備考
ActiveReportsを使用した帳票アプリケーションの基本的な作成方法については、これまでの連載記事も併せてご参照ください。特に、1つ前のバージョンである7.0J をもとに解説した2013年度版の記事は、9.0Jでもそのままご利用いただける内容となっています。また、2007/2008年度版の記事は3.0Jをもとに解説していますが、3.0Jのレポートと9.0Jのセクションレポートは名前空間や一部のAPIを除いて同じレポート形式であるため、セクションレポートの概念や基本的な使い方についてはこちらもご活用ください。
対象読者
- Visual Basicまたは、Visual C#を使ってプログラムを作ったことのある方
- 帳票作成ツールに興味のある方
- iPad/iPhoneで帳票を閲覧したい方
- ASP.NET MVCフレームワークを使用して帳票アプリケーションを作成したい方
必要な環境
-
Visual Studio 2010/2012/2013/2015のいずれかでプログラムが作れる環境
- Express EditionではActiveReportsをインストールできません。また、Visual Studio 2015についてはService Pack 2で対応しています。
本記事のサンプルコードは、C# 5.0/Visual Basic 2012で記述しています。
HTML5ビューワ登場の背景
はじめに、9.0Jで「HTML5ビューワ」が追加された背景について紹介します。
Web環境の変化
ActiveReportsのProfessional版は従来からWebアプリケーションの作成をサポートしており、Webフォーム用のコントロールとしてWebViewerコントロールを提供しています。バージョン9.0Jでは、以下のモードが使用できます。
RawHtml
レポートを単一のHTMLページとして表示します。印刷やページ移動の機能はありません。またHTMLの制限上、一部の図形表示は制限されます。
Htmlビューワ
レポートをHTMLページとして表示する点ではRawHtmlと同じですが、印刷、ページ移動、検索、パラメータなどの機能が使用できます。
PDFビューワ
レポートをPDFファイルに出力して表示します。プレビューにはブラウザのプラグイン(Adobe Reader)を使用します。
Flashビューワ
レポートをFlashコントロールに表示します。プレビューにはブラウザのプラグイン(Adobe Flash Player)を使用します。印刷、ページ移動、検索、単一・複数・連続ページ表示、 拡大/縮小表示などの機能が使用できます。
この他に、バージョン3.0JまではActiveXビューワが使用可能でした。これは、ActiveXコントロールを使用してレポートを表示するものですが、セキュリティの脆弱性の問題がたびたび指摘されたり、Internet Explorer以外のブラウザがシェアを伸ばしたりするなど、環境の変化とともに使いにくいものとなっていきます。なお、Microsoft EdgeではActiveXは非サポートとなっています。
このため、バージョン6.0JではActiveXビューワに代わってFlashビューワが導入されました。これはFlash技術をベースにするもので、サポート環境には含まれていませんが、Adobe Flash Playerが動作するブラウザであればInternet Explorer以外でも動作します。ところが、その後Flashにも逆風が吹いてきます。モバイルデバイスの増加により、Flashを表示できない環境が増えてきたためです。また、ASP.NET Webアプリケーションの開発トレンドを見てみると、従来のWebフォームからASP.NET MVCに大きく転換しつつあります。こういったWeb環境の大きな変化に加えて、パラメータを含む対話的な機能に対応したリッチなビューワを望む声やActiveReports Serverに対応したビューワの必要性に応える形で開発されたビューワが、9.0Jの「HTML5ビューワ」です。
HTML5ビューワの特長
HTML5ビューワは、ActiveReports 9.0J WebサービスまたはActiveReports 9.0J ServerでホストされているレポートをプレビューできるJavaScriptコンポーネントです。また、ASP.NET MVCフレームワークを使用したWebアプリケーションの作成が可能です。
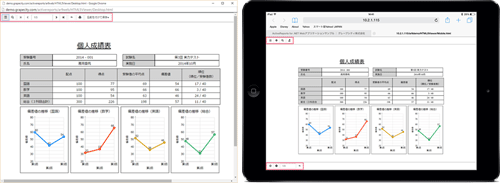
動作環境はInternet Explorer/Microsoft Edgeに加えて、ChromeおよびSafari for iOS(iPad/iPhone)をサポートしており、モバイルデバイスでの表示が可能です。なお、ビューワのUIは閲覧するデバイスに合わせてAPIで切り替えることができます。

また、ビューワのツールバーから印刷および、他のファイル形式(PDF、Excel、Word、HTML、TIFF)への保存が可能です。
なお、HTML5ビューワの印刷機能は、内部的にPDFエクスポートでPDFファイルを生成し、PDFファイルを印刷しています。
HTML5ビューワの動作については、グレープシティのオンラインデモをご参照ください。
基本的な使い方
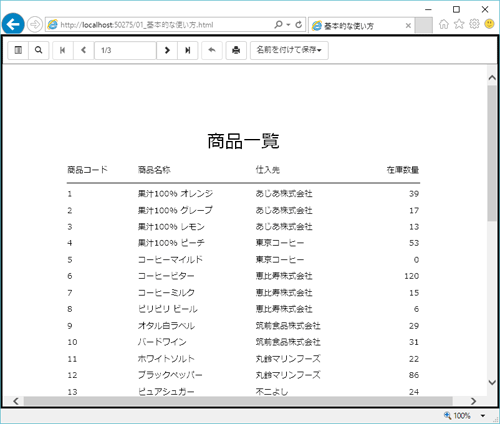
HTML5ビューワの基本的な使い方を紹介します。ここでは、ActiveReports 9.0J Webサービスと連携させて、HTML5ビューワにレポートを表示します。
付属のサンプルは、「01_基本的な使い方.html」をご参照ください。
備考
HTML5ビューワをActiveReports Serverと連携させる場合は、ActiveReports 9.0J Webサービスの代わりに、ActiveReports Serverが提供するWebサービスを使用します。詳細については、製品ヘルプの[JavaScriptでHTML5ビューワの操作]をご参照ください。
HTML5ビューワを使用するには、以下の設定が必要です。
- JavaScriptファイル、CSSファイルを設定する
- ビューワのdiv要素を設定する
- ActiveReports 9.0J Webサービスを設定する
- レポートを表示する関数を設定する
JavaScriptファイル、CSSファイルの設定
HTML5ビューワはjQueryウィジェットとして動作するため、必要なJavaScriptファイルおよびCSSファイルを設定します。
標準
- jQuery 1.9.0以上
- Bootstrap 3.0
- Knockout.js 2.3.0以上
- フォントファイル(※Bootstrapをファイル参照する場合)
HTML5ビューワ
- GrapeCity.ActiveReports.Viewer.Html.css
- GrapeCity.ActiveReports.Viewer.Html.js
- GrapeCity.ActiveReports.Viewer.Html.min.js
<link rel="stylesheet" href="css/bootstrap.css" /> <link rel="stylesheet" href="css/GrapeCity.ActiveReports.Viewer.Html.css" /> <script src="scripts/jquery-1.10.2.js"></script> <script src="scripts/bootstrap-3.0.0.js"></script> <script src="scripts/knockout-2.3.0.js" type="text/javascript"></script> <script src="scripts/GrapeCity.ActiveReports.Viewer.Html.js" type="text/javascript"></script>
ビューワのdiv要素の設定
レポートを表示するためのビューワ領域を設定します。HTMLファイルにdiv要素を追加し、スクリプトで使用するためid属性を指定します。
<div id="viewer" style="width: 800px; height: 600px; border: black solid"></div>
ActiveReports 9.0J Webサービスの設定
プロジェクトの[追加]-[新しい項目]から、「ActiveReports 9.0J Webサービス」(ActiveReports.ReportService.asmx)を追加します。ActiveReports 9.0J Webサービスは、サーバー側でレポートを生成してクライアントに配信します。
レポートを表示する関数の設定
HTML5ビューワの本体であるJavaScriptオブジェクトGrapeCity.ActiveReports.Viewerを呼び出す関数を追加します。
<script type="text/javascript">
$(function () {
var viewer = GrapeCity.ActiveReports.Viewer(
{
// HTML5ビューワを表示する領域(div要素のid属性)を設定します
element: '#viewer',
// HTML5ビューワに表示するレポートを設定します
report: {
id: "_5min2015SampleCS_04.rpt_01_基本的な使い方"
},
// ActiveReports 9.0J WebサービスのURLを設定します
reportService: {
url: '/ActiveReports.ReportService.asmx'
},
// HTML5ビューワのツールバーのUIを設定します
uiType: 'desktop',
// HTML5ビューワを日本語化するファイルを設定します
localeUri: 'scripts/ja/ja.txt',
});
}
);
</script>
各オプションの設定内容は、以下の通りです。
elementオプション
HTML5ビューワを表示する領域を設定します。
report.idオプション
HTML5ビューワに表示するレポートを設定します。レポートの種類により、設定方法が異なります。
a. セクションレポート(コード)
クラスの完全名を指定します。たとえば、プロジェクトの名前空間が「MyProject」、レポートのクラス名が「MyReport」である場合には、「MyProject.MyReport」と指定します。また、クラスの完全名は「アセンブリ名」ではなく「ルート名前空間」から始まります。なお、サンプルでは先頭の文字が数字であるため、ルート名前空間の名称として自動的にアンダースコアが付加されて「_5min2015SampleVB_04」となっています。
b. セクションレポート(XML)/ページレポート/RDLレポート
レポートファイルのURLを指定します。たとえば、「Reports」フォルダに含まれる「PageReport1.rdlx」を表示する場合、「Reports/PageReport1.rdlx」と指定します。
reportService.urlオプション
ActiveReports 9.0J WebサービスのURLを設定します。
uiTypeオプション
HTML5ビューワのUIを設定します。デスクトップ(desktop)、モバイル(mobile)、カスタム(custom)から選択します。
localeUriオプション
HTML5ビューワを日本語化するファイルを設定します。

HTML5ビューワの操作
APIを利用してHTML5ビューワを操作する方法を紹介します。
ツールバーのカスタマイズ
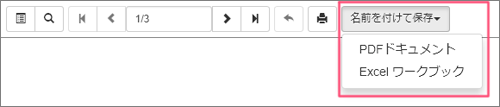
HTML5ビューワのツールバーは、ボタンを追加したり、既存のボタンの動作を変更したりといったカスタマイズはできません。ただし、[名前を付けて保存]リストに表示するエクスポートの種類については変更できます。
付属のサンプルは、「02a_HTML5ビューワの操作(ツールバーのカスタマイズ).html」をご参照ください。
![デフォルトの[名前を付けて保存]リスト](http://cz-cdn.shoeisha.jp/static/images/article/9055/9055_003_s.gif)
availableExportsオプションを使用して、[名前をつけて保存]リストに表示するエクスポートの種類を設定します。たとえば、「PDFとExcelに限定したい」場合、以下のように設定します。
<script type="text/javascript">
$(function () {
var viewer = GrapeCity.ActiveReports.Viewer(
{
element: '#viewer',
report: {
id: "reports/02_HTML5ビューワの操作.rdlx"
},
reportService: {
url: '/ActiveReports.ReportService.asmx'
},
uiType: 'desktop',
localeUri: 'scripts/ja/ja.txt',
// エクスポートをPDFとエクセルだけに限定します。
availableExports: ['Pdf', 'Xls'],
});
}
);
</script>

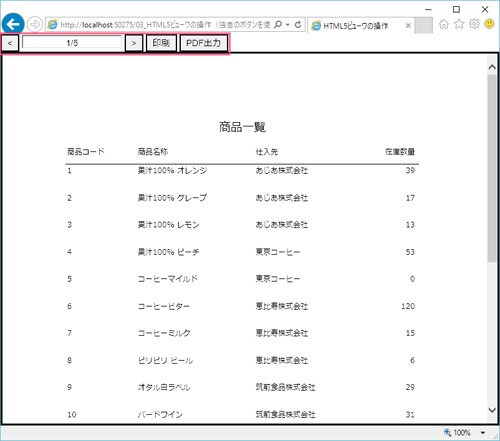
独自のボタンを使用する
HTML5ビューワのツールバーを使用せずに、独自のボタンを追加してHTML5ビューワを操作する方法を説明します。ここでは、以下の機能を追加します。
- ページ移動(現在のページ番号、前ページ、次ページ)
- 印刷
- PDF出力
付属のサンプルは、「02b_HTML5ビューワの操作(独自のボタンを使用する).html」をご参照ください。
ボタンを追加して、onclick属性にそれぞれの動作を設定します。
<input id="prevPage" title="前ページ" type="button" value="<" onclick="prevPage()" /> <input id="currentPage" title="現在のページ番号" style="text-align:center" type="text" readonly="true" /> <input id="nextPage" title="次ページ" type="button" value=">" onclick="nextPage()" /> <input id="printReport" title="印刷" type="button" value="印刷" onclick="printReport()" /> <input id="exportReport" title="PDF出力" type="button" value="PDF出力" onclick="exportReport()" />
次に、それぞれの関数を作成します。
1)ページ移動(現在のページ番号、前ページ、次ページ)
currentPageプロパティ、pageCountプロパティ、およびgoToPageメソッドを使用して、ページの表示/移動を行います。
// 現在のページ番号
function dispPage() {
var c = viewer.currentPage;
var t = viewer.pageCount;
$('#currentPage').val(c + '/' + t);
}
// 前ページ
function prevPage() {
var page = viewer.currentPage;
page -= 1;
viewer.goToPage(page);
dispPage();
}
// 次ページ
function nextPage() {
var page = viewer.currentPage;
page += 1;
viewer.goToPage(page);
dispPage();
}
2) 印刷
printメソッドを利用して、レポートを印刷します。
// 印刷
function printReport() {
viewer.print();
}
3) PDF出力
exportメソッドを使用して、レポートをPDFファイルにエクスポートします。またFileNameプロパティを使用して、保存時のデフォルトのファイル名を設定できます。
// PDF出力
function exportReport() {
viewer.export('Pdf', downloadReport, true, { FileName: "DefaultName.pdf" });
}
// 関数uriからレポートを取得します。(コールバック関数)
var downloadReport = function (uri) {
var newWin = null;
// uriを新しいウィンドウで開きます。
try {
newWin = window.open(uri);
} catch (e) { }
// uriを新しいウィンドウで開けない場合は、現在のウィンドウで開きます。
if (!newWin) {
window.location = uri;
}
};

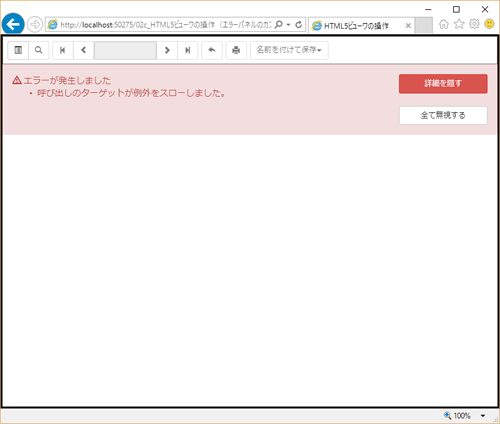
エラーパネルのカスタマイズ
レポートの生成中にエラーが発生した場合、HTML5ビューワのエラーパネルにエラーメッセージが表示されますが、エラーパネルに表示する内容を変更できます。
付属のサンプルは、「02c_HTML5ビューワの操作(エラーパネルのカスタマイズ).html」をご参照ください。

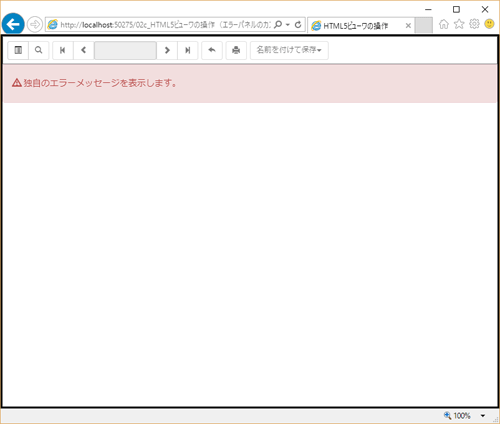
error.messageオプションを使用して、エラーパネルに表示するエラーメッセージを変更します。また、showOnlyLastErrorオプションを使用して、エラーパネル内の右側にある[詳細]ボタンを非表示に設定します。
<script type="text/javascript">
$(function () {
var viewer = GrapeCity.ActiveReports.Viewer(
{
element: '#viewer',
report: {
id: "reports/02_エラーレポート.rpx"
},
reportService: {
url: '/ActiveReports.ReportService.asmx'
},
uiType: 'desktop',
localeUri: 'scripts/ja/ja.txt',
// エラーメッセージをカスタマイズします。
error: function (error) {
error.message = "独自のエラーメッセージを表示します。";
},
// エラーパネルの[詳細]ボタンを非表示にします。
showOnlyLastError: true
});
}
);
</script>

注意
エラーパネルをカスタマイズする機能は、Service Pack 2(v9.2.5098.1)で追加された機能です。初版およびSP1では使用できません。
条件を指定してレポートを表示する
実際の業務アプリケーションでは、ユーザーが入力した条件をもとにレポートを作成するケースが少なくないと思われます。
HTML5ビューワは、パラメータを含む対話的な機能に対応しています。一方、冒頭で触れたWebViewerコントロールには対話的な機能をサポートしていないビューワも含まれます。対話的な機能の詳細については、製品ヘルプの[対話的な機能]をご参照ください。
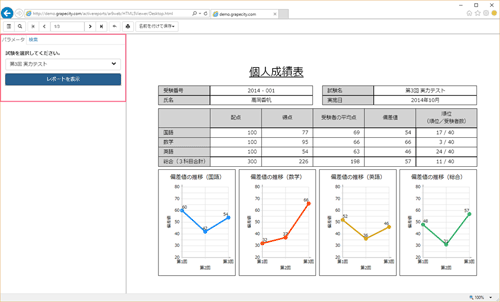
パラメータ付きのレポートを表示する場合は、ビルトインのパラメータパネルを使用して簡単にパラメータを入力できます。パラメータパネルの動作については、グレープシティのオンラインデモをご参照ください。

また、パラメータパネルではなく独自のUIを使って入力したい場合は、report.parametersオプションを使用してコードからパラメータを設定することもできます。今回は、こちらの方法を紹介します。
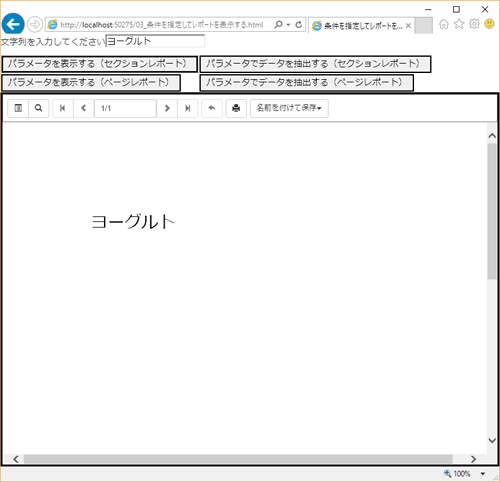
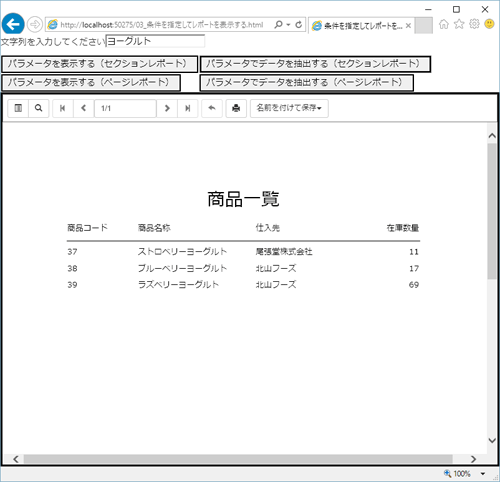
付属のサンプルは、「03_条件を指定してレポートを表示する.html」をご参照ください。
パラメータを表示する(セクションレポート)
はじめに、パラメータの基本動作を確認するため、受け取ったパラメータを表示するレポートを作成します。
1)レポートの設定(セクションレポート)
セクションレポートを作成し、レポートエクスプローラからパラメータを追加します。パラメータ名は「Parameter1」とし、パラメータのPromptUserプロパティ、およびレポート本体のShowParameterUIプロパティは、どちらもFalseに設定します。また、コードでパラメータの値をTextBoxに設定します。
Private Sub Detail_Format(sender As Object, e As EventArgs) Handles Detail.Format
Me.TextBox1.Text = Me.Parameter1.Value
End Sub
private void Detail_Format(object sender, EventArgs e)
{
this.TextBox1.Text = this.Parameter1.Value;
}
2)HTMLファイルの設定
ユーザーが値を入力するコントロールおよび、プレビュー表示用のボタンを追加します。
<p>文字列を入力してください<input id="Text1" type="text" /></p>
<input id="Button1" type="button" value="パラメータを表示する(セクションレポート)" onclick ="dispSecSimple()"/>
report.parametersオプションを使用して、レポートにパラメータを渡します。nameプロパティにはレポートのパラメータ名を設定し、valueプロパティにはユーザーが入力した値を設定します。
// パラメータを表示する(セクションレポート)
function dispSecSimple() {
var rpt = {
id: "_5min2015SampleCS_04.rptSecParamSimple",
parameters: [{
// レポートのパラメータ名を設定
name: 'Parameter1',
// ユーザーが入力した値を設定
value: $('#Text1').val()
}],
};
viewer.option('report', rpt);
}
以上の設定により、ユーザーが入力した値がレポートに表示されます。

パラメータを表示する(ページレポート)
1)レポートの設定(ページレポート)
ページレポートを作成し、レポートエクスプローラからパラメータを追加します。パラメータ名は「Parameter1」とし、パラメータの設定ダイアログで[非表示]にチェックをつけます。また、式でパラメータの値をTextBoxに設定します。なお、RDLレポートについては、ページレポートと同様の方法で設定できます。
=Parameters!Parameter1.Value
2) HTMLファイルの設定
セクションレポートと同様、report.parametersオプションを使用します。
パラメータでデータを抽出する(セクションレポート)
次に、ユーザーが入力した条件をもとにレポートを作成するために、レポートのデータソースにパラメータを設定します。
セクションレポートでは、データソースのクエリにパラメータを設定できます。以下のように、WHERE句でパラメータを設定します。
SELECT Products.ProductID, Products.ProductName, Suppliers.CompanyName, Products.UnitsInStock FROM Suppliers INNER JOIN Products ON Suppliers.SupplierID = Products.SupplierID WHERE Products.ProductName LIKE '%<%param:Parameter1%>%'
以上の設定により、ユーザーが入力した値を含むデータがレポートに表示されます。

パラメータでデータを抽出する(ページレポート)
ページレポートでもデータソースのクエリにパラメータを設定できますが、設定方法はセクションレポートと少し異なります。
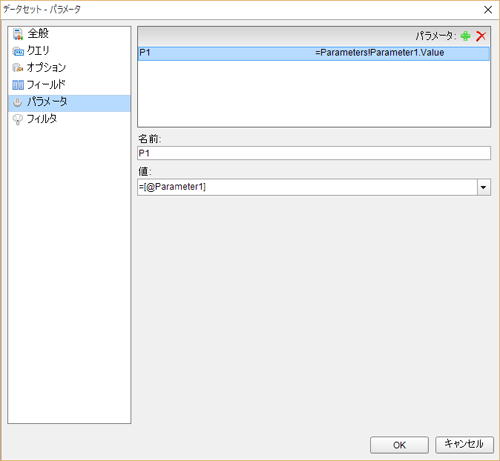
レポートエクスプローラから追加したパラメータをデータセットで使うためには、[データセット]ダイアログの[パラメータ]ページで別名を設定します。ここでは「P1」と設定します。

そして、[データセット]ダイアログの[クエリ]ページで、上記の「P1」を使ってクエリを作成します。
SELECT Products.ProductID, Products.ProductName, Suppliers.CompanyName, Products.UnitsInStock FROM Suppliers INNER JOIN Products ON Suppliers.SupplierID = Products.SupplierID WHERE Products.ProductName LIKE '%' & P1 & '%'
まとめ
今回は、9.0Jの新機能であるHTML5ビューワを紹介しました。JavaScriptファイルやCSSファイル、そしてレポートを表示する関数を設定することで、簡単にレポートを表示できます。また、APIを利用したHTML5ビューワの操作や、ユーザーが入力した条件をもとにしたレポートの表示が可能です。
次回は、「Mapコントロール」を使用したレポートの作成方法を紹介します。



























































