本連載の書籍化について(2018年5月追記)
本連載は、加筆・再構成およびAndroid Studio 3対応を行い、書籍化しています。最新情報については、こちらもぜひ併せてご参照ください。
[Note]β版公開
この原稿執筆時点でのAndroid Studio 2.0の最新バージョンはBeta 4です。2016年2月4日にβ版が公開され、プレビュー版が終了しました。前回で使用したPreview 6からBeta 4までに行われた改変はバグ修正がほとんどですが、速度向上などが図られています。
対象読者
- Androidアプリ開発未経験な方
- Java言語は一通り習得済みである方
プロジェクトの作成
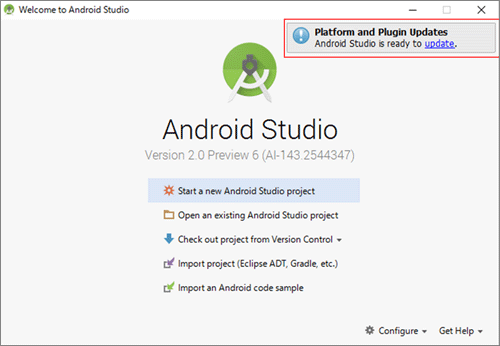
前回で、Android Studio本体のインストールが終了しました。今回は、実際にAndroidプロジェクトを作成していきますが、その前に、Android Studio 2.0のアップデートを実行しておきましょう。アップデートの方法は前回記載の通りです。スタート画面にアップデートのメッセージがありますので、そちらをクリックして指示に従ってください。

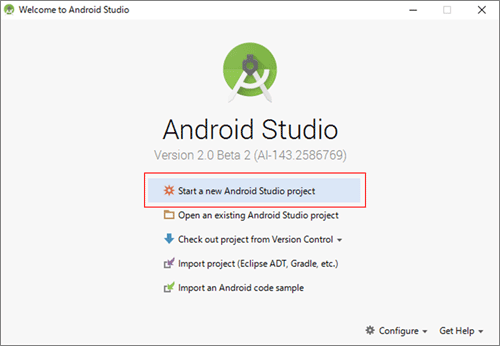
では、実際にプロジェクトを作成していきましょう。Android StudioのWelcome画面の「Start a new Android Studio project」をクリックします。

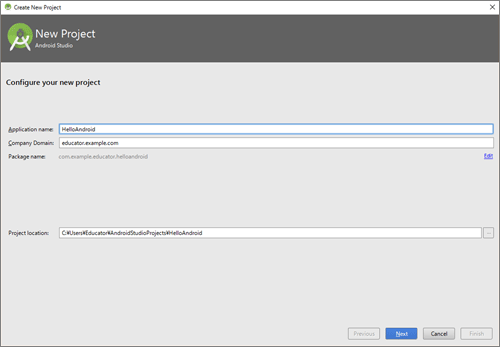
表示されたNew Project画面のApplication name欄に「HelloAndroid」と入力します。Company DomainやProject locationに関してはデフォルトのままで特に問題ありません。

ここで入力したApplication nameはアプリ名というよりはプロジェクト名と理解したほうがいいでしょう。ホーム画面などで表示されるいわゆるアプリ名は、後述のstrings.xmlで設定が可能です。アプリ名では日本語表記も可能ですが、ここはプロジェクト名ですのでアルファベットで記述します。
また、このプロジェクトファイルを格納するフォルダがProject locationです。デフォルトでは、「ユーザのホームフォルダ\AndroidStudioProjects」配下にApplication name(プロジェクト名)と同名のフォルダが作られるようになっていますが、適宜変更してもかまいません。
Company Domainに関してですが、こちらを入力すると、入力された内容に応じて自動でPackege nameが記述されます。AndroidアプリではそのアプリのルートとなるJavaパッケージを指定することになっています。アプリ内のJavaファイルはそのルートパッケージ配下に作成する必要があります。しかも、同一ルートパッケージのアプリはひとつの端末にはひとつしかインストールできない仕組みになっていますので、アプリを作成する場合、ルートパッケージを何にするかは重要な設計情報です。通常、これは、そのアプリを開発する会社所有のドメインを逆順にしたものを起点として、そこにプロジェクト名を加えた形で作成します。例えば、ドメインが「hogehoge.com」、プロジェクト名が「HelloAndroid」の場合は、
com.hogehoge.….helloandorid
とします。この手順を自動化するために、Android StudioではドメインをCompany Domainに入力すればいいようになっています。
[Note]Javaクラスの一意性
Javaでは、作成したクラスが世界中で一意となるように名前をつける習慣があります。その際、単なるクラス名では一意は実現できませんので、「パッケージ名+クラス名」(完全修飾名)で一意となるようにします。その一番簡単な方法が、所有ドメインを逆順にしたものを起点とし、そこにプロジェクト名やサブシステム名などを加えてパッケージ名を決めることです。
上記Androidアプリのパッケージにはこの思想が色濃く反映されています。
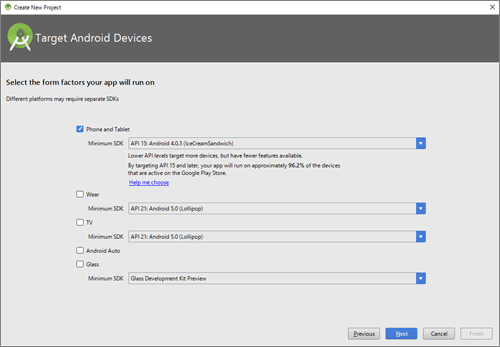
次画面(Target Android Devices画面)では、「Phone and Tablet」のみにチェックが入っており、Minimum SDKとして「API 15」が選択されていることを確認して、「Next」をクリックします。

Android OSが動く端末は、WearやTVなど、スマートフォンとタブレットだけではありません。Android Studioは他の端末向けのアプリも開発できるようになっており、どの端末向けのアプリを開発するかは、こちらで選択します。
また、Minimum SDKは今から作成するアプリが動作する最小のAPIレベルを表します。ここで、たとえば「API 15」を選択した場合、API 14(Android 4.0.2)以前のAndroid OSでは動作保障されません。より広範囲の端末を対象にしたい場合はこのAPIレベルを下げますが、その場合、使えない機能(API)が出てきます。逆に、レベルを上げることで動作対象を絞り込むことになりますが、最新の機能が使えるようになります。
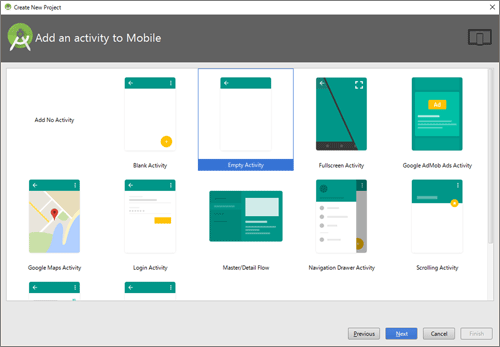
次画面(Add an activity to Mobile画面)では「Empty Activity」を選択して、「Next」をクリックします。

Android Studioではプロジェクト作成時に、テンプレートに基づきある程度ソースコードが記述された状態を用意してくれます。その用意された11種類のテンプレートから適当なものを選択するのがこの画面です。
「Empty Activity」は、アクションバーにメニューなどの設定も無い一番シンプルなプロジェクトです。この連載では、「Empty Activity」を選択し、そこにコードを記述していく形で解説していきます。もちろん実開発では作成するアプリに応じて他のテンプレートも選択します。どういったテンプレートがあるか、以下に簡単に記載します。
- アクションバーが表示され、フローティングアクションボタンが組み込まれた「Blank Activity」
- ステータスバーやアクションバーが表示されないフルスクリーンの「Fullscreen Activity」
- 広告バナーを表示するアプリを作成するための「Google AdMob Ads Activity」
- Googleマップを表示するための「Google Maps Activity」
- 非同期通信でログイン処理を行うための「Login Activity」
- スマートフォンでは一覧表示→詳細表示と画面遷移を行うの対し、タブレットでは左に一覧、右に詳細を表示する画面構成をひとつのアプリで実現するための「Master/Detail Flow」
- スライド式メニューを使うための「Navigation Drawer Activity」
- 画面をスクロールすると上部ヘッダ部分が自動的に縮小する「Scrolling Activity」
- アプリの設定画面を作成する「Settings Activity」
- タブを使った画面を作成する「Tabbed Activity」
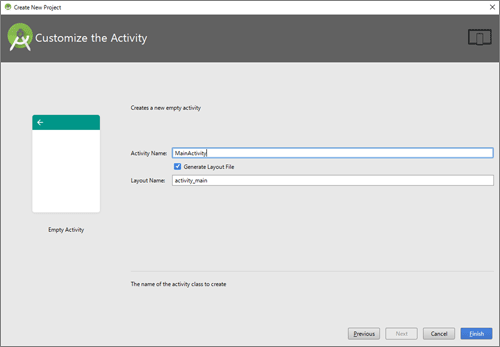
次画面(Customize the Activity画面)はデフォルトのまま「Finish」をクリックします。

こちらの画面では「Activity Name」と「Layout Name」を入力することになっていますが、これらが何を表すかは次回に解説します。
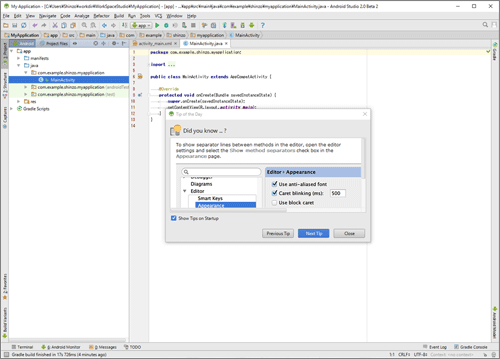
プロジェクトの作成が始まり、進行状況が表示されますので、しばらく待ちます。プロジェクトの作成が完了すると、以下のような画面に切り替わります。

中心に表示されている「Tip of the Day」はAndroid Studioの使い方TIPSの紹介ダイアログなので、閉じてかまいません。これは、プロジェクト起動のたびに表示されますが、「Show Tips on Startup」のチェックボックスをはずして「Close」をクリックすると次回から表示されません。



































.png)












