C1InputNumericコントロールの概要
C1InputNumericコントロールは、数値の編集専用コントロールです。この数値エディタを使用すると、アプリケーションでカスタム検証論理を記述せずに入力を指定できます。
WindowsフォームのUpDownコントロールとよく似ています。
C1InputNumericコントロールの主な特徴
C1InputNumericコントロールの主な特徴は次のとおりです。
デフォルトのイベントは「ValueChanged」イベントです。
- C1InputNumericコントロールは、直接キーボードから数値を入力することができる数値エディタを持っています。
- C1InputNumericコントロールには、英語、スペイン語、ドイツ語、ロシア語など特定のカルチャを選択できます。また、選択されたカルチャに基づいて数値グループ区切り文字(桁区切り文字)、小数点文字、および符号を表示します。
- MinValue/MaxValueプロパティを使用して、数値範囲を設定します。
- クライアント側イベントが使用可能なため、ポストバックが不要となりWebフォームのパフォーマンスが向上します。

C1InputNumericコントロールの設定
C1InputNumericコントロールでは、以下のプロパティを設定することで、動作範囲や表示をカスタマイズできます。
| プロパティ | 説明 |
|---|---|
| Value | Double型。C1InputNumericコントロールの数値。 |
| Text | String型。カルチャ情報(グループ区切り文字など)に準じて表示可能なテキスト。 |
| MinValue | 入力可能な最小値。 |
| MaxValue | 入力可能な最大値。 |
| DecimalPlaces | 表示する小数点以下の桁数(デフォルト:2)を示します。 |
| ThousandsSeparator |
桁グループ区切り文字を3桁ごとに挿入するかどうかを示します (桁グループの桁数は選択されたカルチャによって異なります)。 |
| NullText | Null値に表示するテキスト。 |
| ShowNullText | 数値が空で、コントロールがフォーカスを失くした際に、Nullテキストを表示します。 |
ShowNullText数値が空で、コントロールがフォーカスを失くした際に、Nullテキストを表示します。
C1InputNumericコントロールでは、スマートタグから最も一般的なC1InputNumericのプロパティにすばやく簡単にアクセスできます。
![[C1InputNumericタスク]メニュー(ヘルプより抜粋)](http://cz-cdn.shoeisha.jp/static/images/article/7052/7052_09.gif)
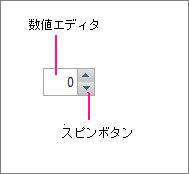
また、C1InputNumericコントロールは、デフォルトでは数値エディタしか表示されていません。入力用スピンボタンを使用したい場合は、ShowSpinnerプロパティをTrueにします。
スピンボタンによる入力の増減値は、Incrementプロパティで設定します(デフォルトは1です)。
Webページのデザイン
では、さっそくアプリケーションを作成していきましょう。作成するアプリケーションは、2つの直線ゲージを持ったWebページです。
1つ目の直線ゲージは、スライダを使って入力した値をゲージで表示します。値の範囲は0から100までで、20ずつの大きな目盛を表示させ、小さな目盛は5ずつ表示します。
ポインタのアニメーションはデフォルトのままで、ゆっくり動くアニメーションにします。
もう一つのゲージは数値入力コントロールでデータを入力し、負の整数を扱い-50から50までの範囲で動作するようにします。ポインタのアニメーションは動作の終点でバウンドするアニメーションにします。
それぞれ、背景やラベル、目盛、ポインタの色やサイズをカスタマイズし、違うゲージに仕上げます。
ページのレイアウト
使用するコントロールは、C1LinearGauge、C1InputNumeric、C1Sliderの各コントロールです。












































