さまざまなWijmoコンポーネントをAngular 2で活用
以下では、Wijmoの特徴的なコンポーネントをAngular 2で活用するサンプルを紹介します。
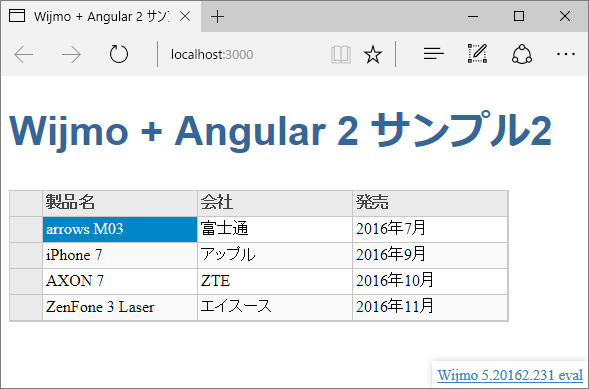
グリッド表示を行うFlexGridコントロール
FlexGridは、.NETなどさまざまな環境で提供されているグリッド部品のWijmoバージョンです。表形式のデータを表示/操作するグリッドをWebページに表示できます。

FlexGridを利用するには、まず、FlexGridを含むモジュールWjGridModuleをインポートします(リスト7)。
import { WjGridModule } from "wijmo/wijmo.angular2.grid";
(中略)
@NgModule({
// インポート
imports: [
BrowserModule,
WjGridModule
],
(中略)
})
FlexGridのコンポーネント名はWjFlexGridなので、対応するタグ名は<wj-flex-grid>となります。リスト8のように記述していきます。
<wj-flex-grid [itemsSource]="gridData" style="width:500px"> <wj-flex-grid-column [header]="'製品名'" [binding]="'name' "[width]="'*'"> </wj-flex-grid-column> <wj-flex-grid-column [header]="'会社'" [binding]="'vendor' "[width]="'*'"> </wj-flex-grid-column> <wj-flex-grid-column [header]="'発売'" [binding]="'delivery'" [width]="'*'"> </wj-flex-grid-column> </wj-flex-grid>
<wj-flex-grid>がグリッド全体を表し、itemsSource属性に設定された変数gridDataのデータが表示されます。gridDataの内容はダウンロードできるサンプルコードを参照してください。<wj-flex-grid-column>がグリッドの1列で、header属性はヘッダー行に表示される文言、binding属性は対応するデータ項目名です。widthは列幅の指定で、「*」を指定すると、可能な限り列を左右に広げて表示します。
ここで、[]で囲まれているプロパティに文字列の値を設定する場合は、「"'name'"」のように、ダブルクォーテーションとシングルクォーテーションを重ねて記述することに注意してください。
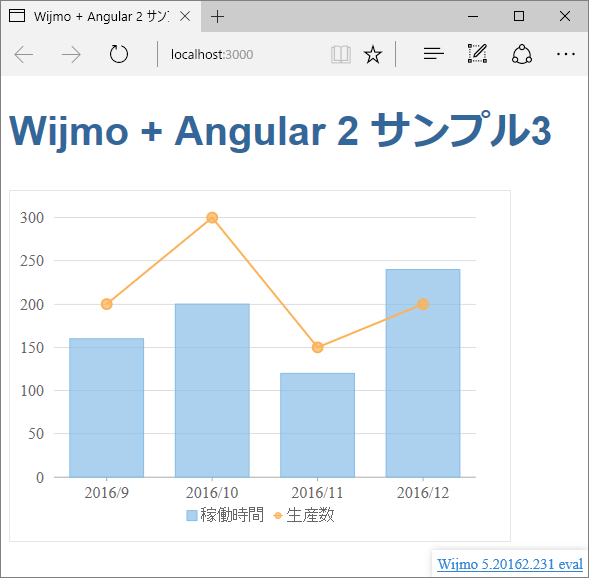
さまざまなグラフを表示するFlexChartコントロール
FlexChartは、棒グラフや折れ線グラフなどを表示できるチャートコンポーネントです。

リスト7と同様の記述でFlexChartを含むモジュール(WjChartModule)をインポート後、リスト9のように、FlexChartのコンポーネント(WjFlexChart)に対応する<wj-flex-chart>タグを記述します。
<wj-flex-chart [itemsSource]="chartData" [bindingX]="'ym'"
style="width:480px;height:320px;">
<wj-flex-chart-series [name]="'稼働時間'" [binding]="'time'">
</wj-flex-chart-series>
<wj-flex-chart-series [name]="'生産数'" [binding]="'count'"
[chartType]="'LineSymbols'">
</wj-flex-chart-series>
<wj-flex-chart-legend [position]="'Bottom'">
</wj-flex-chart-legend>
</wj-flex-chart>
<wj-flex-chart>がチャート全体を表し、itemsSource属性に設定された変数chartDataのデータが表示されます。bindingX属性は、X軸に表示するデータ項目名です。<wj-flex-chart-series>がチャートの1系列を表し、name属性で名前、binding属性で対応するデータ名を指定します。<wj-flex-chart-legend>はグラフの凡例に対応し、ここでは凡例をグラフ下に描画するよう指定しています。
FlexGridやFlexChartを含めて、Angular 2と組み合わせたときのWijmo 5コンポーネント記述は、プロパティの指定方法以外はAngularJS 1の場合とほぼ同じです。詳細は過去の解説記事も参考にしてください。
まとめ
本記事では、グレープシティのJavaScriptライブラリWijmo 5を、JavaScriptフレームワークAngular 2と組み合わせて利用する方法を説明しました。適切に環境設定を行うことで、Wijmo 5のUI部品をAngular 2のWebサイト上で利用できます。Angular 2と同じ流儀でWijmo 5の実装を記述できるため、あたかもWijmo 5がAngular 2の一部であるように、シームレスに活用できます。

































.png)















