基本的な使い方
HTML5ビューワの基本的な使い方を紹介します。ここでは、ActiveReports 9.0J Webサービスと連携させて、HTML5ビューワにレポートを表示します。
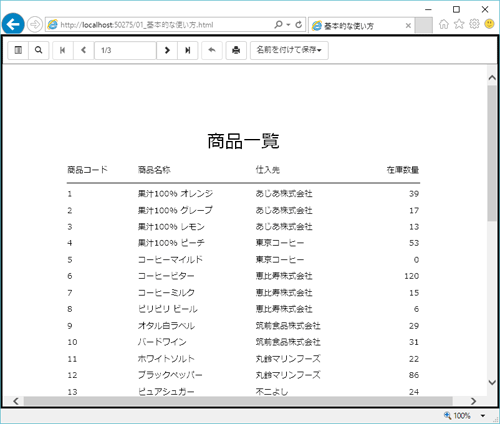
付属のサンプルは、「01_基本的な使い方.html」をご参照ください。
備考
HTML5ビューワをActiveReports Serverと連携させる場合は、ActiveReports 9.0J Webサービスの代わりに、ActiveReports Serverが提供するWebサービスを使用します。詳細については、製品ヘルプの[JavaScriptでHTML5ビューワの操作]をご参照ください。
HTML5ビューワを使用するには、以下の設定が必要です。
- JavaScriptファイル、CSSファイルを設定する
- ビューワのdiv要素を設定する
- ActiveReports 9.0J Webサービスを設定する
- レポートを表示する関数を設定する
JavaScriptファイル、CSSファイルの設定
HTML5ビューワはjQueryウィジェットとして動作するため、必要なJavaScriptファイルおよびCSSファイルを設定します。
標準
- jQuery 1.9.0以上
- Bootstrap 3.0
- Knockout.js 2.3.0以上
- フォントファイル(※Bootstrapをファイル参照する場合)
HTML5ビューワ
- GrapeCity.ActiveReports.Viewer.Html.css
- GrapeCity.ActiveReports.Viewer.Html.js
- GrapeCity.ActiveReports.Viewer.Html.min.js
<link rel="stylesheet" href="css/bootstrap.css" /> <link rel="stylesheet" href="css/GrapeCity.ActiveReports.Viewer.Html.css" /> <script src="scripts/jquery-1.10.2.js"></script> <script src="scripts/bootstrap-3.0.0.js"></script> <script src="scripts/knockout-2.3.0.js" type="text/javascript"></script> <script src="scripts/GrapeCity.ActiveReports.Viewer.Html.js" type="text/javascript"></script>
ビューワのdiv要素の設定
レポートを表示するためのビューワ領域を設定します。HTMLファイルにdiv要素を追加し、スクリプトで使用するためid属性を指定します。
<div id="viewer" style="width: 800px; height: 600px; border: black solid"></div>
ActiveReports 9.0J Webサービスの設定
プロジェクトの[追加]-[新しい項目]から、「ActiveReports 9.0J Webサービス」(ActiveReports.ReportService.asmx)を追加します。ActiveReports 9.0J Webサービスは、サーバー側でレポートを生成してクライアントに配信します。
レポートを表示する関数の設定
HTML5ビューワの本体であるJavaScriptオブジェクトGrapeCity.ActiveReports.Viewerを呼び出す関数を追加します。
<script type="text/javascript">
$(function () {
var viewer = GrapeCity.ActiveReports.Viewer(
{
// HTML5ビューワを表示する領域(div要素のid属性)を設定します
element: '#viewer',
// HTML5ビューワに表示するレポートを設定します
report: {
id: "_5min2015SampleCS_04.rpt_01_基本的な使い方"
},
// ActiveReports 9.0J WebサービスのURLを設定します
reportService: {
url: '/ActiveReports.ReportService.asmx'
},
// HTML5ビューワのツールバーのUIを設定します
uiType: 'desktop',
// HTML5ビューワを日本語化するファイルを設定します
localeUri: 'scripts/ja/ja.txt',
});
}
);
</script>
各オプションの設定内容は、以下の通りです。
elementオプション
HTML5ビューワを表示する領域を設定します。
report.idオプション
HTML5ビューワに表示するレポートを設定します。レポートの種類により、設定方法が異なります。
a. セクションレポート(コード)
クラスの完全名を指定します。たとえば、プロジェクトの名前空間が「MyProject」、レポートのクラス名が「MyReport」である場合には、「MyProject.MyReport」と指定します。また、クラスの完全名は「アセンブリ名」ではなく「ルート名前空間」から始まります。なお、サンプルでは先頭の文字が数字であるため、ルート名前空間の名称として自動的にアンダースコアが付加されて「_5min2015SampleVB_04」となっています。
b. セクションレポート(XML)/ページレポート/RDLレポート
レポートファイルのURLを指定します。たとえば、「Reports」フォルダに含まれる「PageReport1.rdlx」を表示する場合、「Reports/PageReport1.rdlx」と指定します。
reportService.urlオプション
ActiveReports 9.0J WebサービスのURLを設定します。
uiTypeオプション
HTML5ビューワのUIを設定します。デスクトップ(desktop)、モバイル(mobile)、カスタム(custom)から選択します。
localeUriオプション
HTML5ビューワを日本語化するファイルを設定します。