ゲージを表示するLinearGaugeとRadialGauge
本連載の第2回で、直線ゲージを表示するLinearGaugeを紹介しましたが、Wijmo 5にはLinearGaugeのバリエーションとして半円形のゲージを表示するRadialGaugeが用意されています。それぞれwj-linear-gaugeとwj-radial-gaugeディレクティブで記述でき、利用法はほぼ同じです。
これらのゲージを表示する例をリスト3に示します。
<!-- LinearGauge表示 -->
<wj-linear-gauge
value="curValue"
min="0"
max="100"
is-read-only="false"
show-text="All"
style="width:400px">
</wj-linear-gauge>
<!-- RadialGauge表示 -->
<wj-radial-gauge
value="curValue"
min="0"
max="100"
is-read-only="true"
show-text="Value"
style="width:400px;height:300px;">
</wj-radial-gauge>
wj-linear-gaugeとwj-radial-gaugeディレクティブには共通でvalue(現在値)、min(最小値)、max(最大値)の属性を設定しています。またwj-linear-gaugeにはis-read-only属性(読み取り専用)にfalseを設定して値を変更できるようにしています。
show-text属性(showTextプロパティ)はゲージに表示する文字の設定で、表3の値が指定できます。
| 名前 | 内容 |
|---|---|
| All | 現在値・最小値・最大値を表示 |
| MinMax | 最小値・最大値を表示 |
| Value | 現在値を表示 |
| None | 何も表示しない |
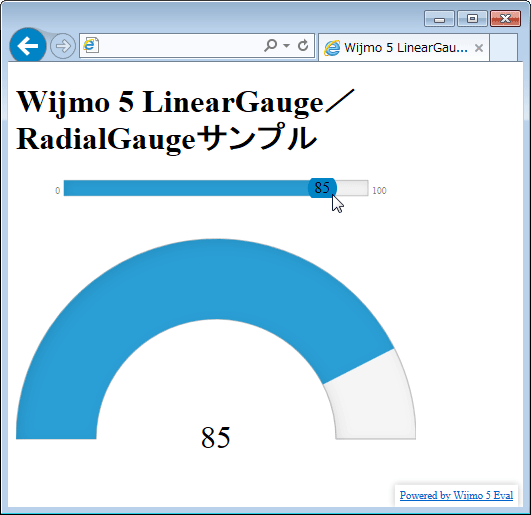
リスト3を実行すると、値が連動するLinearGaugeとRadialGaugeが表示されます。

さまざまな入力シーンをサポートするWijmo 5の入力部品
Wijmo 5はHTML標準フォーム部品より多機能な、さまざまな入力部品を提供しています。本連載の第2回では、カレンダーを表示するCalendar、年月日や時間を入力するInputDate/InputTimeを紹介しました。Wijmo 5が提供する主な入力部品を表4に示します。すべての入力部品リストはドキュメントを参照してください。今回はAutoCompleteとInputMaskを紹介します。
| 名前 | 内容 |
|---|---|
| Calendar | カレンダーを表示・年月日を指定 |
| InputDate | 年月日を指定 |
| InputTime | 時間を指定 |
| AutoComplete | 入力の自動補完 |
| InputMask | フォーマット指定のテキストボックス |
入力途中で候補を表示するAutoCompleteコントロール
AutoCompleteは、入力途中で合致する候補を表示する入力部品です。利用例をリスト4に示します。
<wj-auto-complete items-source="companies" css-match="highlight"> </wj-auto-complete>
wj-auto-completeディレクティブでは、入力補完候補の配列をitems-source属性に、合致部分に適用するCSSクラスをcss-match属性にそれぞれ指定します。companies変数はリスト5のようにスコープ変数に設定しておきます。なおサンプルコードでcss-match属性に設定しているCSSクラスhighlightには太字(font-weight:bold;)を設定しています。
$scope.companies=[
"NTT",
"NTT East",
"NTT West",
"NTT docomo",
"NTT data",
"KDDI",
"SoftBank Mobile",
];
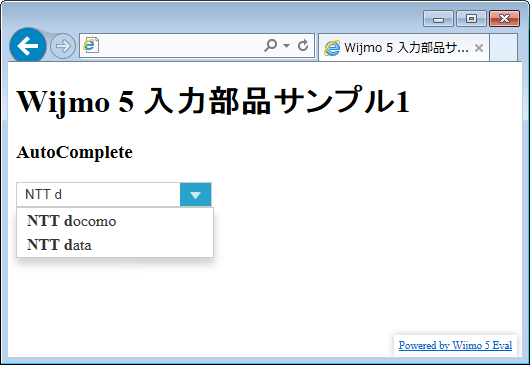
リスト4、5を実行して文字を入力すると、前方一致で合致した候補が自動的に表示されます。

入力形式を強制できるInputMask
InputMaskは、指定した入力形式以外を許容しないテキストボックスです。リスト6のように、wj-input-maskディレクティブのmask属性にマスク文字列を指定します。
<wj-input-mask mask="(000)0000-0000"> </wj-input-mask>
mask属性に指定できる主な文字列を表5に示します。
| 文字列 | 意味 |
|---|---|
| 0 | 数字 |
| 9 | 数字または空白 |
| # | 数字、記号、または空白 |
| L | 文字 |
| l | 文字または空白 |
| A | 英数字 |
| a | 英数字または空白 |
またマスク文字に「>」を含めるとそれ以降の文字がすべて大文字に、「<」の場合はすべて小文字で入力されるようになります。リスト7は(Microsoftのライセンスキーのように)自動的に大文字で入力させる例です
<wj-input-mask mask=">AAAA-AAAA-AAAA-AAAA"> </wj-input-mask>
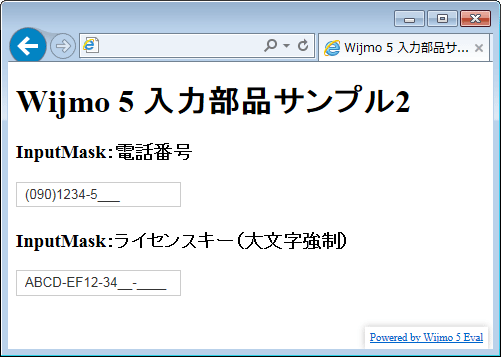
リスト6、7を実行すると、指定された文字以外は入力できないテキストボックスが表示されます。

まとめ
本記事では、グレープシティのJavaScriptライブラリWijmo 5が提供するチャート部品FlexChart、ゲージ部品のLinearGaugeとRadialGauge、およびいくつかの入力部品について概要とサンプルコードを紹介しました。これらの部品はすべてAngularJSとの連携が考慮されており、ディレクティブ(独自タグ)や双方向データバインディングなど、AngularJSが提供する便利な機能を活用できるようになっています。
本連載ではこれまでWijmo 5のさまざまな機能を紹介してきました。Wijmo 5はレガシーブラウザを切り捨てることでシンプルかつ強力な機能をHTML/JavaScript環境に提供するソフトウェア部品です。リッチなWebサイトをより少ない手数で作成できるので、対応ブラウザの要件が合致するならば利用を検討したいソフトウェア部品と言えます。
















































