Angular 2でWijmoコンポーネントを活用
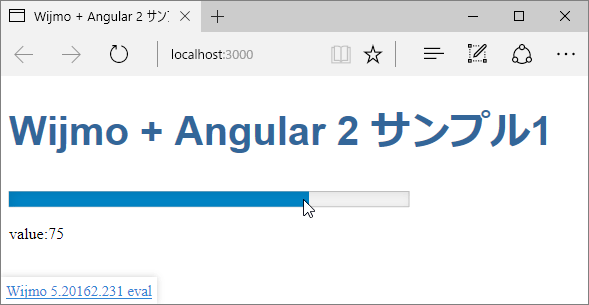
Wijmo 5をAngular 2と組み合わせて使う最初の例として、Wijmo 5の線形ゲージ(WjLinearGauge)コンポーネントをWebページに配置していきます。

以下では、Angular 2のモジュールやコンポーネントに対して、Wijmoの記述を追加します。モジュールやコンポーネントの詳細については、CodeZineのAngular 2解説記事も参考にしてください。
まず、アプリそのものを表すモジュール(ルートモジュール)の定義ファイルapp.module.tsに、リスト4のようにWijmoを設定します。
// モジュール参照 ...(1)
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { WjGaugeModule } from "wijmo/wijmo.angular2.gauge";
// コンポーネント参照 ...(2)
import { AppComponent } from "./app.component";
// モジュール定義 ...(3)
@NgModule({
imports: [
BrowserModule,
WjGaugeModule // WjGaugeModuleをインポート ...(4)
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
(1)で、このモジュールが参照する外部のモジュールを記述しています。Angular 2が提供するNgModule、BrowserModuleモジュールと同じ記述形式で、Wijmoのゲージモジュール(WjGaugeModule)が記述できます。(2)はこのアプリで表示されるコンポーネントで、詳細は後述します。(3)のモジュール定義で、imports属性に(4)のようにWjGaugeModuleを指定すると、モジュールがインポートされて、Wijmoのゲージ部品が利用できるようになります。
次に、リスト4(2)のコンポーネント(ルートコンポーネント)を定義するapp.component.tsを、リスト5のように記述します。
// 外部コンポーネント参照 ...(1)
import { Component, ViewChild } from "@angular/core";
import { WjLinearGauge } from "wijmo/wijmo.angular2.gauge"
// コンポーネントのパラメータ指定 ...(2)
@Component({
selector: "my-app",
template: `
<h1>Wijmo + Angular 2 サンプル1</h1>
<!-- WjLinearGaugeコンポーネント ...(3) -->
<wj-linear-gauge style="width:400px"
#gauge
[isReadOnly]="false"
[(value)]="curValue"
(valueChanged)="onValueChanged()">
</wj-linear-gauge>
<!-- LinearGaugeの値を表示 ...(4) -->
<p>value:{{curValue}}</p>
`,
})
// コンポーネントの実装 ...(5)
export class AppComponent {
// WjLinearGaugeオブジェクトの参照 ...(6)
@ViewChild("gauge") gauge: WjLinearGauge;
// WjLinearGaugeの値 ...(7)
curValue:number = 50;
// 値が変更されたときのハンドラ ...(8)
onValueChanged() {
console.debug("value:" + this.gauge.value);
}
}
(1)は、このコンポーネントで利用する外部コンポーネントの参照です。コンポーネントの定義に利用するComponent、コンポーネントの子要素を参照するためのViewChildと同じ記述形式で、Angular 2の線形ゲージ(WjLinearGauge)コンポーネントを参照しています。
(2)でコンポーネントのパラメータを指定します。コンポーネントの表示内容をHTMLで指定するtemplateパラメータに、WjLinearGaugeコンポーネントに対応した<wj-linear-gauge>タグを記述しています(3)。Wijmoコンポーネント名の大文字を小文字に変更して、区切りにハイフンを挿入したものがタグ名になります。
(3)の「#gauge」属性は、コンポーネントをgaugeという変数名で参照する指定で、後述の(6)で利用します。「isReadOnly」属性は画面操作の可否、「value」属性は現在値、「valueChanged」属性は値変更時のイベントハンドラです。詳細は後述します。
(4)は、Angular 2の双方向データバインディングで、線形ゲージの現在値を表示する記述です。
(5)で、コンポーネントのクラスAppComponentを実装しています。(6)は、(3)で変数名を定義した線形ゲージのオブジェクトを、プロパティ変数gaugeで参照する記述です。(7)は線形ゲージの現在値を表すプロパティです。(8)は線形ゲージの値が変更されたときのイベントハンドラで、ここでは線形ゲージオブジェクトgaugeのvalueプロパティ(ゲージの現在値)をログ出力しています。
プロパティ名の記号が持つ意味
リスト5(3)で、<wj-linear-gauge>のプロパティ名にはさまざまな記号がついています。この記号について、リスト6でもう少し詳しく説明します。
<wj-linear-gauge [isReadOnly]="false" // ...(1) [(value)]="curValue" // ...(2) (valueChanged)="onValueChanged()"> // ...(3) </wj-linear-gauge>
(1)は、ゲージを読み取り専用にするプロパティisReadOnlyに、値falseを設定して、マウスクリックで操作可能にすることを表します。このように、[]で囲まれたプロパティには、指定する値そのものを記述します。
(2)は、現在値のプロパティvalueに、コンポーネントのcurValueプロパティの値を設定することを表します。このように、[()]で囲まれたプロパティは、コンポーネントのプロパティとの連結(双方向データバインディング)を表します。
(3)は、値が変更されたときに発生するvalueChangedイベントで、onValueChangedメソッドを実行することを表します。このように、()で囲まれたプロパティは、イベントハンドラを表します。
これらの記述方法はAngular 2で定義されているもので、WijmoをAngular 2で利用する場合は、これらの記述方法に従います。なお、Wijmoコンポーネントのマークアップ構文については、公式ドキュメントで詳細に解説されています。












































