GcTextBoxコントロールに入力検証機能を組み込む
最後に、郵便番号を入力するGcTextBoxコントロールに入力検証機能を組み込みます。入力検証機能は、氏名入力のTextBoxコントロールと同じように、Bindingオブジェクトを使用する方法を使います。
コントロールのレイアウト
コントロールのレイアウトは、氏名入力とほぼ同じです。バインディングするプロパティ名を「Zipcode」に変え、表示するメッセージも変えます。
GcTextBoxコントロールは、入力時の書式設定を半角の数字にし、入力文字数を7文字までになるように設定し、入力が空白のときに検証インジケータが作動するようにします(設定方法は前回の記事を参照)。
<StackPanel Grid.Row="3" Orientation="Horizontal">
<StackPanel.Resources>
<local:Zipcode x:Key="Zipcode" />
</StackPanel.Resources>
<TextBlock Text="郵便番号:" VerticalAlignment="Center" Margin="5" />
<im:GcTextBox Name="GcTextBox1" Format="9" Width="70" WatermarkDisplayNull="半角数字"
WatermarkDisplayNullForeground="LightBlue" MaxLength="7" MaxLengthUnit="Char" >
<im:GcTextBox.Text>
<Binding Mode="TwoWay" Source="{StaticResource Zipcode}" Path="Text"
ValidatesOnNotifyDataErrors="False" ValidatesOnExceptions="true" />
</im:GcTextBox.Text>
</im:GcTextBox>
<TextBlock Text="例:1234567 (ハイフンを除く)" Foreground="DarkBlue" VerticalAlignment="Center"
Margin="5" />
<im:GcValidationIndicator Name="GcValidationIndicator3" Width="16" Height="16"
ElementName="GcTextBox1" />
</StackPanel>
入力検証クラスの作成
入力検証クラス「Zipcode」の作成は、クラス「Person」とほとんど同じですが、GcTextBoxコントロールが半角数字しか受け付けないように設定してあるので、変数「_Text」の入力値は数字にし、エラーメッセージの内容も変えておきます。ValidatePropertyメソッドの式はクラス「Person」と同じです。
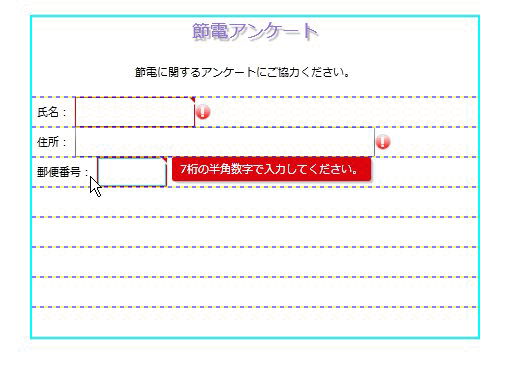
これで、郵便番号入力用のGcTextBoxコントロールが、入力が空白のまま他のコントロールにフォーカスが移ると、アイコンの点滅とメッセージがツールチップで表示されます。
Public Class Zipcode
Private _Text As String = "0000000"
<Required(ErrorMessage:="7桁の半角数字で入力してください。")>
Public Property Text() As String
Get
Return _Text
End Get
Set(ByVal value As String)
' アノテーションにしたがって検証を実行します。
Validator.ValidateProperty(value, New ValidationContext(Me, Nothing, Nothing) With {.MemberName = "Text"})
_Text = value
End Set
End Property
End Class
public class Zipcode
{
private string _Text = "0000000";
// プロパティの値を必須として指定します。
[Required(AllowEmptyStrings = false, ErrorMessage = "7桁の半角数字で入力してください。")]
public string Text
{
get { return _Text; }
set
{
// アノテーションにしたがって検証を実行します。
Validator.ValidateProperty(value, new ValidationContext(this, null, null) { MemberName = "Text" });
_Text = value;
}
}
}

まとめ
データ入力処理で最も気を使うのが、入力データのチェックです。ユーザー入力時に間違ったデータがインプットされないようにすれば、データチェックや変換処理など余計なコードを書かなくて済みます。
InputMan for Silverlight 1.0Jは、プログラマの余計な負荷を軽減してくれる優れたコントロールパッケージです。Silverlightアプリケーション開発をされている方は、導入を検討してみてはいかがでしょうか。












































