GUIの作成
実際にカレンダーを作成してみましょう。作成するカレンダーは、外出交通費精算を行うカレンダーコントロールです。
表示は週単位で、4つの入力用セルと1つのボタン、ページングと「今日へ移動」ボタン、タイトルヘッダー・フッターを持ちます。
そして、「精算」ボタンをクリックするとメッセージボックスを表示します。
GcCalendarGridコントロールの作成
では、GcCalendarGridコントロールを作成していきます。
(1)ツールボックスからフォームにGcCalendarGridコントロールをドラッグ&ドロップします。
デフォルトでは月単位のカレンダーになっています。
(2)DockプロパティをFillに設定します。
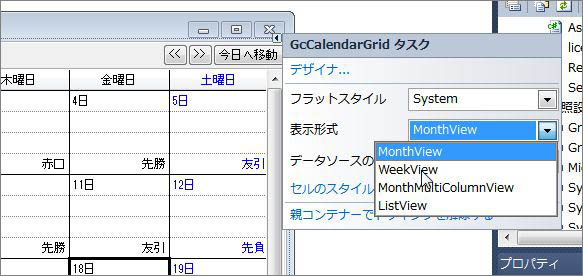
(3)このままでも十分使用できますが、まずは週単位の表示に切り替えます。GcCalendarGridコントロールのタスクトレイの「表示形式」から「WeekView」を選びます。カレンダーが週表示に代わります。

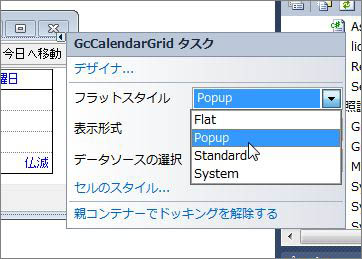
(4)今度はセルをカスタマイズしていきます。まず、スマートタグから「フラットスタイル」を「Popup」に変更します。

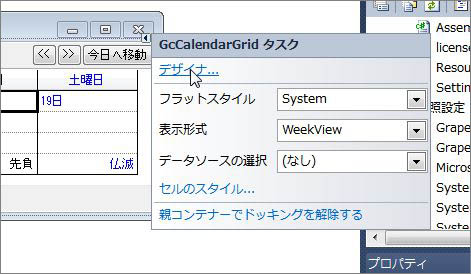
(5)次に、スマートタグから「デザイナ」をクリックすると、デザイナが表示されます。

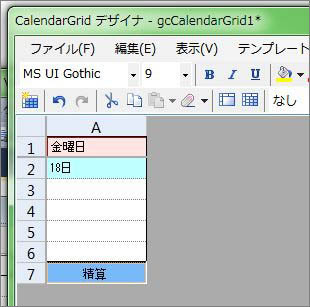
(6)デザイナでは、編集したいセルをクリックし1セルずつ設定します。最初は曜日を表示しているセルをクリックして、「CellStyle」プロパティを展開し、以下のプロパティを設定します。
| プロパティ | 設定値 |
|---|---|
| Alignment | MiddleLeft |
| BackColor | MistyRose |
(7)次に日にちが表示されているセル(A2のセル)をクリックし、BackColorを薄い水色に変えます。
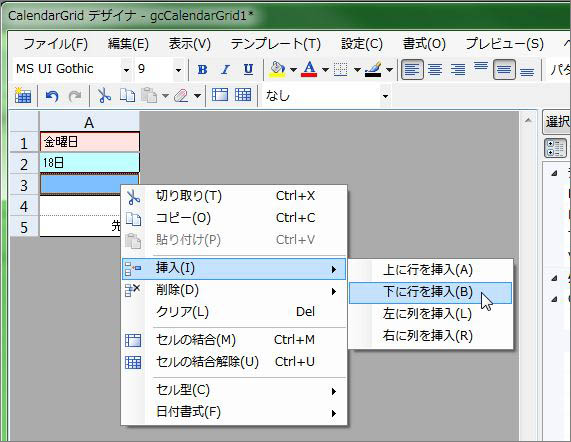
(8)その下の空白のセル(A3のセル)の上でコンテキストメニューを表示して、「挿入」-「下に行を挿入」選択し、行を追加します。同じ操作を繰り返しセルを2行追加します。

(9)「先負」と表示されているセル(A5のセル)をクリックし、「CellType」プロパティのリストから「ButtonCellType」をクリックします。
そして、「CellType」プロパティを展開し、「DateFormat」の「{Rokuyou}」を削除し、以下のプロパティを設定します。
| プロパティ | 設定値 | |
|---|---|---|
| Value | 精算 | |
| CellStyle | Alignment | MiddleLeft |
これで、ボタン型のセルに設定できます。

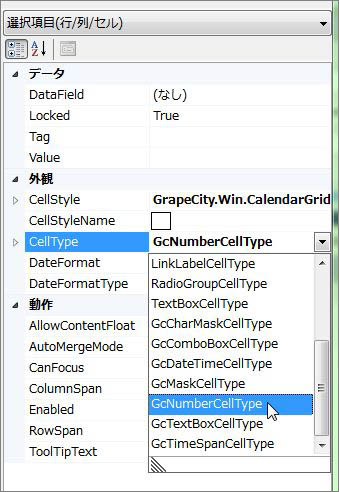
(10)空白のセルをマウスでドラッグして選択し、「CellType」-「BackColor」プロパティを「LightYellow」に変更します。そして、「CellType」プロパティを「GcNumberCellType」に変更します。

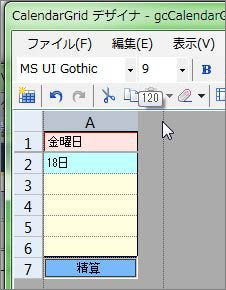
(11)最後にセルの右側にある境界線をドラッグし、セルの列幅を「120」に広げます。

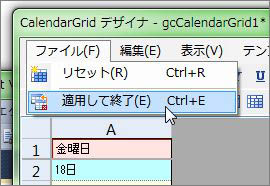
(12)これまでの設定をGcCalendarGridコントロールに反映させます。デザイナの「ファイル」-「適用して終了」メニューを選択します。フォームデザイナに戻ると、セルの設定が反映されています。

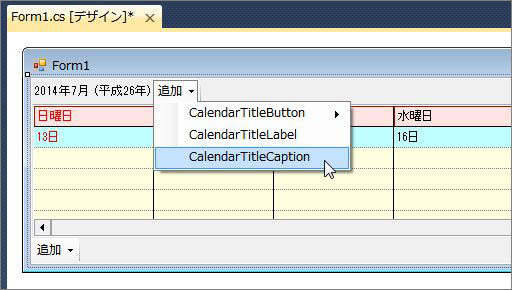
(13)今度はタイトルヘッダーを追加します。ヘッダー部にある「追加」-「CalendarTitleCaption」ボタンをクリックします。

日付がもう一つ追加されますので、この日付をクリックしてプロパティウィンドウの「Text」プロパティの値を「{0}」から「外出交通費精算」に変更します。これで、「外出交通費精算」というタイトル文字が追加されます。

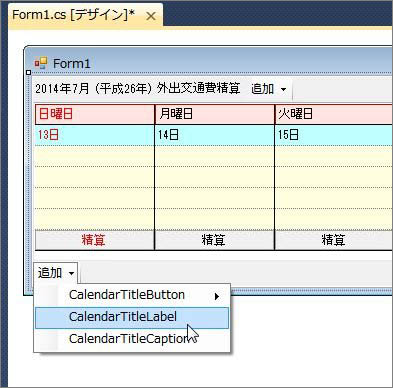
(14)フッターにある「追加」-「CalendarTitleLabel」をクリックして、タイトルフッターにラベルを追加します。クリックし、Textプロパティを「内容を確認後、精算ボタンを押してください」に変更します。


(15)以上でGcCalendarGridコントロールの設定は終了です。
アプリケーションを実行します。空白セルの↓ボタンをクリックすると電卓が表示され、数値を入力することができます。
「精算」ボタンがクリックされた時の処理
フォームデザイナで「精算」ボタンをダブルクリックすると、CellClickイベントハンドラが作成されますので、ここに処理を記述します。
まず、イベント発生のハンドラeから「CellPosition」プロパティでイベントが発生したセルの位置を特定します。
そして、「RowIndex」プロパティでボタン型セルの行番号を取得し、このボタンが押されたときのみ処理を実行するようにします。
Public Class Form1
Private Sub GcCalendarGrid1_CellClick(sender As System.Object, e As GrapeCity.Win.CalendarGrid.CalendarCellEventArgs) Handles GcCalendarGrid1.CellClick
Dim ret As DialogResult
If e.CellPosition.RowIndex = 5 Then
ret = MessageBox.Show("この金額で申請します。よろしいですか?", "確認", MessageBoxButtons.OKCancel, MessageBoxIcon.Question)
End If
End Sub
End Class
namespace CalendarGrid_Winform_cs
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void gcCalendarGrid1_CellClick(object sender, GrapeCity.Win.CalendarGrid.CalendarCellEventArgs e)
{
DialogResult ret;
if (e.CellPosition.RowIndex == 5)
{
ret = MessageBox.Show("この金額で申請します。よろしいですか?", "確認", MessageBoxButtons.OKCancel, MessageBoxIcon.Question);
}
}
}
}
以上で完成です。
まとめ
多彩なデザインを可能にするGcCalendarGridコントロールは、アプリケーションに実装したい機能に沿って、自由度の高いカレンダーを作ることができるコントロールです。レイアウトや各種セルの設定はデザイナを操作して直観的に行えます。



































.png)


















