iOSのアイコンがかっこいいタブを作る
「iOSだけアイコン」にするには?
iOSとAndroidでタブのスタイルが異なる点は、その位置だけではありません。iOSの場合、しばしばアイコンが表示されるのに対し、Androidは結構しっかりした文字が表示されています。
iOSだけアイコン表示が推奨されている状況で、別に作り分けが必要なのでしょうか?
実はDelphiには、StyleLookupという便利な機能があり、よく使う機能をアイコンも含めて簡単に選択できます。しかも、OSごとの差はフレームワーク側で処理してくれるので、各OSで最適なクールな表示になります。
StyleLookup
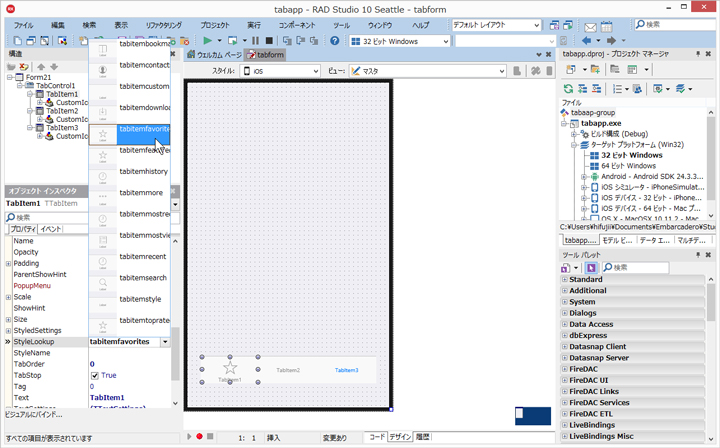
では、早速StyleLookupを使ってみましょう。TabPositionプロパティをPlatformDefaultに戻して、スタイルをiOSに変更してから作業します。
構造ペインでTabItem1(先ほど追加したタブ)を選択します。オブジェクトインスペクタで、StyleLookupの値列をクリックして、ドロップダウンリストを開くと、次のようにさまざまなアイコンと機能を選択できます。

タブの完成
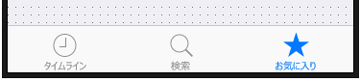
さらにTextプロパティでタブの文字列も修正します。残りのタブにも同様の設定を行って、次のようなかっこいいタブに変更しました。

ただし、これはiOSのみに表示され、他のタブにアイコンを表示しないスタイルのOSでは、引き続き文字だけが表示されます。
タブページの中身を作る
各タブページの中身、つまりコンテンツを用意するのは簡単です。設計画面でそれぞれのタブをクリックするか、構造ペインでTabItemを選択すれば、タブがアクティブになり、その上に任意のコンポーネントを配置できます。
アルバムアプリの構成
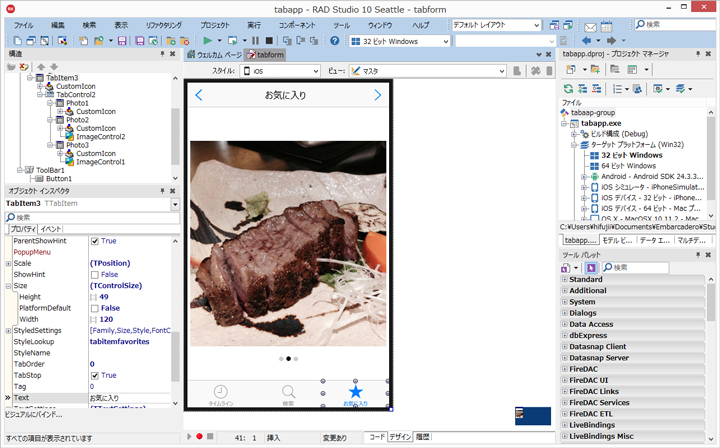
例えば、アルバムアプリは次のように3つのページを構成しました。

3番目のページには、TabPositionプロパティをDotsに設定したTTabControlを入れ子にしています。この入れ子になったタブには、お気に入りの写真3点を表示するようにしました。いつでもお気に入りにアクセスでき、スワイプ操作で簡単に次の写真を表示できます(スワイプを行うには、TGestureManagerを配置して、左右のスワイプ操作に対し、タブを切り替えるコードを書きます。アニメーションを加えるには、もう少し高度なテクニックが必要ですが、これについてもコンポーネントが用意されています)。