はじめに
業務用アプリケーションには、スケジューラや交通費精算、工程表、残業時間表、アサイン表など、カレンダーを使った機能が多く盛り込まれてますが、カレンダー機能の実装は意外と手間がかかる作業です。
特に、カレンダーやスケジューラ機能を持ったコンポーネントの多くは、あらかじめテンプレートが決められていて、デザインの自由度に制限があります。
「CalendarGrid for Windows Forms」のGcCalendarGridコントロールは、Excelのようなセル形式で一日の表示を設定するので、デザインやサイズを調整しやすく、すばやくアプリケーションの目的に合ったカレンダーを作成することができます。カレンダーは、年・月・週を表現できるので、通り一遍の表示形式しか対応していないコンポーネントとは、けた違いの自由度です。
今回は、このGcCalendarGridコントロールを使い、週表示で日々の外出交通費を精算するカレンダーを作成してみました。
対象読者
Visual Basic 2010/2012/2013、またはVisual C# 2010/2012/2013を使ってプログラムを作ったことがある人。
必要な環境
Visual Basic 2010/2012/2013、Visual C# 2010/2012/2013、Visual Studio 2010/2012/2013でプログラムが作れる環境。
なお、本プログラムは次の環境で開発・動作確認を行っています。
- OS:Windows 7
- 開発Tool:Visual Studio 2010、.NET Framework 4
プログラム実行時の注意事項
本稿の実行ファイル(バイナリファイル)を動かすには、zipファイルに同梱してある以下のファイルが必要になります(.NET Framework 4でのみ使用できます)。
| ファイル名 | 説明 |
|---|---|
| GrapeCity.Framework.CalendarGrid.v22.dll | GrapeCity 共通フレームワーク |
| GrapeCity.Win.CalendarGrid.v10.dll | グリッド コンポーネント |
また、「ja」というフォルダに以下のファイルを格納しています。
| ファイル名 | 説明 |
|---|---|
| GrapeCity.Framework.CalendarGrid.v22.resources.dll | 日本語リソース |
| GrapeCity.Win.CalendarGrid.v10.resources.dll | 日本語リソース |
これらのファイルを、フォルダ構成を変えずに実行プログラムと同じフォルダに格納します。
コンポーネントのインストール
トライアル版は、グレープシティのWebページから申し込みできます。
トライアル申込フォームが表示されますので、必要情報を入力して申し込むとトライアル版のダウンロード手順を記載したE-Mailが送られてきます。その手順にそってダウンロードを行ってください。また、ダウンロードファイルは圧縮ファイルになっていますので、解凍してインストーラを起動します。
制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
コントロールと参照の追加
CalendarGrid for Windows Formsをインストールしたら、プロジェクトにコントロールを追加します。
ツールボックスに専用のタブを作成し、使用するコンポーネントを追加します。追加するコンポーネントは、アセンブリ名が「GrapeCity.Win.CalendarGrid.v10」の「GcCalendarGrid」コントロールです。
これらのコントロールを追加すると、プロジェクトに以下のランタイムライブラリへの参照が追加されます。
| ファイル | 内容 |
|---|---|
| GrapeCity.Framework.CalendarGrid.v22 | 本体アセンブリ |
| GrapeCity.Win.CalendarGrid.v10 | 本体アセンブリ |
GcCalendarGridコントロールの概要(1)
GcCalendarGridコントロールは、業務アプリのためのカレンダー画面を自作しようとしている開発者のためのコンポーネントです。
GcCalendarGridコントロールには、表やリスト形式のカレンダー画面を作成するためのデザイン機能が備わっており、開発者は表の中の項目をカスタマイズするだけで業務に適したカレンダー画面を開発できます。
業務用アプリケーションにカレンダー機能を組み込む場合、1日の予定が1セルで済むケースもあれば、1セルが1時間を表したり、9時から17時までの予定を書ける機能が必要になったり、その形態はアプリケーションの使用目的によってさまざまで、2~3個のレイアウトデザインができるコンポーネントでは機能的に不十分です。
GcCalendarGridコントロールは、「1日の予定」を開発者が自由に定義できる一方、年月日に応じた部分をGcCalendarGridコントロールが受け持つようになっており、デザイナで定義された「1日」のレイアウトをカレンダーの月日の並びに従って自動的に並べることでカレンダー画面を構築してくれます。
カレンダーのレイアウトは自由に設計でき、4種類(月、週、複数列、リストビュー)のカレンダー表示形式を持っていて、レイアウトは1日分だけを専用デザイナで設計します。作成したデザインは、テンプレートとしてコントロール上に繰り返し表示することでカレンダーを構成します。
次の画面は、いくつかのバリエーションを作成しています。
1日の予定は専用のデザイナで作成します。このデザイナで、セルの幅や行数、ボタン、コンボボックスの設定などを表現します。
このように、アプリケーションのニーズに合ったカレンダーを自由に作成することができます。
GcCalendarGridコントロールの概要(2)
GcCalendarGridコントロールの主な特徴
GCCalendarGridコントロールには、次のような特徴があります。
業務アプリのカレンダー画面を手軽に開発
列と行の罫線レイアウトを使って、1日のレイアウトを自由に定義できます。例えば1日を24個のセルで区切って1時間単位で表現することも、12個のセルで区切って2時間単位で表現することも、8個のセルで日中の稼働時間を表現することも、すべて開発者の思いのままにデザインできます。
Excel感覚で操作できるデザイナ
1日のレイアウトはデザイナを使って、行列の追加やセル結合(マージ)の直感的な操作で定義できます。デザイナで作成したレイアウトはC#/VB.NETソースコードとして保持されるので、差分の比較やバージョン管理に利用できます。
月スタイル
壁掛けのカレンダーのように1日の予定を月単位で表示できます。複数の月を並べて表示することもできます。
週スタイル
業務カレンダーのように1日の予定を週単位で表示できます。表示する週の数や土日の表示/非表示を設定できます。
複数列スタイル
タイムカードや生産管理のカレンダーによく用いられるカレンダー表示です。週や曜日ではなく日数ベースでレイアウトできるため、「5のつく日」のように特定の日の並びをそろえて扱うのに適しています。
リストビュースタイル
ガントチャートや年間行事予定のように、縦または横方向に展開していくカレンダー表示です。プロジェクト管理や公共部門でなじみのあるカレンダー画面を開発できます。
セルのスタイル設定
本日、休日、稼働日、月間の日付の背景色や文字色といったスタイルをそれぞれ指定できます。グラデーションの塗りつぶしも可能です。
また、条件付きスタイルによって個別の曜日や特定の条件に合った日付のスタイルを変更できます。
セル型による入力機能
テキストボックス、ボタン、コンボボックス、チェックボックス、ラジオボタンといったフォーム入力でなじみのある機能をカレンダー画面に組み込んで、予定の入力や編集を実装できます。
また、アポイントメント型セルも提供しています。
多様な日付書式
.NET Framework互換書式、InputMan互換書式およびCalendarGrid独自形式の3つの書式によって、既存コードとの互換性と和暦や六曜といった日本語対応を提供します。
InputMan互換の入力機能
「InputMan for Windows Forms」相当の入力機能を内蔵しており、指定した文字の入力禁止や和暦書式、複数列コンボボックスなどのフォーム入力で人気の機能をカレンダー画面に追加できます。
タッチ対応
ズーム、スクロール、リサイズ、グリッパーによる文字列やセルの選択、タッチキーボードの切り替え機能をWindows 8以降のタッチ対応デバイスで利用できます。
ボタンによるワンタッチページング
ヘッダのタイトルボタンまたはコードで、簡単にページングができます。ページングの単位は、年、月、週、日などを指定でき、「今日へ移動」ボタンで簡単に今日の予定に移動できます。
GcCalendarGridコントロールの構成
GcCalendarGridコントロールは、以下の部位から構成されています。
タイトルヘッダ
カレンダーの上部にある見出しやボタンのための領域です。既定のカレンダーでは現在の年月を示すラベルと、前の月、次の月および今日の日付に移動するためのボタンが配置されています。これらのラベルとボタンは開発者がカスタマイズできます。
タイトルフッタ
カレンダーの下部にある見出しやボタンのための領域です。既定のカレンダーではアイテムが空のため表示されません。タイトルヘッダと同じように、カレンダーのキャプションや操作ボタンを配置できます。
ボディ
カレンダーの中央にある、コンテンツを表示するための領域です。タイトルヘッダとタイトルフッタの中間で、空白を含む領域を示します。この中にカレンダー領域があります。
カレンダー領域
コンテンツの余白を除いた部分です。ここに曜日や週番号、日付や日付に対応するセルを表示します。
ナビゲーションバー
スクロールバーのような外観と操作でカレンダーの日付を移動するためのコントロールです。ナビゲーションバーは既定では表示されません。また、スクロールバーと違い、常に表示されています。
スクロールバー
カレンダーの表示範囲を移動します。既定では、スクロールバーはスクロールが必要なときのみに表示されます。スクロール単位をセル単位またはピクセル単位に切り替えることができます。
GUIの作成
実際にカレンダーを作成してみましょう。作成するカレンダーは、外出交通費精算を行うカレンダーコントロールです。
表示は週単位で、4つの入力用セルと1つのボタン、ページングと「今日へ移動」ボタン、タイトルヘッダー・フッターを持ちます。
そして、「精算」ボタンをクリックするとメッセージボックスを表示します。
GcCalendarGridコントロールの作成
では、GcCalendarGridコントロールを作成していきます。
(1)ツールボックスからフォームにGcCalendarGridコントロールをドラッグ&ドロップします。
デフォルトでは月単位のカレンダーになっています。
(2)DockプロパティをFillに設定します。
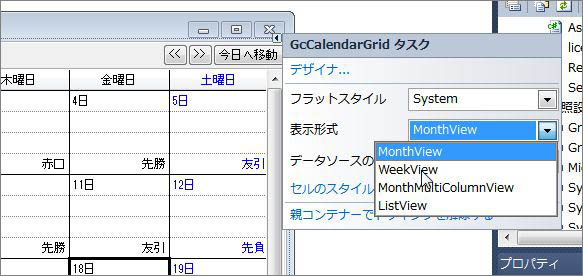
(3)このままでも十分使用できますが、まずは週単位の表示に切り替えます。GcCalendarGridコントロールのタスクトレイの「表示形式」から「WeekView」を選びます。カレンダーが週表示に代わります。

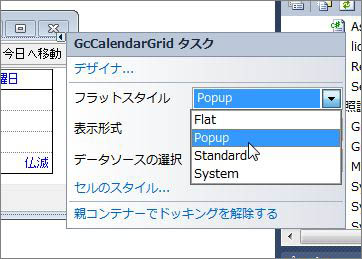
(4)今度はセルをカスタマイズしていきます。まず、スマートタグから「フラットスタイル」を「Popup」に変更します。

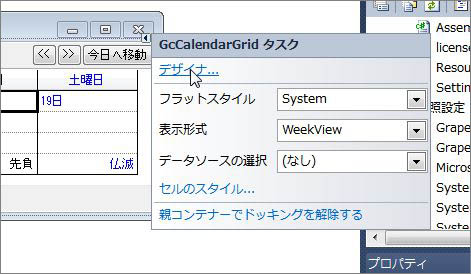
(5)次に、スマートタグから「デザイナ」をクリックすると、デザイナが表示されます。

(6)デザイナでは、編集したいセルをクリックし1セルずつ設定します。最初は曜日を表示しているセルをクリックして、「CellStyle」プロパティを展開し、以下のプロパティを設定します。
| プロパティ | 設定値 |
|---|---|
| Alignment | MiddleLeft |
| BackColor | MistyRose |
(7)次に日にちが表示されているセル(A2のセル)をクリックし、BackColorを薄い水色に変えます。
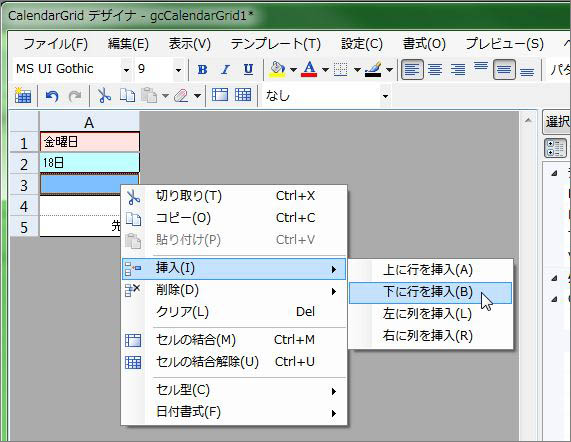
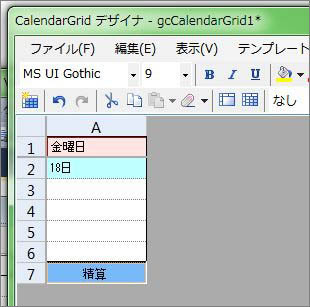
(8)その下の空白のセル(A3のセル)の上でコンテキストメニューを表示して、「挿入」-「下に行を挿入」選択し、行を追加します。同じ操作を繰り返しセルを2行追加します。

(9)「先負」と表示されているセル(A5のセル)をクリックし、「CellType」プロパティのリストから「ButtonCellType」をクリックします。
そして、「CellType」プロパティを展開し、「DateFormat」の「{Rokuyou}」を削除し、以下のプロパティを設定します。
| プロパティ | 設定値 | |
|---|---|---|
| Value | 精算 | |
| CellStyle | Alignment | MiddleLeft |
これで、ボタン型のセルに設定できます。

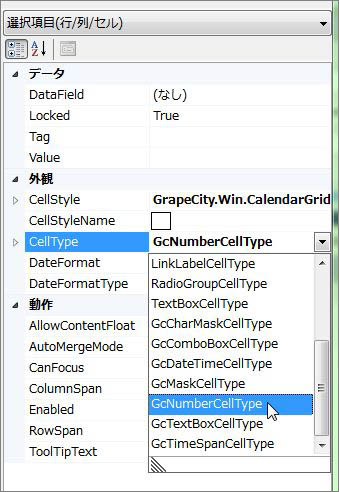
(10)空白のセルをマウスでドラッグして選択し、「CellType」-「BackColor」プロパティを「LightYellow」に変更します。そして、「CellType」プロパティを「GcNumberCellType」に変更します。

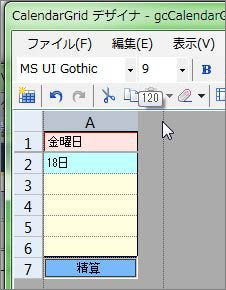
(11)最後にセルの右側にある境界線をドラッグし、セルの列幅を「120」に広げます。

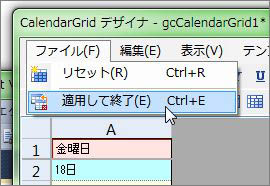
(12)これまでの設定をGcCalendarGridコントロールに反映させます。デザイナの「ファイル」-「適用して終了」メニューを選択します。フォームデザイナに戻ると、セルの設定が反映されています。

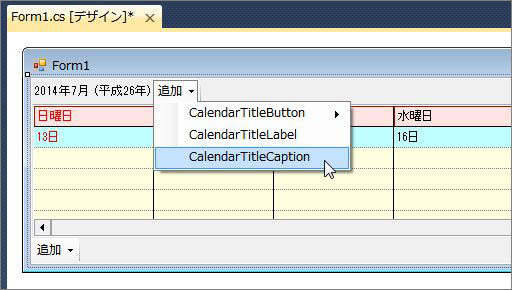
(13)今度はタイトルヘッダーを追加します。ヘッダー部にある「追加」-「CalendarTitleCaption」ボタンをクリックします。

日付がもう一つ追加されますので、この日付をクリックしてプロパティウィンドウの「Text」プロパティの値を「{0}」から「外出交通費精算」に変更します。これで、「外出交通費精算」というタイトル文字が追加されます。

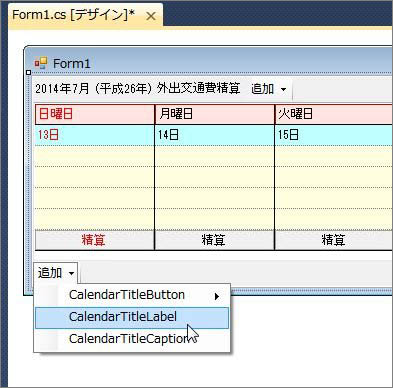
(14)フッターにある「追加」-「CalendarTitleLabel」をクリックして、タイトルフッターにラベルを追加します。クリックし、Textプロパティを「内容を確認後、精算ボタンを押してください」に変更します。


(15)以上でGcCalendarGridコントロールの設定は終了です。
アプリケーションを実行します。空白セルの↓ボタンをクリックすると電卓が表示され、数値を入力することができます。
「精算」ボタンがクリックされた時の処理
フォームデザイナで「精算」ボタンをダブルクリックすると、CellClickイベントハンドラが作成されますので、ここに処理を記述します。
まず、イベント発生のハンドラeから「CellPosition」プロパティでイベントが発生したセルの位置を特定します。
そして、「RowIndex」プロパティでボタン型セルの行番号を取得し、このボタンが押されたときのみ処理を実行するようにします。
Public Class Form1
Private Sub GcCalendarGrid1_CellClick(sender As System.Object, e As GrapeCity.Win.CalendarGrid.CalendarCellEventArgs) Handles GcCalendarGrid1.CellClick
Dim ret As DialogResult
If e.CellPosition.RowIndex = 5 Then
ret = MessageBox.Show("この金額で申請します。よろしいですか?", "確認", MessageBoxButtons.OKCancel, MessageBoxIcon.Question)
End If
End Sub
End Class
namespace CalendarGrid_Winform_cs
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void gcCalendarGrid1_CellClick(object sender, GrapeCity.Win.CalendarGrid.CalendarCellEventArgs e)
{
DialogResult ret;
if (e.CellPosition.RowIndex == 5)
{
ret = MessageBox.Show("この金額で申請します。よろしいですか?", "確認", MessageBoxButtons.OKCancel, MessageBoxIcon.Question);
}
}
}
}
以上で完成です。
まとめ
多彩なデザインを可能にするGcCalendarGridコントロールは、アプリケーションに実装したい機能に沿って、自由度の高いカレンダーを作ることができるコントロールです。レイアウトや各種セルの設定はデザイナを操作して直観的に行えます。














































































