Dockerについて
Dockerとは軽量なコンテナ型の仮想化ソフトウェア環境で、デプロイをシンプルに管理できます。ASP.NET5のアプリケーションもDockerで動作させることができます。
先ほど作成したWebAPIアプリケーションをCoreOSで動かしてみましょう。CoreOSはDockerに特化した軽量Linuxディストリビューションです。本稿では、Microsoft AzureでDocker環境を準備しますが、Dockerがセットアップできれば、他のクラウドサービスでも構いません。
Microsoft Azureで、CoreOSの設定
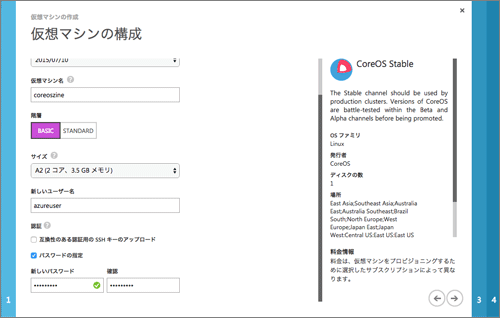
Azureでインスタンスを作るには、ギャラリーからCoreOSのStableを選択します。

sshキーかパスワードを設定します。

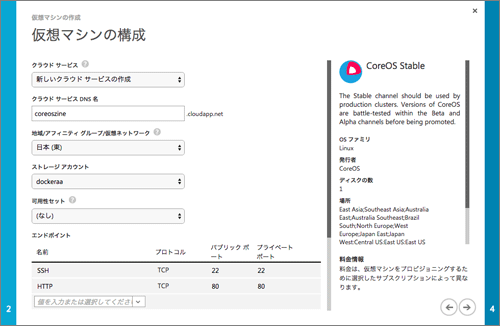
外部から接続するためエンドポイントにHTTPとSSHが存在する状態に設定します。CoreOSのセットアップが完了すると、そのままDockerが使用できる状態になっています。
CoreOSにログイン
プロビジョニングが終わったら、ターミナルからSSHクライアント「ssh ユーザー名@アクセスするサーバー名」で接続します。サーバーに接続できたら、Docker用のフォルダとファイルを作成するため、以下のコマンドを実行します。
##### ユーザーのホームへ移動 ##### cd ##### 作業フォルダを作って移動 ##### mkdir sample cd sample ##### デプロイ用Docker設定ファイルを作成(vim以外のエディタも可) ##### vim Dockerfile
Dockerfileの編集
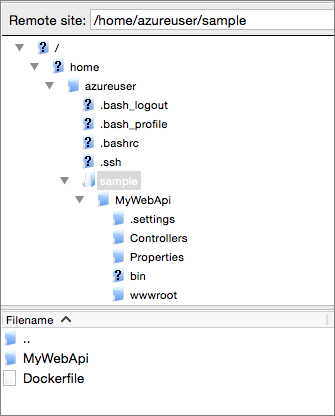
Dockerfileを記述する前に、コンテナに格納するファイル群を準備します。通常はGit等のソース管理リポジトリから最新ソースを取得してきますが、今回は手動でローカルフォルダのファイルを配置します。筆者の場合は、FileZillaのSFTPを使用してCoreOSにアップロードしました。

ファイルが準備できたら、Dockerの挙動を設定する「Dockerfile」を作成します。
FROM microsoft/aspnet:1.0.0-beta5 ADD ./MyWebApi /app WORKDIR /app RUN ["dnu", "restore"] EXPOSE 5000 ENTRYPOINT ["dnx", ".", "kestrel"]
本稿のDockerファイルでは、以下の命令を設定しています。
- FROM命令で、Microsoftが提供しているDockerのOSイメージ「aspnet:1.0.0-beta5」を指定
- ADD命令で、MyWebApiフォルダに配置したホストファイル群をコンテナ側にappにコピー
- WORKDIR命令で、appフォルダを作業ディレクトリに設定
- RUN命令で、「dnu restore」コマンドを実行
- EXPOSE命令で、Dockerが通信に使用するポートを指定
- ENTRYPOINT命令で、Dockerで起動した時のコマンド「dnx . kestrel」を指定
Dockerファイルの命令についてはコンテナ仮想化ツールDockerをつかったコードによるWebアプリケーション実行環境の構築をご覧ください。
Dockerイメージ作成
Dockerfile設定とファイルの準備が整いました。続けてコンテナに配置する元となるDockerイメージを作成します。
##### Dockerイメージを作成(Dockerfileが存在するフォルダで実行) ##### $ sudo docker build -t codezine . ...中略... Successfully built 84217453f212 ##### Dockerイメージの確認 ##### $ sudo docker images REPOSITORY TAG IMAGE ID CREATED VIRTUAL SIZE codezine latest 84217453f212 8 minutes ago 821.7 MB microsoft/aspnet 1.0.0-beta5 3f72afbf5e5a 2 days ago 729.7 MB
まず「docker build」コマンドでcodezineという名前のDockerイメージを作成します。Dockerfileの内容に従い順次コマンドが実行されます。初回は、OSイメージの取得やdnu restoreコマンドでアセンブリの取得をするため時間がかかります。
「docker build」コマンドでイメージが作成できたら、「docker images」コマンドでDockerイメージが作成されていることを確認します。
Dockerコンテナに配置
Dockerイメージが作成できたので、コンテナにイメージを配置します。
sudo docker run -t -p 80:5000 codezine
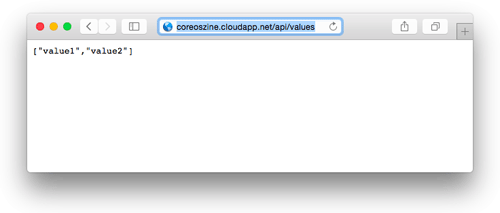
コマンド「docker run」でポート5000を80に割り当てて実行します。エラーがない場合は、そのままコンテナの実行モードに入りますので、ブラウザからデプロイ結果を確認します。

無事動いていることを確認できました。
Dockerコンテナに正しくデプロイできたので、いったん停止して、次はバックグラウンドとして起動します。これによって、常時起動することができます。
##### 上記コマンドで実行できているDockerコンテナを確認 ##### sudo docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES bc14f4a3267e codezine:latest "dnx . kestrel" 3 minutes ago Up 3 minutes 0.0.0.0:80->5000/tcp berserk_mestorf ##### 上記のコマンドで確認できるコンテナIDを指定して、コンテナを停止 ##### sudo docker stop bc14f4a3267e ##### デーモンとして起動する場合は、-dオプションをつけて実行 ##### sudo docker run -t -d -p 80:5000 codezine
以上、C#とASP.NETで構築したアプリケーションが、Dockerで運用できるようになりました。
最後に
駆け足でしたが、.NETアプリケーションをMacで開発してLinuxにデプロイするという流れを紹介してきました。C#と.NETは、15年以上の歳月を経て成長してきた信頼あるアプリケーション基盤です。今後、MacとDockerで簡単に開発できることから、活用する機会は増していくと思われます。まだプレビュー段階ですが、今後の開発言語の一つとして注目してみてはいかがでしょうか。



































.png)













