストールし、Visual Studioで新しいプロジェクトを作成すると、[プロジェクトの種類]に[Silverlight]が追加されています。これを選んで[テンプレート]から[Silverlightアプリケーション]を選びます。
[新しいSilverlightアプリケーション]というダイアログボックスが表示されますので、[新しいWebプロジェクトの種類]でリストから[ASP.NET Webサイト]を選びます。
![リストから[ASP.NET Webサイト]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/6030/6030_fig5.gif)
プロジェクトが作成され、新しいWebサイトに「MainPage.xaml」が作られてXAMLのコードが表示されます。このXAMLコードに、以下の名前空間を追加します。
xmlns:im="http://schemas.grapecity.com/windows/2010/inputman"
この名前空間の追加によって、XAMLでInputMan for Silverlightの各コントロールを使うことができるようになります。
そして、プロジェクトの[参照の追加]を使って、次の参照を追加します。
- GrapeCity.Silverlight.InputMan.dll
- GrapeCity.Silverlight.InputMan.Common.dll
![[参照の追加...]を選び](http://cz-cdn.shoeisha.jp/static/images/article/6030/6030_fig6.gif)
![[GrapeCity.Silverlight.InputMan.dll][GrapeCity.Silverlight.InputMan.Common.dll]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/6030/6030_fig7.gif)











































![[Silverlightアプリケーション]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/6030/6030_fig4.gif)

