GUIの作成 1
ではさっそくアプリケーションに、この機能を組み込んでいきましょう。
前回作成したアプリケーションの、C1ColorPickerコントロールとTextBlockコントロールを削除し、ここにCanvas要素を入れます。
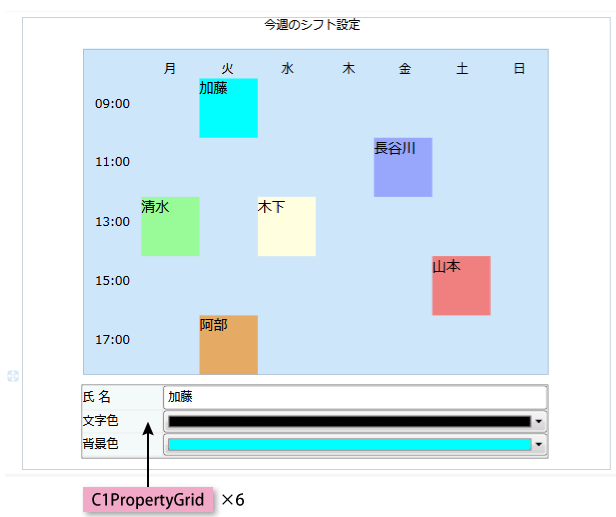
そして、Canvas要素の中に、氏名用TextBlockの数だけC1PropertyGridコントロールを作成し重ねてレイアウトします。
C1PropertyGridコントロールは、TextBlockコントロールのText、Background、Foregroundの3つのプロパティだけを表示し、氏名と背景色、文字色を自由に編集できるようにします。

C1PropertyGridコントロールの作成
まずは、C1PropertyGridコントロールを作成します。
① すでに配置してあるC1ColorPickerコントロールと「背景色」TextBlockコントロールを削除します。
② そのあとにCanvas要素を作成します。Canvas要素は、複数のコントロールを重ねて表示することができるので、C1PropertyGridコントロールを同じ位置で切り替えて表示させることができます。
<Canvas></Canvas>
③ Canvas要素の中にC1PropertyGridコントロールを作成します。
<c1:C1PropertyGrid Name="c1PropertyGrid1" />
④ 名前を付け、高さと幅、SelectedObjectプロパティを設定します。
最初の操作対象TextBlockコントロールは「TextBlock2」です。
<Canvas Name="Canvas1" Margin="0,10,0,0">
<c1:C1PropertyGrid Name="C1PropertyGrid1" Height="74" Width="464" SelectedObject="{Binding ElementName=TextBlock2, Mode=OneWay}" Visibility="Visible" Margin="70,0,0,0" />
⑤ GUIエディタに移ってC1PropertyGridコントロールをクリックします。プロパティウィンドウのAutoGeneratePropertiesプロパティのチェックを外します。
そして、PropertyAttributesプロパティの値欄にある「...」ボタンをクリックし、コレクションエディタを表示します。
⑥ 「追加」ボタンをクリックし、PropertyAttributeオブジェクトを1つ追加します。
⑥ 右ペインの「その他」をクリックして展開し、次のプロパティを設定します。
| DisplayName | MemberName |
|---|---|
| 背景色 | Background |
⑦ あと2回「追加」ボタンをクリックし、PropertyAttributeオブジェクトを2つ追加します。
そして、次のプロパティを設定します。
| DisplayName | MemberName |
|---|---|
| 文字色 | Foreground |
| 氏 名 | Text |
⑧ アプリケーションを実行してみます。設定した3つのプロパティが表示されていればOKです。
⑨ XAMLウィンドウで、今作成したC1PropertyGridコントロールのコードをコピー・ペーストし、C1PropertyGridコントロールのNameプロパティとBinding ElementNameのTextBlockコントロールの名前を修正します。
<Canvas>
<c1:C1PropertyGrid Name="C1PropertyGrid1" Height="74" Width="464" SelectedObject="{Binding ElementName=TextBlock2, Mode=OneWay}" Visibility="Visible" Margin="70,0,0,0" AutoGenerateProperties="False">
<c1:C1PropertyGrid.PropertyAttributes>
<c1:PropertyAttribute Browsable="True" DisplayName="背景色 " MaximumValue="NaN" MemberName="Background" MinimumValue="NaN" />
<c1:PropertyAttribute Browsable="True" DisplayName="文字色 " MaximumValue="NaN" MemberName="Foreground" MinimumValue="NaN" />
<c1:PropertyAttribute Browsable="True" DisplayName="氏 名 " MaximumValue="NaN" MemberName="Text" MinimumValue="NaN" />
</c1:C1PropertyGrid.PropertyAttributes>
</c1:C1PropertyGrid>
<c1:C1PropertyGrid Name="C1PropertyGrid2" Height="74" Width="464" SelectedObject="{Binding ElementName=TextBlock3, Mode=OneWay}" Visibility="Visible" Margin="70,0,0,0" AutoGenerateProperties="False">
<c1:C1PropertyGrid.PropertyAttributes>
<c1:PropertyAttribute Browsable="True" DisplayName="背景色 " MaximumValue="NaN" MemberName="Background" MinimumValue="NaN" />
<c1:PropertyAttribute Browsable="True" DisplayName="文字色 " MaximumValue="NaN" MemberName="Foreground" MinimumValue="NaN" />
<c1:PropertyAttribute Browsable="True" DisplayName="氏 名 " MaximumValue="NaN" MemberName="Text" MinimumValue="NaN" />
</c1:C1PropertyGrid.PropertyAttributes>
</c1:C1PropertyGrid>
</Canvas>
DisplayNameプロパティは、文字列の後に空白を少し入れておくと、リスト表示時に枠内にスペースを付けて表示されます。
⑩ C1PropertyGridコントロール「C1PropertyGrid2」をクリックし、プロパティウィンドウのVisibilityプロパティを「Hidden」にします。
<c1:C1PropertyGrid Name="C1PropertyGrid2" Height="74" Width="464" SelectedObject="{Binding ElementName=TextBlock3, Mode=OneWay}" Visibility="Hidden" Margin="70,0,0,0" AutoGenerateProperties="False">
⑪ この「C1PropertyGrid2」のコードを4つコピーし、次のようにNameプロパティとBinding ElementNameのTextBlockコントロールの名前を修正します。
Name="C1PropertyGrid3" SelectedObject="{Binding ElementName=TextBlock4, Mode=OneWay}"
Name="C1PropertyGrid4" SelectedObject="{Binding ElementName=TextBlock5, Mode=OneWay}"
Name="C1PropertyGrid5" SelectedObject="{Binding ElementName=TextBlock6, Mode=OneWay}"
Name="C1PropertyGrid6" SelectedObject="{Binding ElementName=TextBlock7, Mode=OneWay}"
これで、6つのC1PropertyGridコントロールが同じ場所に重なって表示されていますが、最初のC1PropertyGridコントロール「C1PropertyGrid1」だけが表示され、あとの5つのC1PropertyGridコントロールは非表示になっています。

















































