全体のレイアウト作成
では、ページを作成していきましょう。作り方は、まずグリッドを9行に分割し、1行ずつStackPanelでTextBlockとGcTextBoxコントロールを配置していくだけです。
グリッドと見出しの作成
グリッドはRowDefinitionsプロパティで複数行に分割し、最初の行にTextBlockで見出しと説明文を入れます。
<Grid x:Name="LayoutRoot" Background="White">
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" Width="450" Height="600" >
<Border BorderThickness="2" BorderBrush="Cyan">
<Grid ShowGridLines="True" >
<Grid.RowDefinitions>
<RowDefinition Height="80"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Orientation="Vertical">
<TextBlock Text="節電アンケート" HorizontalAlignment="Center" FontSize="18" Foreground="MediumPurple">
<TextBlock.Effect>
<DropShadowEffect BlurRadius="2" Color="DarkGray" ShadowDepth="3"></DropShadowEffect>
</TextBlock.Effect>
</TextBlock>
<TextBlock Text="節電に関するアンケートにご協力ください。" VerticalAlignment="Center" Height="22"
Width="240" Margin="20" />
氏名入力のTextBoxコントロールに検証機能をバインドする
グリッドの2行目に、氏名を入力する欄をSilverlight標準のTextBoxコントロールで作成します。そして、このコントロールで、入力が空白だった時にアラーム表示をする検証インジケータを設定します。
コントロールのレイアウト
まず、StackPanelコントロールでTextBlock、TextBox、GcValidationIndicatorコントロールを配置します。
GcValidationIndicatorコントロールは、先に「im」という名前空間を設定していますので、XAMLでコントロールを記述する際は「<im:GcValidationIndicator>」と記述します。そして、Nameプロパティで名前を付け、ElementNameプロパティでTextBoxコントロールに関連づけます。
<StackPanel Grid.Row="1" Orientation="Horizontal">
<TextBlock Text="氏名:" VerticalAlignment="Center" Margin="5" />
<TextBox Name="TextBox1" Width="120">
</TextBox>
<im:GcValidationIndicator Name="GcValidationIndicator1" Width="16" Height="16"
ElementName="TextBox1" />
</StackPanel>
空白時のエラー表示を行う検証機能の作成
このGcValidationIndicatorコントロールは、Bindingオブジェクトを使って検証機能を実装させます。まず、XAMLに「local」という名前空間を作成します。
xmlns:local="clr-namespace:sl_varid_vb"
xmlns:local="clr-namespace:sl_varid_cs"
そして、StackPanelのResourceプロパティにこの名前空間を設定します。
<StackPanel Grid.Row="1" Orientation="Horizontal">
<StackPanel.Resources>
<local:Person x:Key="Person" />
</StackPanel.Resources>
続いて、TextBoxコントロールのTextプロパティにBindingオブジェクトを組み込みます。
ValidatesOnNotifyDataErrorsプロパティは、バインディングエンジンが検証エラーを報告するかどうかを示す値を、取得または設定するものです。ここではエラーを報告しないようにします。ValidatesOnExceptionsプロパティは、例外検証エラーを報告するかどうかを示す値を取得または設定するプロパティで、ここでは報告するようにします。
<TextBlock Text="氏名:" VerticalAlignment="Center" Margin="5" />
<TextBox Name="TextBox1" Width="120">
<TextBox.Text>
<Binding Mode="TwoWay" Source="{StaticResource Person}" Path="Text"
ValidatesOnNotifyDataErrors="False" ValidatesOnExceptions="true" />
</TextBox.Text>
</TextBox>
<im:GcValidationIndicator Name="GcValidationIndicator1" Width="16" Height="16"
ElementName="TextBox1" />
</StackPanel>
入力検証クラスの作成
今度は、ビハインドコードで検証を行うクラス「Person」を作成します。
まず、プロジェクトの[参照設定]に、「System.ComponentModel.DataAnnotations」を追加します。これは、ValidatorクラスのValidatePropertyメソッドを使用して、コントロールの入力が空白かどうかの検証を行うためです。また、各コードの先頭にこの名前空間を宣言しておきます。
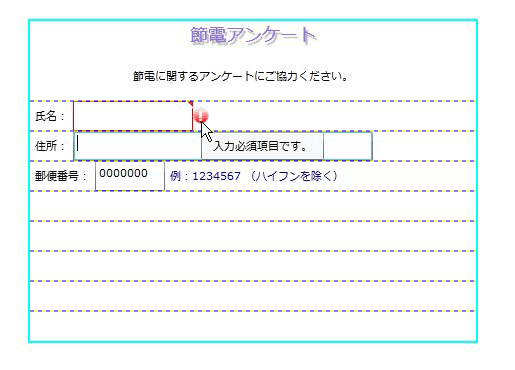
クラス「Person」では、例外検証エラー時のメッセージとプロパティ「Text」を作成し、ValidatePropertyメソッドを実行してプロパティの値が空白の時エラーメッセージをGcValidationIndicatorコントロールに渡すようにします。これで、TextBoxコントロールのTextプロパティが空白のまま他のコントロールにフォーカスが移動すると、GcValidationIndicatorコントロールはアイコンを点滅させ、検証エラーメッセージをツールチップで表示します。

Imports System.ComponentModel.DataAnnotations
Partial Public Class MainPage
...
...
End Class
Public Class Person
Private _Text As String = "Text"
<Required(ErrorMessage:="入力必須項目です。")>
Public Property Text() As String
Get
Return _Text
End Get
Set(ByVal value As String)
' アノテーションにしたがって検証を実行します。
Validator.ValidateProperty(value, New ValidationContext(Me, Nothing, Nothing) With {.MemberName = "Text"})
_Text = value
End Set
End Property
End Class
using System.ComponentModel.DataAnnotations;
namespace sl_varid_cs
{
public partial class MainPage : UserControl
{
...
...
}
public class Person
{
private string _Text = "Text";
// プロパティの値を必須として指定します。
[Required(AllowEmptyStrings = false, ErrorMessage = "入力必須項目です。")]
public string Text
{
get { return _Text; }
set
{
// アノテーションにしたがって検証を実行します。
Validator.ValidateProperty(value, new ValidationContext(this, null, null) { MemberName = "Text" });
_Text = value;
}
}
}













































