FireMonkeyアプリケーションを作成する
HD FireMonkeyアプリケーションの新規作成
C++Builderを起動したら、[ファイル]-[新規作成]-[FireMonkeyデスクトップアプリケーション]-[C++Builder]-[HD FireMonkeyアプリケーション]を選択し、[OK]ボタンをクリックします。
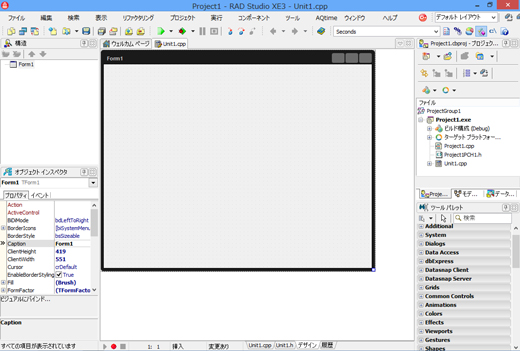
新規アプリケーションが作成され、フォームデザイナが表示されます。

プロジェクトには、空のフォームが1つあります。ここに、コンポーネントをドラッグ&ドロップで配置して開発を進めます。
まず、プロジェクトを保存しておきましょう。[ファイル]-[すべて保存]を選択し、適当なフォルダ(例: C:\FMXSample)にプロジェクトを保存します。このときは保存する個々のファイル名は、デフォルトのままでも大丈夫です。
スタイルを適用する
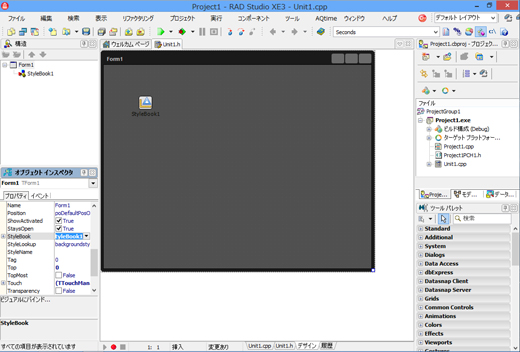
FireMonkeyには、作成するアプリケーションのルック&フィールを定義するスタイルという機能が用意されています。今回は、WindowsとMac上で同一のルック&フィールを持たせるために、これを利用します。ツールパレットの「Standard」カテゴリから、TStyleBookコンポーネントを選択し、フォーム上の適当な場所にドラッグ&ドロップします。
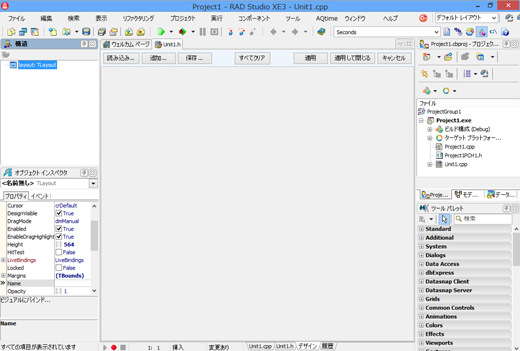
すると、StyleBook1という名前のアイコンが表示されます。これがスタイルを設定する機能を提供するコンポーネントです。これをダブルクリックすると、ルック&フィールを指定するためのスタイルデザイナが表示されます。

今回は、あらかじめ定義されたスタイルを使うことにします。[読み込み…]ボタンをクリックして
C:\Users\Public\Documents\RAD Studio\10.0\Styles\Blend.Style
を選択します。
[適用して閉じる]ボタンをクリックして、スタイルデザイナを閉じます。
次に、オブジェクトインスペクタで、フォーム(Form1)のStyleBookプロパティをStyleBook1に設定します。すると、デザイン中のフォームのルック&フィールが切り替わります。

ユーザーインターフェースの設計
では、ユーザーインターフェースを設計していきましょう。今回は、クロスプラットフォーム版Hello Worldということで、ボタンをクリックするとメッセージを表示するという単純なものを作成してみます。
ツールパレットの「Standard」カテゴリから、TEditコンポーネントとTButtonコンポーネントをドラッグ&ドロップで、フォーム上の適当な場所に配置します。
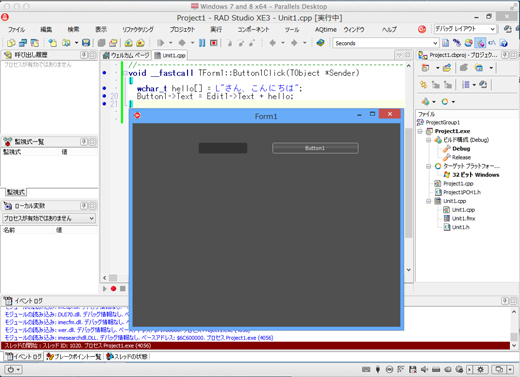
サイズを整えたら、フォーム上のButton1をダブルクリックします。すると、ボタンを押した際に呼び出されるOnClickイベントハンドラの雛形が自動生成されます。
ここに以下のコードを記述します(太字部分)。
void __fastcall TForm2::Button1Click(TObject *Sender) { wchar_t hello[] = L"さん、こんにちは"; Button1->Text = Edit1->Text + hello; }
このプロジェクトのターゲットプラットフォームは、デフォルトでWindowsに設定されていますので、[実行]-[実行]を選択すれば、Windows向けの実行ファイルのビルドが始まり、Windowsアプリとしてのデバッグ実行されます。