はじめに
本稿では、MacでC#によるWebアプリケーションを作成し、Linux上のDockerにデプロイする方法について紹介します。なお、現時点ではプレビュー版であり、不具合が発生したり、利用方法が変更される可能性があることをご了承ください。
筆者が動作確認した環境のバージョンは以下のとおりです。
| ソフト | バージョン | 用途 |
|---|---|---|
| Mac OS X | 10.10.3 | 開発端末 |
| Visual Studio Code | 0.5.0 | 開発エディタ(詳細は『マイクロソフトのクロスプラットフォーム対応新コーディングツール「Visual Studio Code」』を参照) |
| HomeBrew | 0.9.5 | パッケージ管理。.NET Version Managerのインストールに使用 |
| .NET Version Manager | 1.0.0 Beta6 | .NETのバージョン管理に使用 |
| Node.js | 0.12.2 | Yeomanの実行に必要 |
| Yeoman | 1.4.6 | ASP.NETアプリのひな形作成に使用 |
| CoreOS Stable | 717.3 | サーバー用OS |
| Docker | 1.5.0 | 実行環境用コンテナ |
私見ではありますが、Microsoftテクノロジーの魅力は、生産性が高いC#言語と、機能が豊富な.NETのクラスライブラリ群ではないかと考えています。
これまで本番サーバーにLinuxが採用されていた場合、開発言語はJava、PHP、Rubyなどが選択されていたと思います。しかし、.NET Framewrok(以降、.NET)がマルチプラットフォーム対応することにより、今後C#が採用される機会が増えていくと思われます。柔軟な静的型付言語に興味があるようでしたら、C#を試していただけると幸いです。
環境のセットアップ
それでは、Macで.NETの開発環境を整えていきましょう。
HomeBrewのインストール
まずは、ソフトウェアの管理を行うHomeBrewをインストールします。ターミナルを起動し、以下のコマンドを入力します。
$ ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
インストールが成功すると、brewコマンドが使用できるようになり、.NET環境を簡単に管理できるようになります。
.NET環境のインストール
brewコマンドを使って、.NETリポジトリの設定と導入を進めていきます。
##### ASP.NETのリポジトリを追加 ##### $ brew tap aspnet/dnx ##### パッケージ(formula)をアップデート ##### $ brew update ##### .NETバージョンマネージャ「dnvm」をインストール ##### $ brew install dnvm
brewコマンドで、.NETバージョンマネージャ「dnvm」をインストールします。これに伴い、Linuxの.NET実行環境であるMonoがインストールされます。その後、GitHubのASP.NET最新モジュールもインストールされます。
起動スクリプトの設定
手動作業として、シェルの起動スクリプト(Bashの場合「bash_profile」)にdnvm.shが自動で呼び出されるように設定します。
##### 毎回、自動で読み込まれるように設定 $ echo source dnvm.sh >> ./bash_profile
.NETバージョンマネージャ「dnvm」の起動
.NETバージョンマネージャのセットアップが完了したので、.NETバージョンマネージャ「dnvm」を起動します。

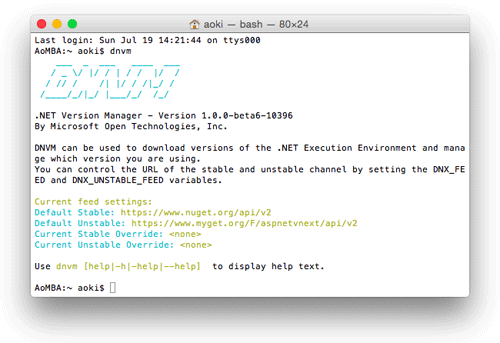
コマンドdnvmを引数なしで実行した場合は、現在の設定が表示されます。
$ dnvm ...中略... Default Stable: https://www.nuget.org/api/v2 Default Unstable: https://www.myget.org/F/aspnetvnext/api/v2
それでは、upgradeコマンドを実行してみましょう。最新の.NET frameworkが提供されていれば、そのバージョンに更新されます。
$ dnvm upgrade ...中略... Updating alias 'default' to 'dnx-mono.1.0.0-beta5' $ dnvm list Active Version Runtime Arch Location Alias ------ ------- ------- ---- -------- ----- * 1.0.0-beta5 mono ~/.dnx/runtimes default
実行結果に表示されているように、ユーザーフォルダの/.dnxフォルダに実行に必要なファイルや、依存パッケージのDLLが格納されます。インストールされた.NET Frameworkのバージョンを一覧表示したり、切り替え設定を行ったりすることができます。
dnvmコマンドの主要な引数は下表のとおりです。
| 引数 | 説明 |
|---|---|
| upgrade | 最新版をインストール。-fオプションで再インストール、-uオプションでUnstable(開発中)バージョンをインストール |
| install | フィードやファイルを指定してインストール |
| use | インストール済み.NETバージョンを選択 |
以上で、.NET環境のセットアップができました。
Webプログラムのひな形を作成
それでは、Webプログラムのひな形を作成しましょう。MicrosoftのWeb技術「ASP.NET」のプロジェクトは、C#プログラム(*.cs)、ビューファイル(*.cshtml)、設定ファイル(*.json)などから構成されます。これらを1つずつ手動で作成していくことは手間なので、ひな形を作成できるYeomonというツールを使用します。
Node.jsとYeomanのインストール
まず、HomeBrewでNode.jsをインストールします。Node.jsはサーバーサイドJavaScript環境として有名なプロダクトです。ここでは、Node.jsのパッケージ管理ツールnpmを使用するためにインストールします。
Yeomanのインストールはnpmコマンドを使用します。Yeomanは、ひな型生成の「Yo」、ライブラリ依存管理「Bower」、ビルドツール「Grunt」から構成されます。あわせて、YeamanでASP.NET5のジェネレーターをインストールします。
##### HomeBrewで、Node.jsのインストール $ brew install node ##### npmで、Yeomanのインストール $ npm install -g yo ##### npmで、ASP.NETのジェネレータをインストール $ npm install -g generator-aspnet
Web基盤「ASP.NET」
ASP.NETはWebにフォーカスしたMicrosoftのテクノロジーです。最新のASP.NET MVCでは、Web標準やオープンソースと相性の良い技術を採用しています。
YeomanでASP.NETのソースを生成
YeomanとASP.NET5ジェネレータがインストールできたので、実際にASP.NETのひな形を生成してみましょう。「yo aspnet」と入力することで、ASP.NETのひな形を生成する画面が表示されます。現時点では「空プロジェクト」「コンソールアプリケーション」「認証ありWebアプリケーション」「認証なしWebアプリケーション」「WebAPI」「Nancy(注1)」「クラスライブラリ」の7種類から選択できます。
注1
RubyのSinatraに影響を受けた軽量フレームワーク。 詳細はGitHubのNuncyページ参照。
##### ASP.NET5ジェネレートを生成 ##### $ yo aspnet ...中略... ? What type of application do you want to create? (Use arrow keys) ?? Empty Application Console Application Web Application Web Application Simple [without Membership and Authorization] Web API Application Nancy ASP.NET Application Class Library ##### プロジェクトの種類を選択して、名前を入力するとひな形が生成される ##### ? What type of application do you want to create? Web API Application ? What's the name of your ASP.NET application? MyWebApi create MyWebApi.gitignore create MyWebApi/hosting.ini create MyWebApi/Startup.cs create MyWebApi/project.json create MyWebApi/Properties/launchSettings.json create MyWebApi/Controllers/ValuesController.cs create MyWebApi/wwwroot/README.md
本稿ではWebAPIを作成できる「Web API Application」をカーソルで選択して、エンターキーを押下します。ここではプロジェクト名として「MyWebAPI」と入力します。
プログラムの実行
Yeomanでひな形を生成するとコマンド例が表示されますので、そのとおり実行してみましょう。パッケージ管理コマンド「dnu」とアプリ起動コマンド「dnx」を使って、ソースコードのビルドと実行ができます。ASP.NET5の概要については、筆者の解説記事をご覧ください。
##### フォルダを移動 #####
$ cd "MyWebApi"
##### dnuコマンドで、依存するDLLをnugetサーバーから取得 #####
$ dnu restore
Microsoft .NET Development Utility Mono-x64-1.0.0-beta5-12103
...中略...
Restore complete, 9014ms elapsed
##### dnuコマンドで、ビルドを実行 #####
$ dnu build
...中略...
Build succeeded.
0 Warning(s)
0 Error(s)
Time elapsed 00:00:02.3776756
##### dnxコマンドで、Webサーバー「kestrel」を起動 #####
$ dnx . kestrel
Started
以上の操作で、localhostの5000ポートでWebサービスを起動できました。

なお、Yeomanで生成されたコードを編集するには、Visual Studio Codeを使うと便利です。詳細はマイクロソフトのクロスプラットフォーム対応新コーディングツール「Visual Studio Code」をご覧ください。
ソースが準備できたので、Dockerにデプロイする方法について紹介していきます。
Dockerについて
Dockerとは軽量なコンテナ型の仮想化ソフトウェア環境で、デプロイをシンプルに管理できます。ASP.NET5のアプリケーションもDockerで動作させることができます。
先ほど作成したWebAPIアプリケーションをCoreOSで動かしてみましょう。CoreOSはDockerに特化した軽量Linuxディストリビューションです。本稿では、Microsoft AzureでDocker環境を準備しますが、Dockerがセットアップできれば、他のクラウドサービスでも構いません。
Microsoft Azureで、CoreOSの設定
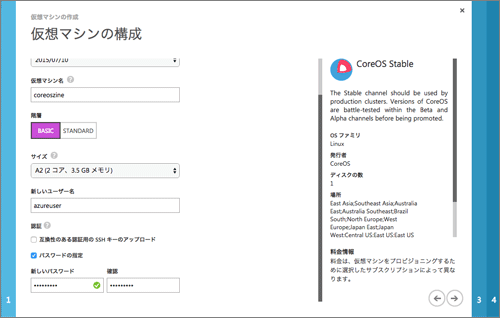
Azureでインスタンスを作るには、ギャラリーからCoreOSのStableを選択します。

sshキーかパスワードを設定します。

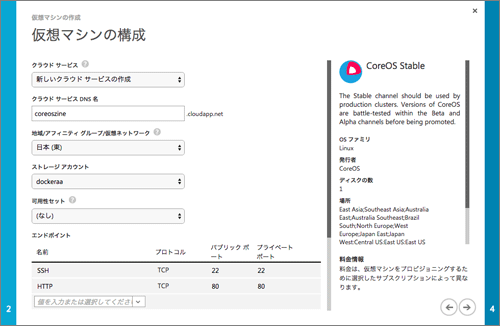
外部から接続するためエンドポイントにHTTPとSSHが存在する状態に設定します。CoreOSのセットアップが完了すると、そのままDockerが使用できる状態になっています。
CoreOSにログイン
プロビジョニングが終わったら、ターミナルからSSHクライアント「ssh ユーザー名@アクセスするサーバー名」で接続します。サーバーに接続できたら、Docker用のフォルダとファイルを作成するため、以下のコマンドを実行します。
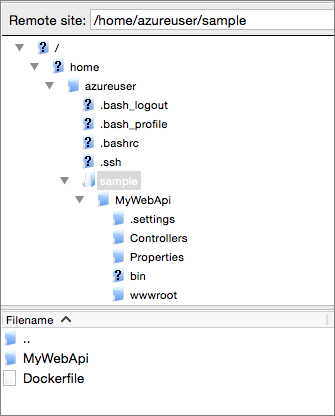
##### ユーザーのホームへ移動 ##### cd ##### 作業フォルダを作って移動 ##### mkdir sample cd sample ##### デプロイ用Docker設定ファイルを作成(vim以外のエディタも可) ##### vim Dockerfile
Dockerfileの編集
Dockerfileを記述する前に、コンテナに格納するファイル群を準備します。通常はGit等のソース管理リポジトリから最新ソースを取得してきますが、今回は手動でローカルフォルダのファイルを配置します。筆者の場合は、FileZillaのSFTPを使用してCoreOSにアップロードしました。

ファイルが準備できたら、Dockerの挙動を設定する「Dockerfile」を作成します。
FROM microsoft/aspnet:1.0.0-beta5 ADD ./MyWebApi /app WORKDIR /app RUN ["dnu", "restore"] EXPOSE 5000 ENTRYPOINT ["dnx", ".", "kestrel"]
本稿のDockerファイルでは、以下の命令を設定しています。
- FROM命令で、Microsoftが提供しているDockerのOSイメージ「aspnet:1.0.0-beta5」を指定
- ADD命令で、MyWebApiフォルダに配置したホストファイル群をコンテナ側にappにコピー
- WORKDIR命令で、appフォルダを作業ディレクトリに設定
- RUN命令で、「dnu restore」コマンドを実行
- EXPOSE命令で、Dockerが通信に使用するポートを指定
- ENTRYPOINT命令で、Dockerで起動した時のコマンド「dnx . kestrel」を指定
Dockerファイルの命令についてはコンテナ仮想化ツールDockerをつかったコードによるWebアプリケーション実行環境の構築をご覧ください。
Dockerイメージ作成
Dockerfile設定とファイルの準備が整いました。続けてコンテナに配置する元となるDockerイメージを作成します。
##### Dockerイメージを作成(Dockerfileが存在するフォルダで実行) ##### $ sudo docker build -t codezine . ...中略... Successfully built 84217453f212 ##### Dockerイメージの確認 ##### $ sudo docker images REPOSITORY TAG IMAGE ID CREATED VIRTUAL SIZE codezine latest 84217453f212 8 minutes ago 821.7 MB microsoft/aspnet 1.0.0-beta5 3f72afbf5e5a 2 days ago 729.7 MB
まず「docker build」コマンドでcodezineという名前のDockerイメージを作成します。Dockerfileの内容に従い順次コマンドが実行されます。初回は、OSイメージの取得やdnu restoreコマンドでアセンブリの取得をするため時間がかかります。
「docker build」コマンドでイメージが作成できたら、「docker images」コマンドでDockerイメージが作成されていることを確認します。
Dockerコンテナに配置
Dockerイメージが作成できたので、コンテナにイメージを配置します。
sudo docker run -t -p 80:5000 codezine
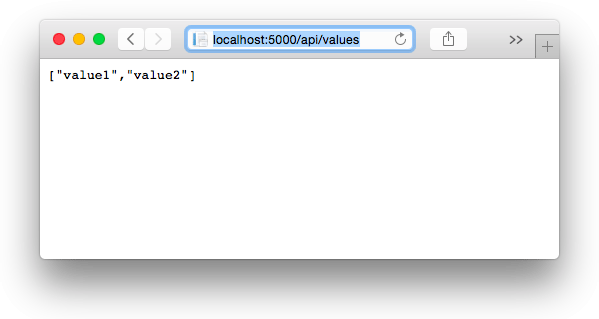
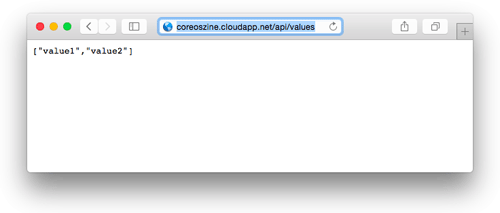
コマンド「docker run」でポート5000を80に割り当てて実行します。エラーがない場合は、そのままコンテナの実行モードに入りますので、ブラウザからデプロイ結果を確認します。

無事動いていることを確認できました。
Dockerコンテナに正しくデプロイできたので、いったん停止して、次はバックグラウンドとして起動します。これによって、常時起動することができます。
##### 上記コマンドで実行できているDockerコンテナを確認 ##### sudo docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES bc14f4a3267e codezine:latest "dnx . kestrel" 3 minutes ago Up 3 minutes 0.0.0.0:80->5000/tcp berserk_mestorf ##### 上記のコマンドで確認できるコンテナIDを指定して、コンテナを停止 ##### sudo docker stop bc14f4a3267e ##### デーモンとして起動する場合は、-dオプションをつけて実行 ##### sudo docker run -t -d -p 80:5000 codezine
以上、C#とASP.NETで構築したアプリケーションが、Dockerで運用できるようになりました。
最後に
駆け足でしたが、.NETアプリケーションをMacで開発してLinuxにデプロイするという流れを紹介してきました。C#と.NETは、15年以上の歳月を経て成長してきた信頼あるアプリケーション基盤です。今後、MacとDockerで簡単に開発できることから、活用する機会は増していくと思われます。まだプレビュー段階ですが、今後の開発言語の一つとして注目してみてはいかがでしょうか。


























































