はじめに
Wijmo(ウィジモ)は、グレープシティがHTML/JavaScript環境に向けて提供しているJavaScriptライブラリで、WebサイトやWebアプリケーションで活用できるUI部品を利用者に提供します。現行版はECMAScript 5に対応した「Wijmo 5」です。
一方、Angular 2は、Googleとオープンソースコミュニティが開発しているJavaScriptフレームワーク「AngularJS」の新バージョンです。Wijmo 5はもともと、AngularJSの従来バージョン(AngularJS 1)での利用をサポートしていましたが、Wijmo 5の現行バージョン「2016J v2」に対するアップデート(5.20162.231)で、Angular 2(2.0.0)での利用をサポートしました。
本記事では、Wijmo 5をAngular 2と組み合わせて利用する設定や実装方法を、サンプルをあげながら説明していきます。
対象読者
- WebサイトやWebアプリケーションのレベルをワンランク上げたい方
- より軽量/高速なJavaScriptのUI部品を探している方
- やはりフレームワークは新しいものに限るという方
必要な環境
Wijmo 5はECMAScript 5に対応する、いわゆるモダンブラウザをサポートします。対応ブラウザはWijmoのWebサイトで案内されています。
Angular 2のプロジェクトを実行するにはNode.jsが必要となります。また、Angular 2は現在もバージョンアップが続いていますが、本記事では、Wijmo 5が正式にサポートするバージョン2.0.0を利用します。
以上より、今回は以下の環境で動作を確認しています。
-
Windows 10 64bit版
- Wijmo 5 5.20162.231 体験版
- Angular 2 2.0.0
- Node.js v6.9.2 64bit版
- Microsoft Edge 38.14393.0.0
なお、Angular 2の開発ではJavaScriptそのものではなくTypeScript(変換してJavaScriptを生成する、いわゆるAltJS言語)を利用する場合が多く、本記事でもTypeScriptを利用します。Wijmo 5はTypeScriptで開発されており、この意味でAngular 2との親和性が高いといえます。
プロジェクトの環境設定
最初に、Angular 2とWijmo 5のプロジェクトを作る手順を、順に説明していきます。
Angular 2のプロジェクトテンプレートを取得
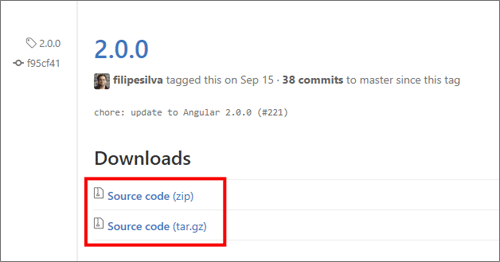
Angular 2のプロジェクトのテンプレートは、GitHubで公開されています。今回はAngular 2(バージョン2.0.0)のテンプレートをダウンロードします。

ダウンロードした圧縮ファイルを展開後、まずプロジェクトフォルダ内で、Node.jsのコマンド「npm install」を実行して、必要なライブラリをダウンロードします。完了後に「npm start」コマンドを実行すると、WebブラウザでWebページを表示します。プロジェクトテンプレートの詳細は公式サイトも参照してください。ダウンロードできるサンプルコードにもプロジェクトテンプレート(angular-startup)を含めています。
Wijmo 5のモジュールをプロジェクトテンプレートに設定
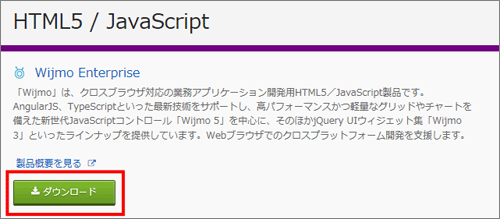
Wijmo 5が利用できるよう、プロジェクトテンプレートを設定していきます。まず、Wijmo 5が含まれるWijmo Enterpriseの体験版を、グレープシティのWebページからダウンロードします。

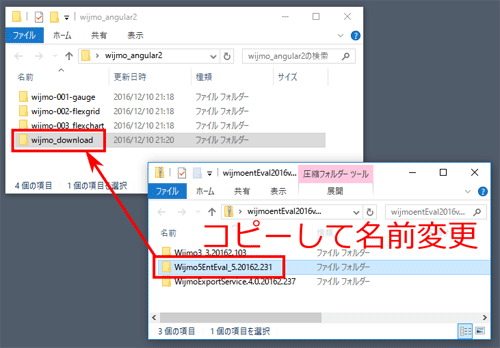
ダウンロードした圧縮ファイルから、Wijmo 5のフォルダ(Wijmo5EntEval_5.20162.231)を展開して、プロジェクトテンプレートと同じフォルダに配置します。このときフォルダ名を「wijmo_download」に変更しておきます。

次に、プロジェクトで利用するライブラリを定義するpackage.jsonファイルのdependencies属性に、リスト1のようにWijmoの定義を追記します。
"dependencies": {
(中略)
"wijmo": "../wijmo_download/NpmImages/wijmo-system-min"
},
リスト1の記述後に「npm install」コマンドを実行すると、Wijmo 5のフォルダからプロジェクト内(node_modules/wijmoフォルダ)に、Wijmo 5のライブラリ一式がコピーされます。
さらに、モジュールローダーSystemJSの設定ファイル(systemjs.config.js)に、Wijmoの設定をリスト2のように記述します。
map: {
(中略)
// Wijmo ...(1)
'wijmo': 'node_modules/wijmo'
},
packages: {
(中略)
// Wijmo ...(2)
wijmo: {
defaultExtension: 'js'
}
}
(1)は、Wijmoのパッケージがコピーされるnode_modules/wijmoフォルダに短縮名「wijmo」を設定する記述、(2)は、デフォルトのファイル拡張子を「js」に指定する記述です。これらの記述により、「node_modules/wijmo/wijmo.angular2.gauge.js」という実際の相対パスの代わりに、「wijmo/wijmo.angular2.gauge」という記述でWijmoのコンポーネントを指定できるようになります。
[参考]Wijmo 5が対応するモジュール仕様
今回利用するプロジェクトテンプレートでは、SystemJSと呼ばれるモジュールローダーを利用して、モジュールを動的に参照します。リスト1で指定した「wijmo-system-min」は、SystemJSのモジュール仕様に対応したWijmo 5のモジュールです。
Wijmo 5では、SystemJSとは別のモジュール仕様であるCommonJSに対応した「wijmo-commonjs-min」、AMD(Asynchronous Module Definition)に対応した「wijmo-amd-min」が提供されており、必要に応じて選択できます。
WijmoのCSSファイルをコピーして参照
Wijmo 5のフォルダのDist/stylesから、wijmo.min.cssファイルをプロジェクトのルートフォルダにコピーして、index.htmlファイルで参照させます。
<link rel="stylesheet" href="wijmo.min.css">
ここまでの手順で、Angular 2プロジェクトでWijmoを利用する準備が整いました。
Angular 2でWijmoコンポーネントを活用
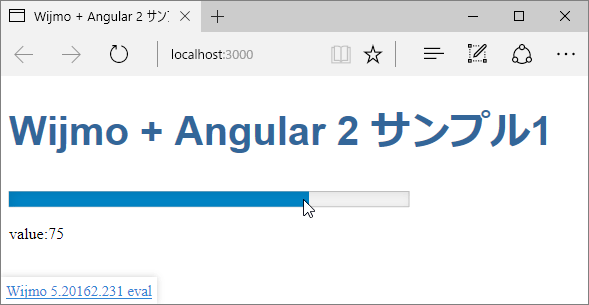
Wijmo 5をAngular 2と組み合わせて使う最初の例として、Wijmo 5の線形ゲージ(WjLinearGauge)コンポーネントをWebページに配置していきます。

以下では、Angular 2のモジュールやコンポーネントに対して、Wijmoの記述を追加します。モジュールやコンポーネントの詳細については、CodeZineのAngular 2解説記事も参考にしてください。
まず、アプリそのものを表すモジュール(ルートモジュール)の定義ファイルapp.module.tsに、リスト4のようにWijmoを設定します。
// モジュール参照 ...(1)
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { WjGaugeModule } from "wijmo/wijmo.angular2.gauge";
// コンポーネント参照 ...(2)
import { AppComponent } from "./app.component";
// モジュール定義 ...(3)
@NgModule({
imports: [
BrowserModule,
WjGaugeModule // WjGaugeModuleをインポート ...(4)
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
(1)で、このモジュールが参照する外部のモジュールを記述しています。Angular 2が提供するNgModule、BrowserModuleモジュールと同じ記述形式で、Wijmoのゲージモジュール(WjGaugeModule)が記述できます。(2)はこのアプリで表示されるコンポーネントで、詳細は後述します。(3)のモジュール定義で、imports属性に(4)のようにWjGaugeModuleを指定すると、モジュールがインポートされて、Wijmoのゲージ部品が利用できるようになります。
次に、リスト4(2)のコンポーネント(ルートコンポーネント)を定義するapp.component.tsを、リスト5のように記述します。
// 外部コンポーネント参照 ...(1)
import { Component, ViewChild } from "@angular/core";
import { WjLinearGauge } from "wijmo/wijmo.angular2.gauge"
// コンポーネントのパラメータ指定 ...(2)
@Component({
selector: "my-app",
template: `
<h1>Wijmo + Angular 2 サンプル1</h1>
<!-- WjLinearGaugeコンポーネント ...(3) -->
<wj-linear-gauge style="width:400px"
#gauge
[isReadOnly]="false"
[(value)]="curValue"
(valueChanged)="onValueChanged()">
</wj-linear-gauge>
<!-- LinearGaugeの値を表示 ...(4) -->
<p>value:{{curValue}}</p>
`,
})
// コンポーネントの実装 ...(5)
export class AppComponent {
// WjLinearGaugeオブジェクトの参照 ...(6)
@ViewChild("gauge") gauge: WjLinearGauge;
// WjLinearGaugeの値 ...(7)
curValue:number = 50;
// 値が変更されたときのハンドラ ...(8)
onValueChanged() {
console.debug("value:" + this.gauge.value);
}
}
(1)は、このコンポーネントで利用する外部コンポーネントの参照です。コンポーネントの定義に利用するComponent、コンポーネントの子要素を参照するためのViewChildと同じ記述形式で、Angular 2の線形ゲージ(WjLinearGauge)コンポーネントを参照しています。
(2)でコンポーネントのパラメータを指定します。コンポーネントの表示内容をHTMLで指定するtemplateパラメータに、WjLinearGaugeコンポーネントに対応した<wj-linear-gauge>タグを記述しています(3)。Wijmoコンポーネント名の大文字を小文字に変更して、区切りにハイフンを挿入したものがタグ名になります。
(3)の「#gauge」属性は、コンポーネントをgaugeという変数名で参照する指定で、後述の(6)で利用します。「isReadOnly」属性は画面操作の可否、「value」属性は現在値、「valueChanged」属性は値変更時のイベントハンドラです。詳細は後述します。
(4)は、Angular 2の双方向データバインディングで、線形ゲージの現在値を表示する記述です。
(5)で、コンポーネントのクラスAppComponentを実装しています。(6)は、(3)で変数名を定義した線形ゲージのオブジェクトを、プロパティ変数gaugeで参照する記述です。(7)は線形ゲージの現在値を表すプロパティです。(8)は線形ゲージの値が変更されたときのイベントハンドラで、ここでは線形ゲージオブジェクトgaugeのvalueプロパティ(ゲージの現在値)をログ出力しています。
プロパティ名の記号が持つ意味
リスト5(3)で、<wj-linear-gauge>のプロパティ名にはさまざまな記号がついています。この記号について、リスト6でもう少し詳しく説明します。
<wj-linear-gauge [isReadOnly]="false" // ...(1) [(value)]="curValue" // ...(2) (valueChanged)="onValueChanged()"> // ...(3) </wj-linear-gauge>
(1)は、ゲージを読み取り専用にするプロパティisReadOnlyに、値falseを設定して、マウスクリックで操作可能にすることを表します。このように、[]で囲まれたプロパティには、指定する値そのものを記述します。
(2)は、現在値のプロパティvalueに、コンポーネントのcurValueプロパティの値を設定することを表します。このように、[()]で囲まれたプロパティは、コンポーネントのプロパティとの連結(双方向データバインディング)を表します。
(3)は、値が変更されたときに発生するvalueChangedイベントで、onValueChangedメソッドを実行することを表します。このように、()で囲まれたプロパティは、イベントハンドラを表します。
これらの記述方法はAngular 2で定義されているもので、WijmoをAngular 2で利用する場合は、これらの記述方法に従います。なお、Wijmoコンポーネントのマークアップ構文については、公式ドキュメントで詳細に解説されています。
さまざまなWijmoコンポーネントをAngular 2で活用
以下では、Wijmoの特徴的なコンポーネントをAngular 2で活用するサンプルを紹介します。
グリッド表示を行うFlexGridコントロール
FlexGridは、.NETなどさまざまな環境で提供されているグリッド部品のWijmoバージョンです。表形式のデータを表示/操作するグリッドをWebページに表示できます。

FlexGridを利用するには、まず、FlexGridを含むモジュールWjGridModuleをインポートします(リスト7)。
import { WjGridModule } from "wijmo/wijmo.angular2.grid";
(中略)
@NgModule({
// インポート
imports: [
BrowserModule,
WjGridModule
],
(中略)
})
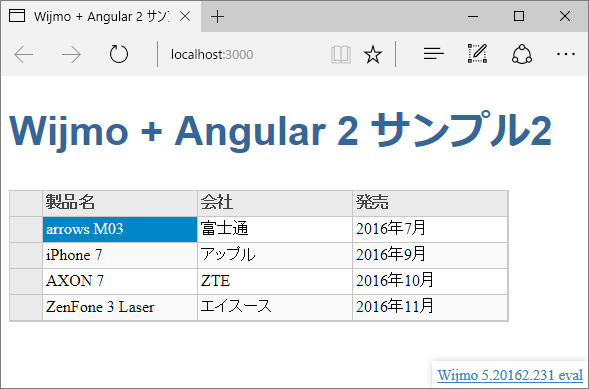
FlexGridのコンポーネント名はWjFlexGridなので、対応するタグ名は<wj-flex-grid>となります。リスト8のように記述していきます。
<wj-flex-grid [itemsSource]="gridData" style="width:500px"> <wj-flex-grid-column [header]="'製品名'" [binding]="'name' "[width]="'*'"> </wj-flex-grid-column> <wj-flex-grid-column [header]="'会社'" [binding]="'vendor' "[width]="'*'"> </wj-flex-grid-column> <wj-flex-grid-column [header]="'発売'" [binding]="'delivery'" [width]="'*'"> </wj-flex-grid-column> </wj-flex-grid>
<wj-flex-grid>がグリッド全体を表し、itemsSource属性に設定された変数gridDataのデータが表示されます。gridDataの内容はダウンロードできるサンプルコードを参照してください。<wj-flex-grid-column>がグリッドの1列で、header属性はヘッダー行に表示される文言、binding属性は対応するデータ項目名です。widthは列幅の指定で、「*」を指定すると、可能な限り列を左右に広げて表示します。
ここで、[]で囲まれているプロパティに文字列の値を設定する場合は、「"'name'"」のように、ダブルクォーテーションとシングルクォーテーションを重ねて記述することに注意してください。
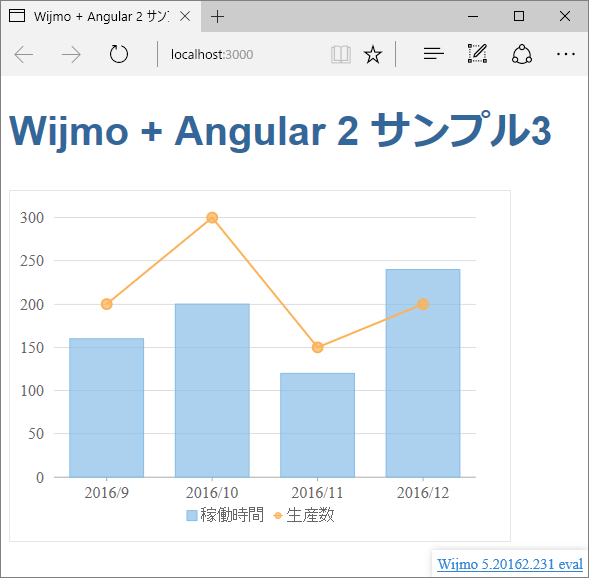
さまざまなグラフを表示するFlexChartコントロール
FlexChartは、棒グラフや折れ線グラフなどを表示できるチャートコンポーネントです。

リスト7と同様の記述でFlexChartを含むモジュール(WjChartModule)をインポート後、リスト9のように、FlexChartのコンポーネント(WjFlexChart)に対応する<wj-flex-chart>タグを記述します。
<wj-flex-chart [itemsSource]="chartData" [bindingX]="'ym'"
style="width:480px;height:320px;">
<wj-flex-chart-series [name]="'稼働時間'" [binding]="'time'">
</wj-flex-chart-series>
<wj-flex-chart-series [name]="'生産数'" [binding]="'count'"
[chartType]="'LineSymbols'">
</wj-flex-chart-series>
<wj-flex-chart-legend [position]="'Bottom'">
</wj-flex-chart-legend>
</wj-flex-chart>
<wj-flex-chart>がチャート全体を表し、itemsSource属性に設定された変数chartDataのデータが表示されます。bindingX属性は、X軸に表示するデータ項目名です。<wj-flex-chart-series>がチャートの1系列を表し、name属性で名前、binding属性で対応するデータ名を指定します。<wj-flex-chart-legend>はグラフの凡例に対応し、ここでは凡例をグラフ下に描画するよう指定しています。
FlexGridやFlexChartを含めて、Angular 2と組み合わせたときのWijmo 5コンポーネント記述は、プロパティの指定方法以外はAngularJS 1の場合とほぼ同じです。詳細は過去の解説記事も参考にしてください。
まとめ
本記事では、グレープシティのJavaScriptライブラリWijmo 5を、JavaScriptフレームワークAngular 2と組み合わせて利用する方法を説明しました。適切に環境設定を行うことで、Wijmo 5のUI部品をAngular 2のWebサイト上で利用できます。Angular 2と同じ流儀でWijmo 5の実装を記述できるため、あたかもWijmo 5がAngular 2の一部であるように、シームレスに活用できます。




































.png)
























