条件を指定してレポートを表示する
実際の業務アプリケーションでは、ユーザーが入力した条件をもとにレポートを作成するケースが少なくないと思われます。
HTML5ビューワは、パラメータを含む対話的な機能に対応しています。一方、冒頭で触れたWebViewerコントロールには対話的な機能をサポートしていないビューワも含まれます。対話的な機能の詳細については、製品ヘルプの[対話的な機能]をご参照ください。
パラメータ付きのレポートを表示する場合は、ビルトインのパラメータパネルを使用して簡単にパラメータを入力できます。パラメータパネルの動作については、グレープシティのオンラインデモをご参照ください。

また、パラメータパネルではなく独自のUIを使って入力したい場合は、report.parametersオプションを使用してコードからパラメータを設定することもできます。今回は、こちらの方法を紹介します。
付属のサンプルは、「03_条件を指定してレポートを表示する.html」をご参照ください。
パラメータを表示する(セクションレポート)
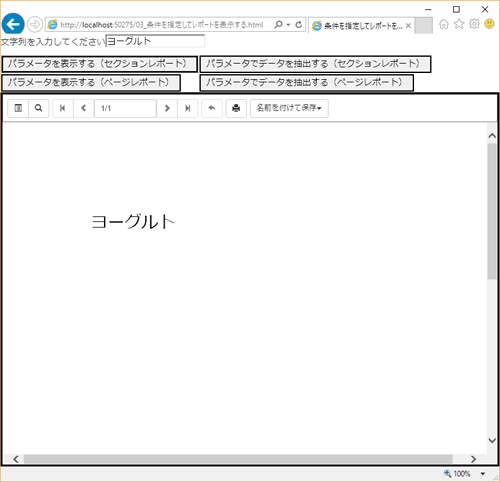
はじめに、パラメータの基本動作を確認するため、受け取ったパラメータを表示するレポートを作成します。
1)レポートの設定(セクションレポート)
セクションレポートを作成し、レポートエクスプローラからパラメータを追加します。パラメータ名は「Parameter1」とし、パラメータのPromptUserプロパティ、およびレポート本体のShowParameterUIプロパティは、どちらもFalseに設定します。また、コードでパラメータの値をTextBoxに設定します。
Private Sub Detail_Format(sender As Object, e As EventArgs) Handles Detail.Format
Me.TextBox1.Text = Me.Parameter1.Value
End Sub
private void Detail_Format(object sender, EventArgs e)
{
this.TextBox1.Text = this.Parameter1.Value;
}
2)HTMLファイルの設定
ユーザーが値を入力するコントロールおよび、プレビュー表示用のボタンを追加します。
<p>文字列を入力してください<input id="Text1" type="text" /></p>
<input id="Button1" type="button" value="パラメータを表示する(セクションレポート)" onclick ="dispSecSimple()"/>
report.parametersオプションを使用して、レポートにパラメータを渡します。nameプロパティにはレポートのパラメータ名を設定し、valueプロパティにはユーザーが入力した値を設定します。
// パラメータを表示する(セクションレポート)
function dispSecSimple() {
var rpt = {
id: "_5min2015SampleCS_04.rptSecParamSimple",
parameters: [{
// レポートのパラメータ名を設定
name: 'Parameter1',
// ユーザーが入力した値を設定
value: $('#Text1').val()
}],
};
viewer.option('report', rpt);
}
以上の設定により、ユーザーが入力した値がレポートに表示されます。

パラメータを表示する(ページレポート)
1)レポートの設定(ページレポート)
ページレポートを作成し、レポートエクスプローラからパラメータを追加します。パラメータ名は「Parameter1」とし、パラメータの設定ダイアログで[非表示]にチェックをつけます。また、式でパラメータの値をTextBoxに設定します。なお、RDLレポートについては、ページレポートと同様の方法で設定できます。
=Parameters!Parameter1.Value
2) HTMLファイルの設定
セクションレポートと同様、report.parametersオプションを使用します。
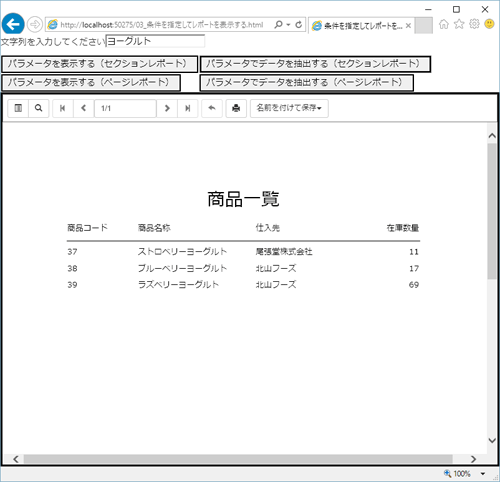
パラメータでデータを抽出する(セクションレポート)
次に、ユーザーが入力した条件をもとにレポートを作成するために、レポートのデータソースにパラメータを設定します。
セクションレポートでは、データソースのクエリにパラメータを設定できます。以下のように、WHERE句でパラメータを設定します。
SELECT Products.ProductID, Products.ProductName, Suppliers.CompanyName, Products.UnitsInStock FROM Suppliers INNER JOIN Products ON Suppliers.SupplierID = Products.SupplierID WHERE Products.ProductName LIKE '%<%param:Parameter1%>%'
以上の設定により、ユーザーが入力した値を含むデータがレポートに表示されます。

パラメータでデータを抽出する(ページレポート)
ページレポートでもデータソースのクエリにパラメータを設定できますが、設定方法はセクションレポートと少し異なります。
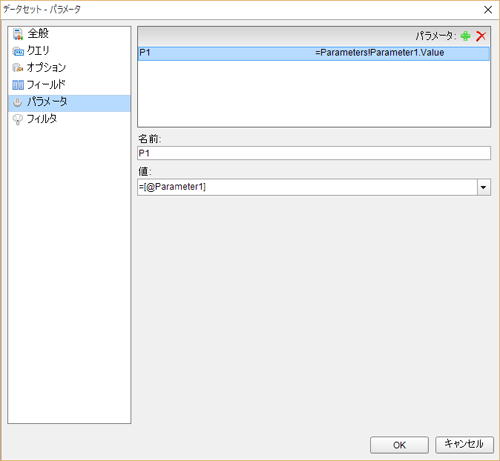
レポートエクスプローラから追加したパラメータをデータセットで使うためには、[データセット]ダイアログの[パラメータ]ページで別名を設定します。ここでは「P1」と設定します。

そして、[データセット]ダイアログの[クエリ]ページで、上記の「P1」を使ってクエリを作成します。
SELECT Products.ProductID, Products.ProductName, Suppliers.CompanyName, Products.UnitsInStock FROM Suppliers INNER JOIN Products ON Suppliers.SupplierID = Products.SupplierID WHERE Products.ProductName LIKE '%' & P1 & '%'
まとめ
今回は、9.0Jの新機能であるHTML5ビューワを紹介しました。JavaScriptファイルやCSSファイル、そしてレポートを表示する関数を設定することで、簡単にレポートを表示できます。また、APIを利用したHTML5ビューワの操作や、ユーザーが入力した条件をもとにしたレポートの表示が可能です。
次回は、「Mapコントロール」を使用したレポートの作成方法を紹介します。















































