C1LinearGaugeコントロールの主要機能
C1LinearGaugeは、以下の独特な主要機能を備えています。
スタイル設定を簡素化
すべてのゲージ要素は、ニーズに合わせてカスタマイズできます。スタイル変更は、プロパティを単に変更するだけです。ゲージの主な要素はすべて表面に表示されています。カスタムの色、塗りつぶし、フォントなどを持つゲージを作成できます。
範囲
色付きの範囲をゲージに追加し、特定の値範囲に注目させることができます。プロパティを使用し、開始点と終了点、位置、サイズ、および外観をカスタマイズします。
目盛記号とラベル
プロパティを使用し、目盛記号とラベルの間隔、位置、および外観をカスタマイズします。書式をゲージラベルに適用することができますので、例えば標準 .NET書式文字列を使用し、ラベルを通貨やパーセント書式に書式設定して表示できます。
向き
Orientationプロパティを使用することで、線形ゲージをページ上の水平または垂直方向に配置できます。
豊富なカスタマイズ
使用可能なスタイル属性の豊富なセットを使用し、ゲージの表面とカバーの形状をカスタマイズして任意の外観を作成します。単純な形状を使用してガラス効果をシミュレートすることも可能です。
ゲージに画像を追加することができ、回転、反転や、色相、彩度、輝度、不透明度の変更など、さまざまな効果を画像に適用できます。
スケールのカスタマイズ
プロパティを使用し、ゲージスケールの開始と終了角度を設定します。
ポインタのカスタマイズ
多くの定義済みポインタ形状から選択したり、形状をカスタマイズしたり、独自のカスタム画像をインポートしてポインタとして使用することができます。
放射型と線形ゲージのポインタ起点の正確な位置を指定することで、ポインタをゲージの左右や下部に移動できます。
アニメーション
ゲージでは簡単にスムーズなアニメーションを使用できます。アニメーションをカスタマイズすることも可能で、ポインタアニメーションの場合、値が変化する際のアニメーションの時間間隔を設定できます。また、ソース値が頻繁に変化しすぎて確認できない場合は、ゲージコントロールの再描画の頻度を減らせます。
ライブデータ
ゲージはデータが変化すると、アニメーション表示されます。
対数マーカ
Islogarithmic/LogarithmicBaseプロパティによって、対数マーカを取得できます。
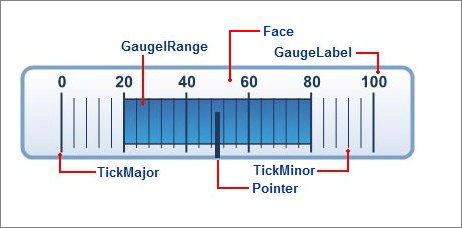
C1LinearGaugeコントロールの構成要素
C1LinearGaugeコントロールは、デフォルトでは単純な水平線形ゲージのみを表示します。各部位は次のような要素で構成されています。
TickMajor
大きな値の目盛を設定します。Min/Maxプロパティを使用して使用可能な範囲を設定します。
TickMinor
大きな値よりも小さな値の目盛を設定します。
GaugeLabel
目盛の数値を表示します。
GaugelRange
スケールに沿った色付きの帯域を表示します。帯域の色はRangeStyleプロパティによって決定され、位置はStartValueとEndValueプロパティによって決定されます。範囲の幅を制御するには、StartWidthとEndWidthプロパティを使用します。
Pointer
C1LinearGaugeには、範囲内で選択された値を示すポインタが含まれます。ポインタはPointer要素で構成されます。
デフォルトでは、Pointer要素は青いテーパ要素として表示されます。Pointer要素の外観をカスタマイズするには、GaugePointerクラスのプロパティ(Length、Offset、Shape、PointerStyle、Template、Visible、およびWidthプロパティを含む)を設定します。
ポインタの位置(範囲内で選択された値)は、Valueプロパティで設定します。
Face
Face要素はゲージの背景色にあたる部分で、ポインタや目盛・ラベルなどの要素の背後に表示されます。
デフォルトでは、Face要素は青灰色の円として表示されます。Face要素の外観をカスタマイズするには、GaugeFaceクラスのいくつかのプロパティ(FaceStyleプロパティを含む)を設定します。

C1LinearGaugeコントロールのサイズと向き
C1LinearGaugeコントロールの高さと幅は、HeightプロパティとWidthプロパティを設定して簡単に変更できます。
デフォルトでは、コントロールの高さは80pxに設定され、コントロールの幅は600pxに設定されます。コントロールの高さと幅は、ソースビュー、プロパティウィンドウ、またはコードを使用して容易に変更できます。
また、C1LinearGaugeコントロールはOrientationプロパティを持っており、それを使用して垂直または水平ゲージを作成できます。
デフォルトでは、OrientationプロパティはHorizontalに設定され、ゲージはアプリケーション内で水平方向に表示されます。
垂直ゲージを作成するには、OrientationプロパティをVerticalに設定します。














































