はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。現行版はECMAScript 5に対応した「Wijmo 5」です。
一方、Angular 2は、Googleとオープンソースコミュニティが開発しているJavaScriptフレームワーク「AngularJS」の新バージョンです。Wijmo 5はもともと、AngularJSの従来バージョン(AngularJS 1)での利用をサポートしていましたが、Wijmo 5の現行バージョン「2016J v2」に対するアップデート(5.20162.231)で、Angular 2(2.0.0)での利用をサポートしました。
本記事では、Wijmo 5をAngular 2と組み合わせて利用する設定や実装方法を、サンプルをあげながら説明していきます。
対象読者
- WebサイトやWebアプリケーションのレベルをワンランク上げたい方
- より軽量/高速なJavaScriptのUI部品を探している方
- やはりフレームワークは新しいものに限るという方
必要な環境
Wijmo 5はECMAScript 5に対応する、いわゆるモダンブラウザをサポートします。対応ブラウザはWijmoのWebサイトで案内されています。
Angular 2のプロジェクトを実行するにはNode.jsが必要となります。また、Angular 2は現在もバージョンアップが続いていますが、本記事では、Wijmo 5が正式にサポートするバージョン2.0.0を利用します。
以上より、今回は以下の環境で動作を確認しています。
-
Windows 10 64bit版
- Wijmo 5 5.20162.231 体験版
- Angular 2 2.0.0
- Node.js v6.9.2 64bit版
- Microsoft Edge 38.14393.0.0
なお、Angular 2の開発ではJavaScriptそのものではなくTypeScript(変換してJavaScriptを生成する、いわゆるAltJS言語)を利用する場合が多く、本記事でもTypeScriptを利用します。Wijmo 5はTypeScriptで開発されており、この意味でAngular 2との親和性が高いといえます。
プロジェクトの環境設定
最初に、Angular 2とWijmo 5のプロジェクトを作る手順を、順に説明していきます。
Angular 2のプロジェクトテンプレートを取得
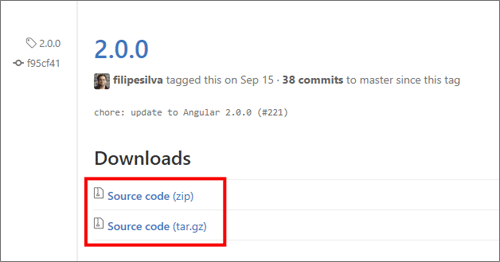
Angular 2のプロジェクトのテンプレートは、GitHubで公開されています。今回はAngular 2(バージョン2.0.0)のテンプレートをダウンロードします。

ダウンロードした圧縮ファイルを展開後、まずプロジェクトフォルダ内で、Node.jsのコマンド「npm install」を実行して、必要なライブラリをダウンロードします。完了後に「npm start」コマンドを実行すると、WebブラウザでWebページを表示します。プロジェクトテンプレートの詳細は公式サイトも参照してください。ダウンロードできるサンプルコードにもプロジェクトテンプレート(angular-startup)を含めています。
Wijmo 5のモジュールをプロジェクトテンプレートに設定
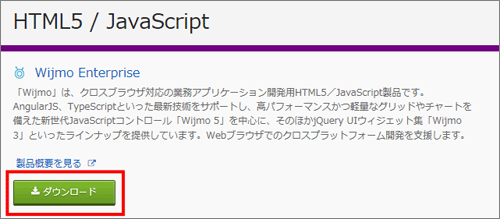
Wijmo 5が利用できるよう、プロジェクトテンプレートを設定していきます。まず、Wijmo 5が含まれるWijmo Enterpriseの体験版を、グレープシティのWebページからダウンロードします。

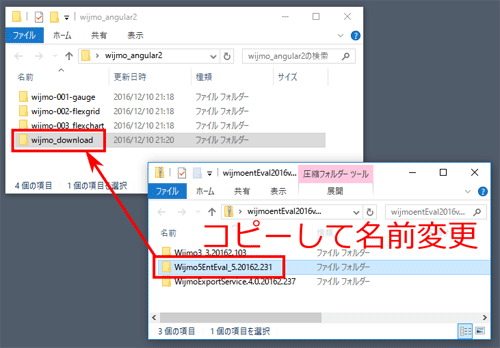
ダウンロードした圧縮ファイルから、Wijmo 5のフォルダ(Wijmo5EntEval_5.20162.231)を展開して、プロジェクトテンプレートと同じフォルダに配置します。このときフォルダ名を「wijmo_download」に変更しておきます。

次に、プロジェクトで利用するライブラリを定義するpackage.jsonファイルのdependencies属性に、リスト1のようにWijmoの定義を追記します。
"dependencies": {
(中略)
"wijmo": "../wijmo_download/NpmImages/wijmo-system-min"
},
リスト1の記述後に「npm install」コマンドを実行すると、Wijmo 5のフォルダからプロジェクト内(node_modules/wijmoフォルダ)に、Wijmo 5のライブラリ一式がコピーされます。
さらに、モジュールローダーSystemJSの設定ファイル(systemjs.config.js)に、Wijmoの設定をリスト2のように記述します。
map: {
(中略)
// Wijmo ...(1)
'wijmo': 'node_modules/wijmo'
},
packages: {
(中略)
// Wijmo ...(2)
wijmo: {
defaultExtension: 'js'
}
}
(1)は、Wijmoのパッケージがコピーされるnode_modules/wijmoフォルダに短縮名「wijmo」を設定する記述、(2)は、デフォルトのファイル拡張子を「js」に指定する記述です。これらの記述により、「node_modules/wijmo/wijmo.angular2.gauge.js」という実際の相対パスの代わりに、「wijmo/wijmo.angular2.gauge」という記述でWijmoのコンポーネントを指定できるようになります。
[参考]Wijmo 5が対応するモジュール仕様
今回利用するプロジェクトテンプレートでは、SystemJSと呼ばれるモジュールローダーを利用して、モジュールを動的に参照します。リスト1で指定した「wijmo-system-min」は、SystemJSのモジュール仕様に対応したWijmo 5のモジュールです。
Wijmo 5では、SystemJSとは別のモジュール仕様であるCommonJSに対応した「wijmo-commonjs-min」、AMD(Asynchronous Module Definition)に対応した「wijmo-amd-min」が提供されており、必要に応じて選択できます。
WijmoのCSSファイルをコピーして参照
Wijmo 5のフォルダのDist/stylesから、wijmo.min.cssファイルをプロジェクトのルートフォルダにコピーして、index.htmlファイルで参照させます。
<link rel="stylesheet" href="wijmo.min.css">
ここまでの手順で、Angular 2プロジェクトでWijmoを利用する準備が整いました。


















































