はじめに
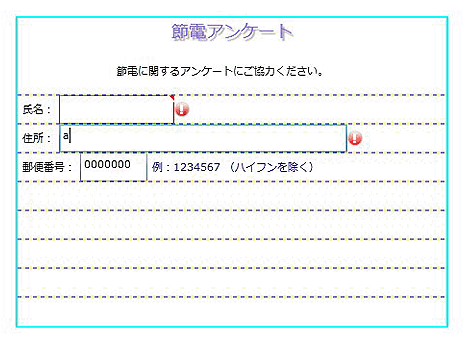
前回の記事『Silverlightアプリケーションのテキストボックスで入力値制限や透かし表示を行う』では、入力時に指定した書式に一致しないデータの入力を受け付けない機能をWebページに組み込みました。よりユーザーフレンドリーなUIにするのであれば、たとえば入力値が空白のまま次の入力コントロールにフォーカスが移ってしまった場合に、ユーザーに対して入力を促すような処理も必要になります。
InputMan for Silverlight 1.0JのGcValidationIndicatorコントロールは、入力値の検証結果を表示する通知機能を、いろいろな入力用コントロールに追加するコンポーネントです。入力コントロールへのデータ入力時点でエラーをキャッチし、ユーザーにアイコンやテキストでエラーを表示します。検証対象のコントロールに、InputMan for Silverlight 1.0Jの入力コントロールや、Silverlight標準の入力コントロールが使え、入力の水際でエラーを未然に防止できます。
今回はこのGcTextBoxコントロールを使って、これらの機能を使った簡単な入力ページを作成してみました。


対象読者
Visual Basic/Visual C# 2010を使ってプログラムを作ったことのある人。また、SilverlightおよびXAMLに対する基礎知識が必要です。
必要な環境
Visual Basic 2010、Visual C# 2010、Visual Studio 2010でプログラムが作れる環境。また、Visual Studio 2010 Silverlight Tools 4.0をインストールしていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studio 2010およびVisual Studio 2010 Silverlight Tools 4.0を使用して作成し、Internet Explorer 8で動作確認を行っています(※注意)。
今回の内容も、Visual Studio 2010+Silverlight 4 Tools for Visual Studio 2010の開発環境になっています。
Visual Studio 2008+Silverlight 3 Tools for Visual Studio 2008の環境ではサンプルプロジェクトは動作しないので注意してください。
サンプルソースを実行するには、C#、VBともに次の設定を行う必要があるため、注意してください(※○○にはcsまたはvbのいずれかが入ります)。
- ソリューションエクスプローラでASP.NET Webサイトプロジェクト(sl_varid_○○.Web)を右クリックし、[スタートアッププロジェクトに設定]を選択
- ソリューションエクスプローラでsl_varid_○○TestPage.aspxを右クリックし、[スタートページに設定]を選択
また、サンプルソースを実行する際にはデバッグ無しで開始する必要があります。実行時には[Ctrl]キー+[F5]キーを押下してください。
コンポーネントのインストール
この記事の手順を試すには、Visual Studio、Visual Basic、Visual C#の開発環境にInputMan for Silverlight 1.0Jをインストールする必要があります。インストーラは、グレープシティのWebページからダウンロードできます。
製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
GcValidationIndicatorコントロールについて
検証インジケータGcValidationIndicatorコントロールは、入力値の検証結果を表示する通知機能を、入力コントロールに追加する機能を持ったコンポーネントです。
指定されたコントロールにて発生した例外をキャッチし、コントロールの近傍でエラーアイコンを点滅表示することで、エラーが発生したことをユーザーに知らせます。また、エラーアイコン上でマウスを移動すると、エラーの内容がツールチップで表示されます。
GcValidationIndicatorコントロールを使うには、2通りの方法があります。1つは、バインディングの機能を使用してデータ検証を行う方法です。入力検証用の.Net Framework Bindingオブジェクトを作成し、各プロパティの Setterで入力チェック処理を行い、例外をスローするように実装します。この方法は、まずSystem.ComponentModel.DataAnnotations名前空間にある「Validator」という検証用ヘルパークラスを使って、検証機能を持った独自のクラスを作成し、Bindingオブジェクトを使って検証対象コントロールにバインディングします。そして、発生した例外をGcValidationIndicatorコントロールがキャッチし、コントロールに対してエラーメッセージの表示とアイコンの点滅を実行します。
もう1つは、各コントロールのイベントハンドラの中で、GcValidationIndicatorクラスのMarkErrorメソッドを使用して入力検証を行い、指定されたエラー内容でエラーアイコンを表示する方法です。この方法では、検証インジケータによるエラー通知のタイミングをイベントハンドラを使うことで、任意に制御できます。Stringクラスのメソッドを使ってコントロールの入力内容をチェックし、MarkErrorメソッドで表示する文字列やフォントの色を指定し、メッセージを表示できます。
また、エラー表示のアイコンは、GcValidationIndicatorクラスの「BlinkStyle」プロパティを使って点滅表示の方法を指定できます。このプロパティの値が「AlwaysBlink」のときは常に点滅表示となり、「BlinkOnValidate」のときは、数回点滅した後点灯状態となります。また、「NeverBlink」のときは、点滅表示は行わず、常に点灯状態となります。
Webページの作成
では、さっそくWebページを作成してみましょう。使用するWebページは、前回の記事と同じページのデザインを使用します。
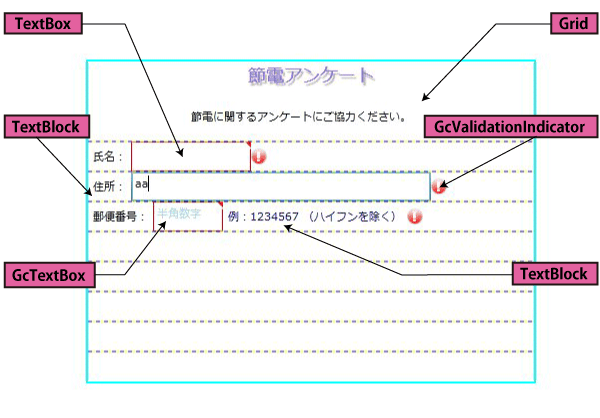
まずグリッドを9行1列(行数は適当)に設定します。そして、1番上の行にタイトルを設定し、2行目と3行目にSilverlight標準のTextBoxとTextBlockコントロールを配置します。4行目には、TextBlockとGcTextBoxコントロールを配置します。入力コントロールを配置したそれぞれの行の最後に、GcValidationIndicatorコントロールを配置します(GcValidationIndicatorコントロールの設定は後述します)。

Silverlightプロジェクトの作成
まずは、Silverlightプロジェクトの作成からです。
Visual Studio 2010 Silverlight Tools 4.0をインストールし、Visual Studioで新しいプロジェクトを作成すると、[プロジェクトの種類]に[Silverlight]が追加されています。これを選んで[テンプレート]から[Silverlightアプリケーション]を選びます。
[新しいSilverlightアプリケーション]というダイアログボックスが表示されますので、[新しいWebプロジェクトの種類]でリストから[ASP.NET Webサイト]を選びます。
![リストから[ASP.NET Webサイト]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/6030/6030_fig5.gif)
プロジェクトが作成され、新しいWebサイトに「MainPage.xaml」が作られてXAMLのコードが表示されます。このXAMLコードに、以下の名前空間を追加します。
xmlns:im="http://schemas.grapecity.com/windows/2010/inputman"
この名前空間の追加によって、XAMLでInputMan for Silverlightの各コントロールを使うことができるようになります。
そして、プロジェクトの[参照の追加]を使って、次の参照を追加します。
- GrapeCity.Silverlight.InputMan.dll
- GrapeCity.Silverlight.InputMan.Common.dll
![[参照の追加...]を選び](http://cz-cdn.shoeisha.jp/static/images/article/6030/6030_fig6.gif)
![[GrapeCity.Silverlight.InputMan.dll][GrapeCity.Silverlight.InputMan.Common.dll]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/6030/6030_fig7.gif)
全体のレイアウト作成
では、ページを作成していきましょう。作り方は、まずグリッドを9行に分割し、1行ずつStackPanelでTextBlockとGcTextBoxコントロールを配置していくだけです。
グリッドと見出しの作成
グリッドはRowDefinitionsプロパティで複数行に分割し、最初の行にTextBlockで見出しと説明文を入れます。
<Grid x:Name="LayoutRoot" Background="White">
<StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" Width="450" Height="600" >
<Border BorderThickness="2" BorderBrush="Cyan">
<Grid ShowGridLines="True" >
<Grid.RowDefinitions>
<RowDefinition Height="80"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition Height="30"></RowDefinition>
</Grid.RowDefinitions>
<StackPanel Grid.Row="0" Orientation="Vertical">
<TextBlock Text="節電アンケート" HorizontalAlignment="Center" FontSize="18" Foreground="MediumPurple">
<TextBlock.Effect>
<DropShadowEffect BlurRadius="2" Color="DarkGray" ShadowDepth="3"></DropShadowEffect>
</TextBlock.Effect>
</TextBlock>
<TextBlock Text="節電に関するアンケートにご協力ください。" VerticalAlignment="Center" Height="22"
Width="240" Margin="20" />
氏名入力のTextBoxコントロールに検証機能をバインドする
グリッドの2行目に、氏名を入力する欄をSilverlight標準のTextBoxコントロールで作成します。そして、このコントロールで、入力が空白だった時にアラーム表示をする検証インジケータを設定します。
コントロールのレイアウト
まず、StackPanelコントロールでTextBlock、TextBox、GcValidationIndicatorコントロールを配置します。
GcValidationIndicatorコントロールは、先に「im」という名前空間を設定していますので、XAMLでコントロールを記述する際は「<im:GcValidationIndicator>」と記述します。そして、Nameプロパティで名前を付け、ElementNameプロパティでTextBoxコントロールに関連づけます。
<StackPanel Grid.Row="1" Orientation="Horizontal">
<TextBlock Text="氏名:" VerticalAlignment="Center" Margin="5" />
<TextBox Name="TextBox1" Width="120">
</TextBox>
<im:GcValidationIndicator Name="GcValidationIndicator1" Width="16" Height="16"
ElementName="TextBox1" />
</StackPanel>
空白時のエラー表示を行う検証機能の作成
このGcValidationIndicatorコントロールは、Bindingオブジェクトを使って検証機能を実装させます。まず、XAMLに「local」という名前空間を作成します。
xmlns:local="clr-namespace:sl_varid_vb"
xmlns:local="clr-namespace:sl_varid_cs"
そして、StackPanelのResourceプロパティにこの名前空間を設定します。
<StackPanel Grid.Row="1" Orientation="Horizontal">
<StackPanel.Resources>
<local:Person x:Key="Person" />
</StackPanel.Resources>
続いて、TextBoxコントロールのTextプロパティにBindingオブジェクトを組み込みます。
ValidatesOnNotifyDataErrorsプロパティは、バインディングエンジンが検証エラーを報告するかどうかを示す値を、取得または設定するものです。ここではエラーを報告しないようにします。ValidatesOnExceptionsプロパティは、例外検証エラーを報告するかどうかを示す値を取得または設定するプロパティで、ここでは報告するようにします。
<TextBlock Text="氏名:" VerticalAlignment="Center" Margin="5" />
<TextBox Name="TextBox1" Width="120">
<TextBox.Text>
<Binding Mode="TwoWay" Source="{StaticResource Person}" Path="Text"
ValidatesOnNotifyDataErrors="False" ValidatesOnExceptions="true" />
</TextBox.Text>
</TextBox>
<im:GcValidationIndicator Name="GcValidationIndicator1" Width="16" Height="16"
ElementName="TextBox1" />
</StackPanel>
入力検証クラスの作成
今度は、ビハインドコードで検証を行うクラス「Person」を作成します。
まず、プロジェクトの[参照設定]に、「System.ComponentModel.DataAnnotations」を追加します。これは、ValidatorクラスのValidatePropertyメソッドを使用して、コントロールの入力が空白かどうかの検証を行うためです。また、各コードの先頭にこの名前空間を宣言しておきます。
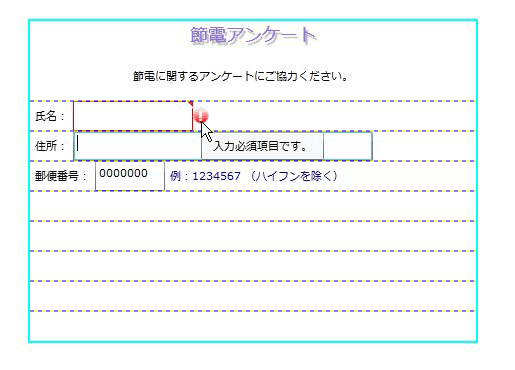
クラス「Person」では、例外検証エラー時のメッセージとプロパティ「Text」を作成し、ValidatePropertyメソッドを実行してプロパティの値が空白の時エラーメッセージをGcValidationIndicatorコントロールに渡すようにします。これで、TextBoxコントロールのTextプロパティが空白のまま他のコントロールにフォーカスが移動すると、GcValidationIndicatorコントロールはアイコンを点滅させ、検証エラーメッセージをツールチップで表示します。

Imports System.ComponentModel.DataAnnotations
Partial Public Class MainPage
...
...
End Class
Public Class Person
Private _Text As String = "Text"
<Required(ErrorMessage:="入力必須項目です。")>
Public Property Text() As String
Get
Return _Text
End Get
Set(ByVal value As String)
' アノテーションにしたがって検証を実行します。
Validator.ValidateProperty(value, New ValidationContext(Me, Nothing, Nothing) With {.MemberName = "Text"})
_Text = value
End Set
End Property
End Class
using System.ComponentModel.DataAnnotations;
namespace sl_varid_cs
{
public partial class MainPage : UserControl
{
...
...
}
public class Person
{
private string _Text = "Text";
// プロパティの値を必須として指定します。
[Required(AllowEmptyStrings = false, ErrorMessage = "入力必須項目です。")]
public string Text
{
get { return _Text; }
set
{
// アノテーションにしたがって検証を実行します。
Validator.ValidateProperty(value, new ValidationContext(this, null, null) { MemberName = "Text" });
_Text = value;
}
}
}
住所入力のTextBoxコントロールにイベントを使って検証機能を組み込む
次に、住所入力用のTextBoxコントロールに、TextChangedイベントを使って入力検証機能を実装します。
入力検証を行うタイミングは、TextBoxコントロールのTextChangedイベントが発生した時点、ということになります。この場合は、ビハインドコードでGcValidationIndicatorコントロールのMarkErrorメソッドを実行させて検証エラーを表示します。
コントロールのレイアウト作成
まず、XAMLでグリッドの3行目に各コントロールを配置します。StackPanelに順番にコントロールを配置し、TextBoxコントロールにはイベントハンドラを作成します。
また、GcValidationIndicatorコントロールは名前を付けて、ElementNameプロパティでTextBoxコントロールとの関連付けを行っておきます。
<StackPanel Grid.Row="2" Orientation="Horizontal"> <TextBlock Text="住所:" VerticalAlignment="Center" Margin="5" /> <TextBox Name="TextBox2" Width="300" TextChanged="TextBox2_TextChanged"/> <im:GcValidationIndicator Name="GcValidationIndicator2" Width="16" Height="16" ElementName="TextBox2" /> </StackPanel>
TextChangedイベントハンドラの処理
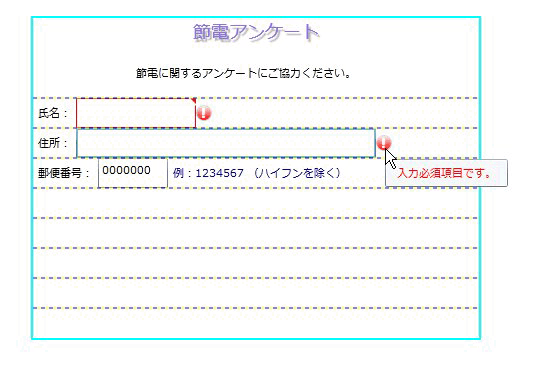
TextChangedイベントハンドラでは、まずStringクラスのIsNullOrWhiteSpaceメソッドを使って、Textプロパティの値が空白かどうかをチェックします。そして、空白であればGcValidationIndicatorクラスのMarkErrorメソッドを実行します。このメソッドは、引数に指定したオブジェクトを実行するメソッドで、ここではTextBlockオブジェクトを作成し、赤色で文字列を表示します。
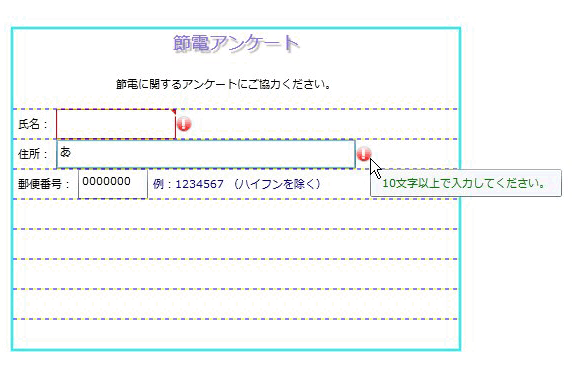
また、StringクラスのLengthプロパティでTextプロパティに入力された文字列をチェックし、10文字未満であれば同じくMarkErrorメソッドを実行します。このイベントハンドラを使う方法では、入力コントロールのイベント発生時が検証を行うタイミングになり、またいろいろなバリエーションの検証を組み込むことができます。


Private Sub TextBox2_TextChanged(ByVal sender As System.Object, ByVal e As System.Windows.Controls.TextChangedEventArgs)
If (String.IsNullOrWhiteSpace(TextBox2.Text)) Then
GcValidationIndicator2.MarkError(New TextBlock() With {.Text = "入力必須項目です。", .Foreground = New SolidColorBrush(Colors.Red)})
ElseIf (TextBox2.Text.Length < 10) Then
GcValidationIndicator2.MarkError(New TextBlock() With {.Text = "10文字以上で入力してください。", .Foreground = New SolidColorBrush(Colors.Green)})
Else
GcValidationIndicator2.ClearError()
End If
End Sub
private void TextBox2_TextChanged(object sender, TextChangedEventArgs e)
{
if (string.IsNullOrWhiteSpace(TextBox2.Text))
GcValidationIndicator2.MarkError(new TextBlock() { Text = "入力必須項目です。", Foreground = new SolidColorBrush(Colors.Red) });
else if (TextBox2.Text.Length < 10)
GcValidationIndicator2.MarkError(new TextBlock() { Text = "10文字以上で入力してください。", Foreground = new SolidColorBrush(Colors.Green) });
else
GcValidationIndicator2.ClearError();
}
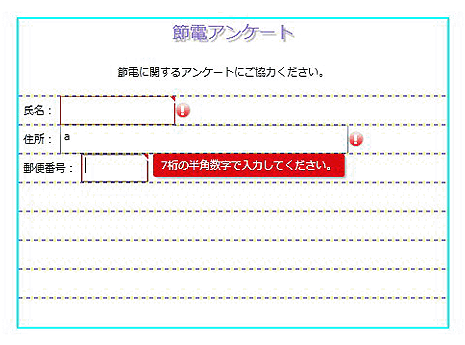
GcTextBoxコントロールに入力検証機能を組み込む
最後に、郵便番号を入力するGcTextBoxコントロールに入力検証機能を組み込みます。入力検証機能は、氏名入力のTextBoxコントロールと同じように、Bindingオブジェクトを使用する方法を使います。
コントロールのレイアウト
コントロールのレイアウトは、氏名入力とほぼ同じです。バインディングするプロパティ名を「Zipcode」に変え、表示するメッセージも変えます。
GcTextBoxコントロールは、入力時の書式設定を半角の数字にし、入力文字数を7文字までになるように設定し、入力が空白のときに検証インジケータが作動するようにします(設定方法は前回の記事を参照)。
<StackPanel Grid.Row="3" Orientation="Horizontal">
<StackPanel.Resources>
<local:Zipcode x:Key="Zipcode" />
</StackPanel.Resources>
<TextBlock Text="郵便番号:" VerticalAlignment="Center" Margin="5" />
<im:GcTextBox Name="GcTextBox1" Format="9" Width="70" WatermarkDisplayNull="半角数字"
WatermarkDisplayNullForeground="LightBlue" MaxLength="7" MaxLengthUnit="Char" >
<im:GcTextBox.Text>
<Binding Mode="TwoWay" Source="{StaticResource Zipcode}" Path="Text"
ValidatesOnNotifyDataErrors="False" ValidatesOnExceptions="true" />
</im:GcTextBox.Text>
</im:GcTextBox>
<TextBlock Text="例:1234567 (ハイフンを除く)" Foreground="DarkBlue" VerticalAlignment="Center"
Margin="5" />
<im:GcValidationIndicator Name="GcValidationIndicator3" Width="16" Height="16"
ElementName="GcTextBox1" />
</StackPanel>
入力検証クラスの作成
入力検証クラス「Zipcode」の作成は、クラス「Person」とほとんど同じですが、GcTextBoxコントロールが半角数字しか受け付けないように設定してあるので、変数「_Text」の入力値は数字にし、エラーメッセージの内容も変えておきます。ValidatePropertyメソッドの式はクラス「Person」と同じです。
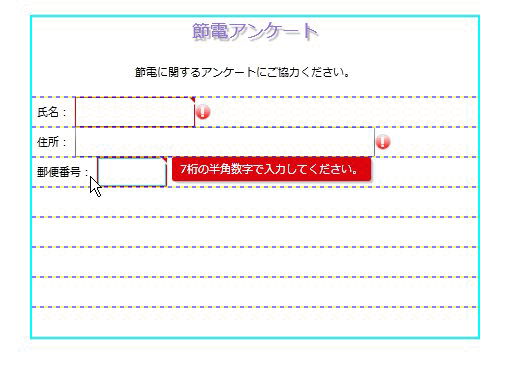
これで、郵便番号入力用のGcTextBoxコントロールが、入力が空白のまま他のコントロールにフォーカスが移ると、アイコンの点滅とメッセージがツールチップで表示されます。
Public Class Zipcode
Private _Text As String = "0000000"
<Required(ErrorMessage:="7桁の半角数字で入力してください。")>
Public Property Text() As String
Get
Return _Text
End Get
Set(ByVal value As String)
' アノテーションにしたがって検証を実行します。
Validator.ValidateProperty(value, New ValidationContext(Me, Nothing, Nothing) With {.MemberName = "Text"})
_Text = value
End Set
End Property
End Class
public class Zipcode
{
private string _Text = "0000000";
// プロパティの値を必須として指定します。
[Required(AllowEmptyStrings = false, ErrorMessage = "7桁の半角数字で入力してください。")]
public string Text
{
get { return _Text; }
set
{
// アノテーションにしたがって検証を実行します。
Validator.ValidateProperty(value, new ValidationContext(this, null, null) { MemberName = "Text" });
_Text = value;
}
}
}

まとめ
データ入力処理で最も気を使うのが、入力データのチェックです。ユーザー入力時に間違ったデータがインプットされないようにすれば、データチェックや変換処理など余計なコードを書かなくて済みます。
InputMan for Silverlight 1.0Jは、プログラマの余計な負荷を軽減してくれる優れたコントロールパッケージです。Silverlightアプリケーション開発をされている方は、導入を検討してみてはいかがでしょうか。













































![[Silverlightアプリケーション]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/6030/6030_fig4.gif)














