はじめに
最近Mac向けアプリケーション開発の需要が増えてきて、今まではWindows向けだけだったソフトウェアをMac向けにも開発する必要が出てきたという話を聞きます。ビジネスアプリケーションでは、まだまだWindowsが多いようなのですが、海外では、店舗に導入するPOS用のPCも「お店がクールに見えるから」と、Macにする例があるとのこと。どこでクロス開発の需要が飛び出すか分かりません。
開発者として悩ましいのは、複数のプラットフォーム向けの開発を行うとなると、開発環境も複数、マシンも複数必要になるという点です。でも、最近ではMac環境上にVMを使ってWindows環境を構築できるようになっています。あとは、クロスで開発できるツールがあればということですが、エンバカデロのRAD Studio(あるいはC++Builder、Delphi)であれば、現在ではWindows、Mac OS Xのネイティブクロス開発をサポートしています。この開発環境はWindows上で動作しますが、VMを使えばMac一台で済みそうです。
そこで、Mac OS Xマシンを一台用意して、ここにVMをセットアップ。そして、C++Builder(Delphiでも同じです)をインストールして、WindowsとMacのクロス開発を実践できる環境を構築してみようと思います。
C++BuilderでできるMacクロス開発とは
これまでのWindows / Mac開発
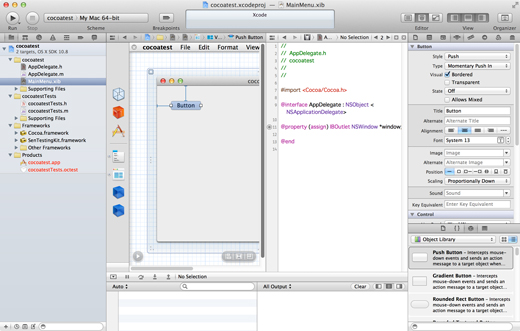
GUIのアプリケーションを構築する場合、Windows環境ではVisual Studioで、C++とMFC(Microsoft Foundation Class)を使って構築するというのが一般的です。一方Macでは、XcodeでObjective-CとCocoaを使います。

それぞれ、使用する言語も異なる上に、WindowsとMac OS XのOS固有のAPIやコントロールを利用するフレームワークを使うため、双方でのコードの再利用は困難です。また、同じ操作性を提供するのも、UIコントロールが共通化されているわけではないので、難しいでしょう。
解決策の一つとして、Javaなどのマルチプラットフォームサポートの言語を利用する方法があります。しかしこの場合、両方のOSの共通項は利用できても、それ以上の機能や能力を発揮することは難しく、パフォーマンスや性能面で妥協せざるを得ません。
CPU/GPUネイティブのFireMonkey
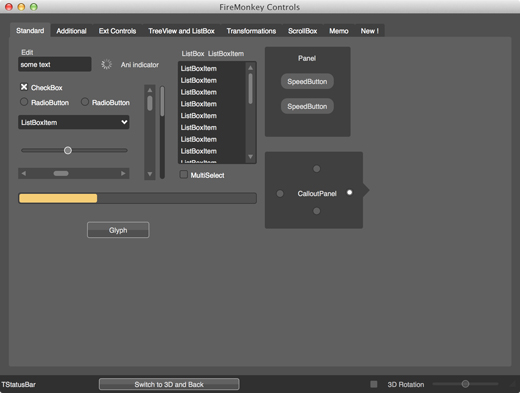
C++BuilderそしてDelphiには、前バージョンからFireMonkeyと呼ばれるフレームワークが搭載されています。現在バージョン2にアップデートされていますが、このフレームワークの特長は、CPU/GPUネイティブの高機能・ハイパフォーマンスでありながら、マルチプラットフォームサポートであるという点です。
FireMonkeyは、DirectX/OpenGLをベースとしており、高機能なグラフィック描画機能を持っています。プラットフォームごとの差異はフレームワークが吸収しているので、アプリケーションレイヤーからは見れば、単一のコードで、複数プラットフォーム向けのアプリケーションを構築できるのです。

FireMonkeyは、コンポーネントフレームワークなので、Visual BasicやDelphiと同じように、マウス操作で部品を配置してGUIを構築できます。その部品は、WindowsでもMacでも使えるわけです。
最新バージョンでは、Windows 8やOS X Mountain Lionもサポートしています。Retinaディスプレイの高品質な描画にも対応しています。
今回、C++Builderの最新バージョン「XE3」で、このFireMonkeyフレームワークを使い、Mac向けのクロス開発を行うことにします。
環境の構築
では、クロス開発環境を準備しましょう。
用意するもの
まず、Snow Leopard(10.6), Lion(10.7), Mountain Lion(10.8)のいずれかが搭載されたMacマシンを用意します。
ここにVM環境を構築し、Windows OSをゲストOSとして実行します。VMは、以下のいずれかを用意します。
- VMware Fusion 5(または4)
- Parallels Desktop 8 for Mac(または7)
次に、以下のいずれかのWindows OSを用意します。
- Window Vista
- Windows 7(32bit版または64bit版)
- Windows 8(32bit版または64bit版)
そして最後にC++Builder XE3です。Mac OS X向け開発をサポートしているのは、Professional版以上です。C++Builder XE3 Professionalまたはトライアル版を用意します。
インストール
今回は、Mountain Lion搭載のMacBook Pro Retinaディスプレイモデルと、Windows 8 Pro(64bit)RTM版を使用することにします。
まず、Mac上に仮想マシン環境をインストールします。

そして、ゲストOSとしてWindows 8をインストールします。

手順通りにVM、OSのインストールを行ったら、Windowsを起動します。

次にC++Builder XE3をインストールしますが、Windows環境からインターネットアクセスができることを確認しておきます。インストールステップの中で、C++Builder XE3の製品ライセンスまたはトライアルライセンスの使用許諾を行いますが、オンラインで行えばすぐに完了するからです。
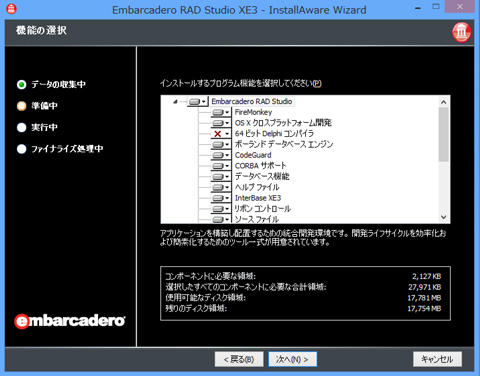
C++Builder XE3のインストーラを起動し、手順に従ってインストールを実行します。

以上でインストールは完了です。C++Builder XE3を起動してみましょう。

FireMonkeyアプリケーションを作成する
HD FireMonkeyアプリケーションの新規作成
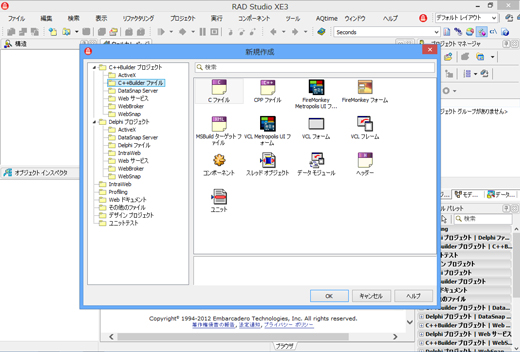
C++Builderを起動したら、[ファイル]-[新規作成]-[FireMonkeyデスクトップアプリケーション]-[C++Builder]-[HD FireMonkeyアプリケーション]を選択し、[OK]ボタンをクリックします。
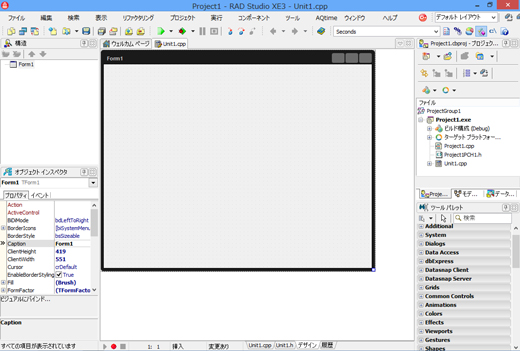
新規アプリケーションが作成され、フォームデザイナが表示されます。

プロジェクトには、空のフォームが1つあります。ここに、コンポーネントをドラッグ&ドロップで配置して開発を進めます。
まず、プロジェクトを保存しておきましょう。[ファイル]-[すべて保存]を選択し、適当なフォルダ(例: C:\FMXSample)にプロジェクトを保存します。このときは保存する個々のファイル名は、デフォルトのままでも大丈夫です。
スタイルを適用する
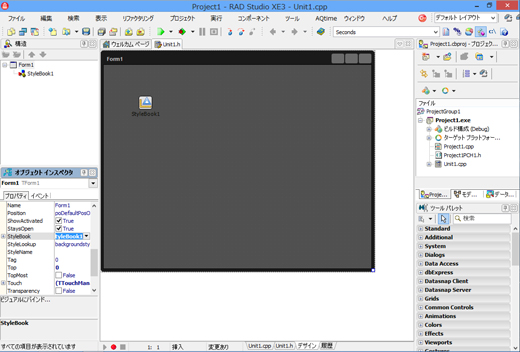
FireMonkeyには、作成するアプリケーションのルック&フィールを定義するスタイルという機能が用意されています。今回は、WindowsとMac上で同一のルック&フィールを持たせるために、これを利用します。ツールパレットの「Standard」カテゴリから、TStyleBookコンポーネントを選択し、フォーム上の適当な場所にドラッグ&ドロップします。
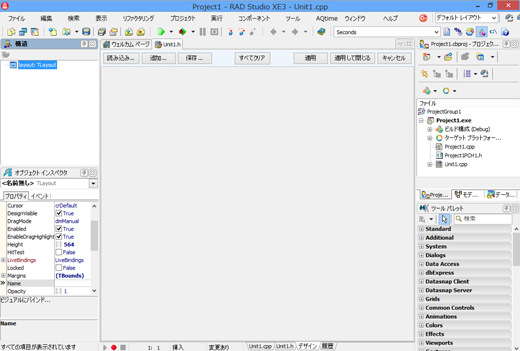
すると、StyleBook1という名前のアイコンが表示されます。これがスタイルを設定する機能を提供するコンポーネントです。これをダブルクリックすると、ルック&フィールを指定するためのスタイルデザイナが表示されます。

今回は、あらかじめ定義されたスタイルを使うことにします。[読み込み…]ボタンをクリックして
C:\Users\Public\Documents\RAD Studio\10.0\Styles\Blend.Style
を選択します。
[適用して閉じる]ボタンをクリックして、スタイルデザイナを閉じます。
次に、オブジェクトインスペクタで、フォーム(Form1)のStyleBookプロパティをStyleBook1に設定します。すると、デザイン中のフォームのルック&フィールが切り替わります。

ユーザーインターフェースの設計
では、ユーザーインターフェースを設計していきましょう。今回は、クロスプラットフォーム版Hello Worldということで、ボタンをクリックするとメッセージを表示するという単純なものを作成してみます。
ツールパレットの「Standard」カテゴリから、TEditコンポーネントとTButtonコンポーネントをドラッグ&ドロップで、フォーム上の適当な場所に配置します。
サイズを整えたら、フォーム上のButton1をダブルクリックします。すると、ボタンを押した際に呼び出されるOnClickイベントハンドラの雛形が自動生成されます。
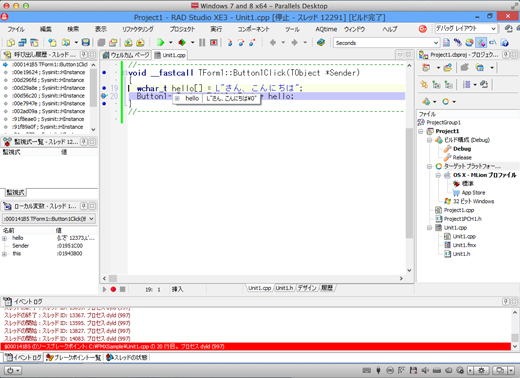
ここに以下のコードを記述します(太字部分)。
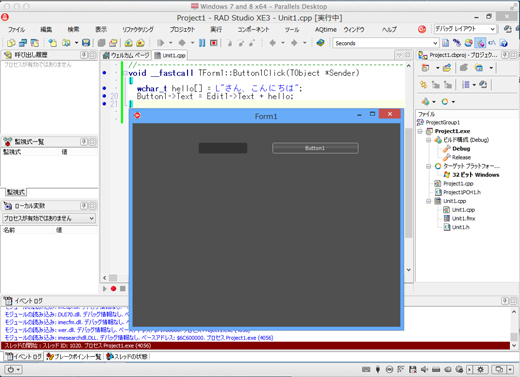
void __fastcall TForm2::Button1Click(TObject *Sender) { wchar_t hello[] = L"さん、こんにちは"; Button1->Text = Edit1->Text + hello; }
このプロジェクトのターゲットプラットフォームは、デフォルトでWindowsに設定されていますので、[実行]-[実行]を選択すれば、Windows向けの実行ファイルのビルドが始まり、Windowsアプリとしてのデバッグ実行されます。

FireMonkeyでMac向けクロス開発
ターゲットプラットフォームの追加
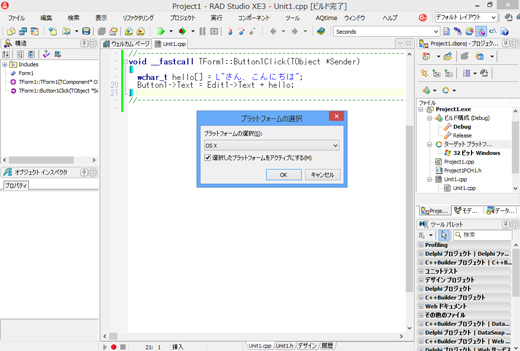
このアプリケーションをMac向けにする作業は簡単です。プロジェクトマネージャで、「ターゲットプラットフォーム」を右クリックして、[プラットフォームの追加…]を選択します。
ここで、「OS X」を選択して[OK]ボタンをクリックします。

リモートデバッグの設定
もう一つ行っておく必要があるのは、リモートデバッグの設定です。C++BuilderのWindows IDEで作成したMac OS X向けアプリケーションをデバッグ実行するには、リモートデバッガを使います。Windowsマシンから別のMacマシンに対してアプリケーションを転送し、デバッグする場合はもちろんですが、VMを使った一台の環境でも同様です。
プラットフォームアシスタントサーバーの設定
リモートデバッグで仲介役となるのは、プラットフォームアシスタントサーバーと呼ばれるブリッジです。プラットフォームアシスタントサーバーは、Windows上のC++Builder XE3から、Mac向けのアプリケーションパッケージをMac上に転送し、デバッグも含めた実行を行います。
プラットフォームアシスタントサーバーは、次のようにセットアップします。
C++Builder XE3のインストールフォルダ内の
<Embarcadero>\PAServer\setup_paserver.zip
をMac上にコピーし、展開してインストーラを実行します。すると、
/Users/<username>/Applications/Embarcadero/RADPAServer/10.0/
内にプラットフォームアシスタントサーバーの実行ファイル paserver がインストールされます。
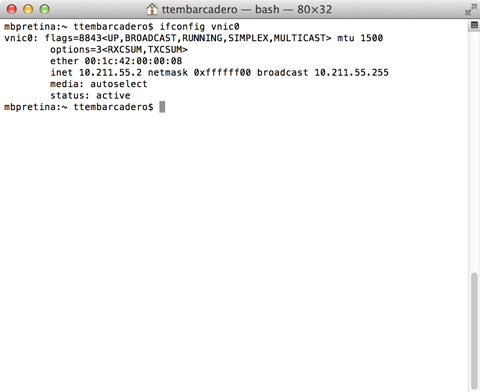
Mac上でターミナルを開き、以下のコマンドで paserver を起動します。
cd /Users/<username>/Applications/Embarcadero/RADPAServer/10.0/ ./paserver
このときパスワードの入力を促されますが、空のままで大丈夫です。これにより、ポート番号64211(デフォルト)を開きます。
別のターミナルを開き、MacマシンのIPアドレス(IPv4のもの)を確認します。例えば私の環境(Parallels Desktop for Mac)の場合、ifconfig vnic0 を実行すると、ゲストOSと通信できるIPアドレスは 10.211.55.2でした。

リモートプロファイルの作成
では、作成したリモートデバッグ環境をIDEに登録しておきましょう。プロジェクトマネージャで、[ターゲットプラットフォーム」下にある「OS X」を右クリックし、[リモートプロファイルの割り当て...]を選択します。
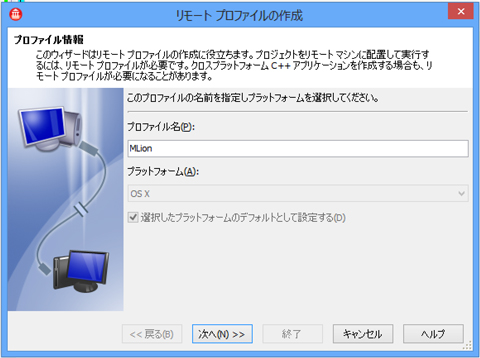
表示された「'OS X'プラットフォーム用 リモートプロファイルの選択」ダイアログで、[追加…]ボタンをクリックすると、「リモートプロファイルの作成」ウィザードが表示されます。

次のように設定します。
| 項目 | 値 |
| プロファイル名 | MLion |
| プラットフォーム | OS X |
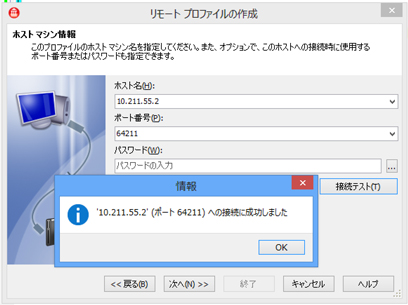
[次へ]をクリックして、ホストマシンの情報を設定します。
| 項目 | 値 |
| ホスト名 | 確認したMacマシンのIPアドレス(私の場合は10.211.55.2) |
| ポート番号 | 64211 |
| パスワード | (空欄) |
[接続テスト]ボタンをクリックすると、Mac上のプラットフォームアシスタントサーバーと接続できることを確認します。

接続を確認できたら、[次へ]ボタンを押し、最後に[終了]ボタンをクリックしてウィザードを終了します。ダイアログボックスに戻ったら、[OK]ボタンをクリックして、設定を完了させます。
必要なファイルのインポート
次に、Macに依存するC/C++向けヘッダファイルやライブラリをC++Builder XE3側にインポートします。
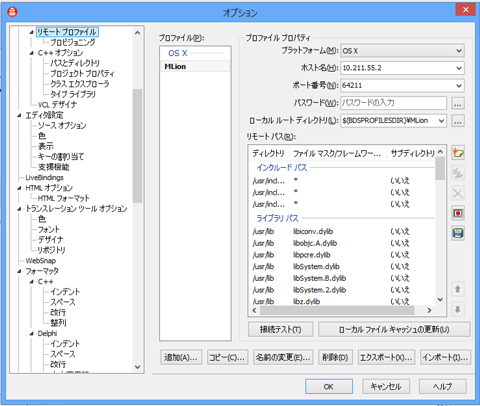
プロジェクトマネージャで、「ターゲットプラットフォーム」下の「OS X」を右クリックし、[プロファイルを編集…]を選択します。すると、「オプション」ダイアログの「リモートプロファイル」ページが開きます。

[ローカルファイルキャッシュの更新]ボタンをクリックし、Mac上からビルドに必要なファイル群をインポートします。処理が終了したら[OK]ボタンを押して、オプションダイアログを閉じます。
Mac上でアプリケーションを実行
以上で設定は完了です。この種の設定は毎回やる必要はなく、最初に行った設定を、各プロジェクトで利用していくことができます。
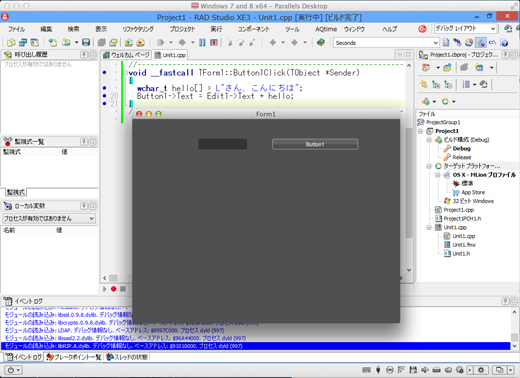
では、[実行]-[実行]メニューを選択しましょう。Mac向けアプリケーションパッケージのビルドが始まります。ビルドが成功すると、生成されたファイル群はプラットフォームアシスタントサーバーを経由してMac上に転送され、自動的に実行&デバッグが開始されます。

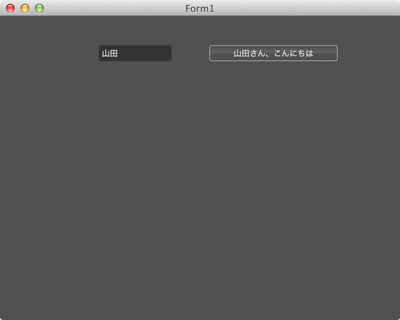
起動したMacアプリケーションを見てください。そのルック&フィールは、Windowsのもの同一であることが分かりますね。
入力ボックスに文字列を入力してボタンをクリックすると、ボタンのタイトルが更新されます。

Windows VM側のC++Builder XE3に戻ります。ソースコードの、OnClickイベントハンドラ内のコード行にブレークポイントを設定します。再びMac側に戻り、ボタンをクリックします。すると、設定したブレークポイント行で処理が停止します。

まとめ
これまで、WindowsとMacの双方をターゲットとしたアプリケーションを開発するには、性能を犠牲にするか、複数の開発環境や言語を使い分けなければなりませんでした。
VMを使用し、双方のネイティブ開発をサポートするC++Builderを用いることで、Mac一台でWindows、Mac両方のGUIアプリケーションの構築が可能になりました。高品質なグラフィックやマルチメディア機能を用いたり、ルック&フィールを共通のモダンなものに設定することもできます。もちろん、アプリケーションは、完全にソースコードレベルでデバッグできます。
FireMonkeyには、このほかにも、GPSや加速度センサーなどのデバイスのサポート、タッチディスプレイでのジェスチャーのサポートなど、タブレットPCを意識した機能も用意されています。高品質化と多様化が進むPC環境に対応するためには、C++Builder+FireMonkeyという、ネイティブクロス開発が重要な選択肢になることでしょう。


























































