AngularJSの紹介
AngularJSはGoogleとオープンソースコミュニティで開発されているJavaScriptフレームワークで、公式サイトからMITライセンスで配布されています。AngularJSは以下のような機能を開発者に提供します。
| 機能 | 内容 |
|---|---|
| モデルとビューの分離 | JavaScriptでモデルを、HTMLでビューをそれぞれ表現 |
| 双方向データバインディング | モデルの値をビューに反映し、ビューでの変更がモデルに反映される |
| ディレクティブ | タグや属性を独自に定義して使用できる |
AngularJSについては以前のWijmoとの組み合わせを紹介した記事や、AngularJSの連載記事も参照してください。
AngularJSのディレクティブでWijmo 5のコントロールを記述
Wijmo 5が提供するすべてのコントロールには、AngularJSのディレクティブ(独自のタグ)が定義されています。AngularJSのディレクティブを利用することで、通常のHTMLタグの延長線上でWijmo 5のコントロールを記述できます。
リスト1はWijmo 5とAngularJSでゲージ(LinearGauge)を表示するサンプルです。比較のため、表示や挙動は前回記事で紹介した(AngularJSを利用しない)サンプルと同一にしています。
<!DOCTYPE html> <html ng-app="MyApp"> <!-- モジュールを指定 ...(1)--> <head> <meta charset="UTF-8"> <title>Wijmo 5 + AngularJS サンプル1</title> <!-- Wijmo ...(2)--> <script src="http://cdn.wijmo.com/5.20143.27/controls/wijmo.min.js" type="text/javascript"></script> <link href="http://cdn.wijmo.com/5.20143.27/styles/wijmo.min.css" rel="stylesheet" type="text/css" /> <!-- Wijmoコントロール ...(3)--> <script src="http://cdn.wijmo.com/5.20143.27/controls/wijmo.gauge.min.js" type="text/javascript"></script> <!-- Wijmoテーマ ...(4)--> <link href="http://cdn.wijmo.com/5.20143.27/styles/themes/wijmo.theme.modern.min.css" rel="stylesheet" type="text/css" /> <!-- Wijmoカルチャ ...(5)--> <script src="http://cdn.wijmo.com/5.20143.27/controls/cultures/wijmo.culture.ja.min.js " type="text/javascript"></script> <!-- AngularJSとWijmoのAngularディレクティブ ...(6)--> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.1/angular.min.js" type="text/javascript"></script> <script src="http://cdn.wijmo.com/5.20143.27/interop/angular/wijmo.angular.min.js" type="text/javascript"></script> <script type="text/javascript"> // Wijmoモジュール"wj"を指定して新規モジュールを作成 ... (7) var myApp = angular.module("MyApp", ["wj"]); // モジュールにコントローラーを定義 ...(8) myApp.controller("MyController", ["$scope", function($scope) { // スコープに変数を設定 $scope.curValue = 50; // 現在値50 $scope.min = 0; // 最小値0 $scope.max = 100; // 最大値100 $scope.isReadOnly = false; // 操作可能 }]); </script> </head> <!-- bodyタグ内でMyControllerを参照 ...(9)--> <body ng-controller="MyController"> <h1>Wijmo 5 + AngularJS サンプル1</h1> <!-- LinearGauge表示 ...(10)--> <wj-linear-gauge value="curValue" min="{{min}}" max="{{max}}" is-read-only="{{isReadOnly}}" style="width:400px"> </wj-linear-gauge> <!-- LinearGauge値表示 ...(11)--> <p>value:{{curValue}}</p> </body> </html>
(2)~(5)でWijmo 5本体を読み込んでいます。(6)はAngularJSの本体およびWijmoのディレクティブ定義で、AngularJSとWijmoを組み合わせて使う場合には読み込む必要があります。
(1)(7)(8)では「モジュール」「コントローラー」「スコープ」を記述しています。AngularJSのモジュールは機能をグループ分けする単位で、コントローラーは機能を実現するための変数やメソッドをスコープに設定し、スコープはHTMLに対して変数やメソッドを公開する役割を担います。リスト1ではMyAppモジュールにMyControllerコントローラーを定義し、公開する変数として現在値(curValue=50)、最小値(min=0)、最大値(max=100)、読み取り専用かどうか(isReadOnly=false)をスコープに設定しています。
(9)でMyControllerコントローラーを参照します。(10)がWijmo 5のLinearGaugeコントロールを表す記述です。「wj-linear-gauge」というタグ名でコントロールの種類を表し、タグの属性でコントロールのプロパティを指定します。「{{(変数名またはメソッド)}}」という記述の箇所に、変数の値やメソッドの返り値が挿入されます。ここでは最小値(min)、最大値(max)、読み取り専用かどうか(is-read-only)の属性に(8)で指定した値を指定しています。
一方でwj-linear-gaugeの現在値(value)属性には変数名そのものを指定します。この記述によりwj-linear-gaugeコントロールと変数curValueが関連付けられ(バインドされ)、コントロールと変数の一方が変更されると他方に反映されるようになります(AngularJSの「双方向データバインディング」と呼ばれる仕組みです)。
最後に(11)ではcurValueの値を画面に表示します。
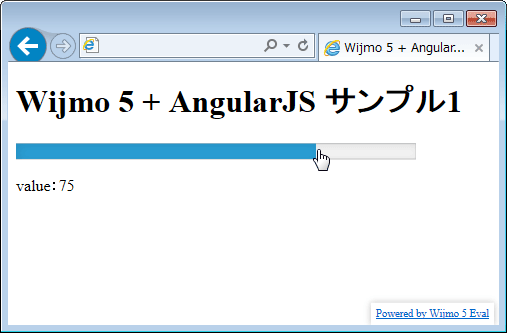
リスト1を実行するとLinearGaugeが表示され、マウスクリックや(タッチスクリーンの)画面タッチで操作することができます。また双方向データバインディングにより、LinearGaugeの操作で変数curValueの値が変更され、(11)のテキスト表示に反映されます。