はじめに
このチュートリアルではFlexのナビゲーションコンテナやレイアウトコンテナを利用して、複数のビューが備わったアプリケーションを作成します。ここでは、レイアウトコンテナのいくつかの使用法に加え、データの配列を柔軟に表示することができるTileListコントロールの使用法も解説します。また、Macromedia Flex 1.5に新たに搭載されたチャート用コンポーネントの使用法も紹介します。
なお、このチュートリアルはMacromediaカスタマートレーニンググループに所属する、Robert Crooksが執筆した4部構成のチュートリアルのパート3です。
本チュートリアルの内容
Applicationタグの使い方TabNavigatorの使い方ViewStackの使い方LinkBarの使い方Panelコンテナの使い方HBoxの使い方VBoxの使い方TileListコントロールの使い方LineChartコンポーネントとそのサブコンポーネントの使い方Labelコントロールの使い方Buttonコントロールの使い方- ActionScriptでの配列の作り方
- ActionScriptでのオブジェクトの配列の作り方
- 一覧アイテムのイベントに対するActionScriptのイベントハンドラの作り方
この記事に必要なもの
このチュートリアルをフォローするには、つぎに挙げるソフトウェアやファイルをインストールする必要があります。
Macromedia Flex
Flexのトライアル版に関する詳細については、Flex FAQを参照してください。また、トライアル版の入手方法については、こちらを参照してください。
テキストエディタ
Flex Builder、もしくはDreamweaver MX 2004、あるいはXMLとActionScriptのコードが記述できるコードエディタ(Notepadのような簡単なテキストエディタでも可)が必要です。なおFlex BuilderはFlexサーバーとともにダウンロードできます。また、Dreamweaver MX 2004のトライアル版の入手方法については、こちらを参照してください。
このチュートリアルのためのソリューションファイル
container.zipには、このチュートリアルで紹介するcontainers.mxmlのソースコードが収録されています。
この記事のために必要な予備知識
- 「Flexの概要の紹介」を読み終えていること
- Flexアプリケーションのブラウズ方法を把握していること
- 「Flex基礎講座(パート1):はじめてのFlexアプリケーション開発」と「Flex基礎講座(パート2):Flex電卓アプリケーションの作成」を読み終えているか、Flexアプリケーションの仕組みに関する基礎知識があること
アプリケーションの作成
このチュートリアルではナビゲーションコンテナとレイアウトコンテナの使用法に焦点を置き、簡単なアプリケーションを構築します。ここでは、TabNavigatorコンテナを利用して、ビューを2つ持つグローバルナビゲーションシステムを作成します。また、ビューの1つには、LinkBarとViewStackナビゲーションコンテナを利用して、2つのサブビューが備わったローカルナビゲーションシステムも作成します。
各ビューにはPanelやHBox、Formなどのさまざまなレイアウトコンテナも利用します。アイテムの集合をレイアウトするためのTileListコントロールや、データを視覚化するためのLineChartの使用法にも触れていきます。



Applicationオブジェクトの作成
Flexアプリケーションの開発は、まずXMLの宣言とApplicationブロックを記述することから始まります。Applicationタグの中には、つぎに示すMXクラスライブラリの名前空間宣言を記述します。
xmlns:mx="http://www.macromedia.com/2003/mxml"
なお、接頭辞のmxはこのライブラリのすべてのタグに対して使用します。
- 新規ファイルを開いて、このファイルを「flex_tutorials」ディレクトリに「containers.mxml」として保存します。
- ファイルの最初に、つぎのXML宣言を追加します。
- XML宣言のつぎに、MXML名前空間の指定の入った
Applicationタグを追加します。
<?xml version="1.0"?>
<mx:Application xmlns:mx="http://www.macromedia.com/2003/mxml"> </mx:Application>
データ配列の作成
このチュートリアルのパート1ではタグの構文で配列を作成する方法を紹介しましたが、ここではActionScriptで作成する方法を紹介します。
Applicationブロックの中にScriptブロックを追加し、この中にCDATAセクションを記述して、XMLパーサーがスクリプトをXMLのコードとして解析しないようにしておきます。Scriptブロックの中で配列変数のmyArrayを定義し、この変数の値に配列データの[0,1,2,3,4,5,6,7,8,9]を代入します。
<mx:Script> <![CDATA[]]> </mx:Script>
var myArray=[0,1,2,3,4,5,6,7,8,9];
オブジェクトの配列の作成
オブジェクトの配列も作成します。オブジェクトの配列は後ほど作成するコントロールで使用するとともに、チャート用コンポーネントにデータを供給するためにも使用します。このチュートリアルのパート1で作成したオブジェクトの配列では、<mx:Object>タグ内にタグをネストすることでオブジェクトのプロパティを宣言しましたが、ここでは<mx:Object>タグの属性を利用してプロパティを作成する構文を使用します。
Scriptブロックの後に<mx:Array>ブロックを追加します。<mx:Array>ブロックの中に<mx:Object>タグを4つ追加し、それぞれのタグに、次に示すlabel、volume、revenueプロパティを追加します。
<mx:Array id="myArrayOfObjects"> </mx:Array>
<mx:Object label="Q1" volume="1600" revenue="10000"/> <mx:Object label="Q2" volume="1500" revenue="9000"/> <mx:Object label="Q3" volume="1900" revenue="12000"/> <mx:Object label="Q4" volume="2300" revenue="14000"/>
グローバルナビゲーション用のTabNavigatorコンテナの追加
TabNavigatorコンテナは、このコンテナ内に宣言されるレイアウト用コンテナのlabel値をもとにして、ナビゲーション機能を自動的に生成します。
Arrayブロックの後にTabNavigatorコンテナを追加し、マージンなどのプロパティを次のように設定します。
<mx:TabNavigator id="tabNav" marginLeft="10" marginTop="20"> </mx:TabNavigator>
メインビュー用のHBoxレイアウトとPanelコンテナの追加
Flexクラスライブラリには、画面上の視覚要素を整列させるために数々のレイアウトコンテナクラスが収録されています。ここでは、これらのうち2つをメインナビゲーションビューを構築するために利用します。
HBoxレイアウトコンテナ:コンテンツを横並びに整列Panelコンテナ(パート1,2にて使用済み):コンテンツを縦、横、両方向に整列するとともにタイトルバーを表示
なお、Panelの場合、データバインディングを利用して、Panelコンテナの高さとTabNavigatorコンテナの高さをリンクすると良いでしょう。このテクニックを利用すれば、相対的にサイズが指定できるうえにコードでサイズを指定する量が減り、UIをリフォームする際やディスプレイサイズの異なるデバイスにアプリケーションを移植する際などに便利です。この場合、データバインディングを利用する部分を波括弧({ })で囲みます。この波括弧は、Flexコンパイラに対して、括弧内のコンテンツをActionScriptの表現式または変数として評価することを指示します。
TabNavigatorコンテナのブロックの中にHBoxコンテナを追加し、labelプロパティに「View 1: Form/Tile」を設定します。HBoxコンテナのブロックの後にPanelコンテナを追加し、labelプロパティを「View 2: Pseudo Bar Chart」、idやheight、titleプロパティを次に示すように、それぞれ設定します。
<mx:HBox label="View 1: Form/Tile" width="500" height="400"> </mx:HBox>
<mx:Panel label="View 2: Sales Trends Chart"
title="Sales Trends"> </mx:Panel>
サブビュー用のViewStack、LinkBar、Panelコンテナの追加
TabNavigatorコンテナのベースのクラスとなるのが、コンテナの配列を含むViewStackナビゲーションコンテナです。なお、コンテナの配列間のナビゲーションにはselectedIndexもしくはselectedItemプロパティ(selectedIndexは配列内のコンテナの位置、selectedItemはコンテナのid値をそれぞれ利用して参照)を利用します。TabNavigatorコンテナはViewStackクラスを継承するものなので、ViewStackが既に内蔵されています。その他のナビゲーションコンテナは、明示的に定義したViewStackコンテナをdataProviderとして使用しますが、この場合でもナビゲーションの詳細はシームレスに処理されます。
ViewStackコンテナの幅と高さを設定する際には、Flex 1.5の新機能であるパーセンテージでのサイズ指定を利用します。Flex 1.5からは、幅や高さをピクセル値だけでなく、親コンテナとのパーセント比率でも指定することができます。(この際、コンテナ内の他のコンテンツのために充分なスペースが確保されていることが前提となります。)
LinkBarナビゲーションコンテナには縦、横、というように方向を指定するためのプロパティがあるので、グローバルナビゲーションとサブナビゲーションのいずれの場面でも便利です。ここでは、サブナビゲーションのためにLinkBarナビゲーションコンテナを利用します。
HBoxコンテナの中にViewStackコンテナを追加し、idプロパティを「vStack」に設定します。HBoxコンテナ内のViewStackコンテナの前にLinkBarコンテナを追加し、dataProviderプロパティをViewStackコンテナにバインドし、directionプロパティを「vertical」に設定します。ViewStackコンテナの中にPanelを2つ追加し、1つ目のPanelのtitleとlabelプロパティを「Form」に設定します。2つ目のPanelには、titleとlabelを「Tile」に設定し、idを「tilePanel」に設定します。- ファイルを保存し、アプリケーションをブラウズしてみます。画面上の2つのタブと、
LinkBarコンテナの2つのリンクをクリックし、これらのナビゲーションが自動的に処理されていることを確認してください。また、ブラウザの[戻る]、[進む]ボタンもクリックしてみてください。ナビゲーションコンテナは、ナビゲーション時のイベントをブラウザの履歴機能と連携させるので、ブラウザの[戻る]、[進む]ボタンは通常のWebページ同様に動作します。
<mx:ViewStack id="vStack"> </mx:ViewStack>
<mx:LinkBar dataProvider="{vStack}" direction="vertical"/>
<mx:Panel title="Form" label="Form"> </mx:Panel> <mx:Panel id="tilePanel" title="Tile" label="Tile"
width="220" height="210"> </mx:Panel>
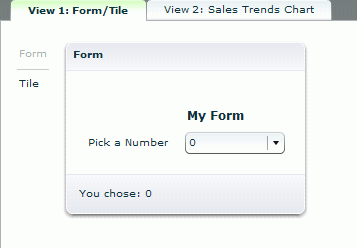
Formコンテナの追加
ここまででアプリケーションのナビゲーションが完成したので、ここからはレイアウトコンテナの使用法に重点を置きます。ここでは、まず、フォームのコントロール群を自動的に整列し、さらにフォームのデータ処理を支援するFormコンテナを利用します。(このチュートリアルではデータ処理の支援機能を利用しません。詳細については、Flexドキュメンテーションを参照してください。)フォームのデータに対しては、ここで紹介するように、一般的なイベントハンドラが使用できます。
Formコンテナ内には次の2つのコンテナクラスがネストできます。
FormHeading:1つまたは複数の見出しを作成(オプション項目。代わりにLabelを使用することも可)FormItem:1つのコントロール、またはコントロール群とそのラベルを作成
Formの中には、HTMLのselectコントロール同様の機能を提供するComboBoxを使用します。ComboBoxの詳細については、Flex基礎講座(パート1):はじめてのFlexアプリケーション開発を参照するようにしてください。ComboBoxの中に表示するアイテムは、単なる値の配列またはオブジェクトの配列として用意します。ここでは、先程Scriptブロックの中で作成した配列を使用します。
また、このセクションでは、ControlBarコンテナも作成します。ControlBarは横方向に配置を行うPanelのフッターになるオプションのコンテナです。
- 「Form」というタイトルのついた
Panelコンテナの中にFormコンテナを追加します。 Formコンテナの中にFormHeadingを追加し、labelを「My Form」に設定します。FormHeadingの後にFormItemコンテナを追加し、labelを「Pick a Number」に設定します。FormItemの中にComboBoxを追加し、idを「myCombo」に、dataProviderプロパティを「myArray」へのバインドにそれぞれ設定します。Formコンテナの後(引き続きPanelの中)にControlBarコンテナを追加します。ControlBarコンテナの中にLabelを追加し、textプロパティには文字列の「You chose: 」とComboBoxのselectedItemプロパティへのバインディングを設定します。- ファイルを保存して、ブラウザでフォームの動作を確認します。
ComboBoxでアイテムを選択すると、ControlBarコンテナのラベルが変化するのが確認できます。
<mx:Form> </mx:Form>
<mx:FormHeading label="My Form"/>
<mx:FormItem label="Pick a Number"> </mx:FormItem>
<mx:ComboBox id="myCombo" dataProvider="{myArray}"/>
<mx:ControlBar></mx:ControlBar>
<mx:Label text="You chose: {myCombo.selectedItem}"/>
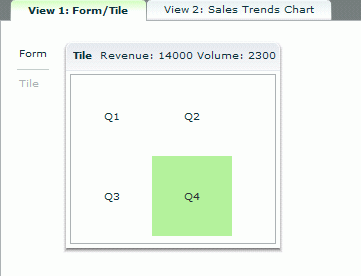
TileListの追加と、オブジェクトの配列の表示
1つ目の主要ビューの第2ビューには、dataProviderから供給されたアイテムをタイル状に配置するTileListコントロールを使用することにします。TileListはアイテムがグリッド状に表示されることを除けば、以前に使用したListやComboBoxコントロールとほぼ同じです。なおTileListにはMouseOver、MouseDownビヘイビア(カスタマイズ可能)が組み込まれており、changeイベントを利用することでイベントハンドラを呼び出すことができます。
- 「Tile」というタイトルのついた
Panelコンテナの中にTileListコントロールを追加して、dataProviderを「myArrayOfObjects」にバインドするよう設定し、width、heightをともに「100%」に設定します。また、changeイベントを「setStatus(event.target.selectedItem)」に設定します。 - アプリケーションのコードの最初にある
scriptブロックの中に、setStatus()関数を定義するためのfunctionブロックを追加します。この関数では、Object型の引数、「item」を受け付けるようにし、戻り値をなしに設定します。 functionブロックの中で、「Tile」タイトルのついたPanelのstatusプロパティに「"Revenue: "+item.revenue+" Volume: "+item.volume」を代入します。
<mx:TileList dataProvider="{myArrayOfObjects}"
change="setStatus(event.target.selectedItem)" width="100%"
height="100%"/>
function setStatus(item:Object):Void { }
tilePanel.status="Revenue: "+item.revenue+" Volume: "+item.volume;
repeatedオブジェクトに関連づけられたオリジナルデータのアイテムです。- ファイルを保存し、アプリケーションをブラウズしてみます。
TileListによってタイル状に表示されたアイテムをクリックし、Panelコンテナのステータス欄に各アイテムのデータが表示されることを確認します。
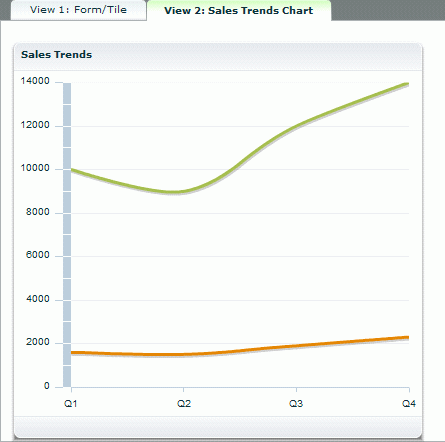
LineChartコンポーネントの作成
このチュートリアルの最後のステップでは、Flex 1.5最新のチャート用コンポーネントを利用して、オブジェクトの配列から線グラフを生成することにします。LineChartコンポーネントは、このコンポーネントに埋め込まれた「軸」用のコンポーネントなどの一連のコンポーネントを利用することで、グラフの外観を定義します。
- 「View 2」の
Panelの中に<mx:LineChart>コンポーネントを追加し、dataProviderを「myArrayOfObjects」にバインドするとともに、heightを周囲のパネルの高さに対して「100%」になるように設定します。 <mx:LineChart>タグブロックの中に<mx:horizontalAxis>ブロックを追加します。<mx:horizontalAxis>ブロックの中に<mx:CategoryAxis>タグを追加し、dataProviderを「myArrayOfObjects」にバインドするとともに、categoryFieldにオブジェクトのlabelプロパティを設定します。<mx:LineChart>ブロック内の<mx:horizontalAxis>ブロックの下に、<mx:series>ブロックを追加します。<mx:series>ブロックの中に、<mx:Array>ブロックを追加します。<mx:Array>ブロックの中に、グラフの線を定義する、2つの<mx:LineSeries>タグを追加します。線種(form)を「Curve」に設定し、yFieldとnameの値は、dataProviderから供給されるオブジェクトのvolumeプロパティやrevenueプロパティに対応するようにしておきます。- これで完成です。ファイルを保存し、アプリケーションの動作を確認しましょう。ボタンをクリックして、動作を確認ください。
<mx:LineChart dataProvider="{myArrayOfObjects}" height="100%"> </mx:LineChart>
<mx:horizontalAxis> </mx:horizontalAxis>
<mx:CategoryAxis dataProvider="{myArrayOfObjects}"
categoryField="label"/>
<mx:series></mx:series>
<mx:Array></mx:Array>
<mx:LineSeries yField="volume" form="curve" name="Volume"/> <mx:LineSeries yField="revenue" form="curve" name="Revenue"/>
<?xml version="1.0"?> <mx:Application xmlns:mx="http://www.macromedia.com/2003/mxml" > <mx:Script> <![CDATA[ // データ配列 var myArray=[0,1,2,3,4,5,6,7,8,9]; // タイル用のハンドラ function setStatus(item:Object):Void { tilePanel.status="Revenue: "+item.revenue+" Volume: "+item.volume; } ]]> </mx:Script> <mx:Array id="myArrayOfObjects"> <mx:Object label="Q1" volume="1600" revenue="10000"/> <mx:Object label="Q2" volume="1500" revenue="9000"/> <mx:Object label="Q3" volume="1900" revenue="12000"/> <mx:Object label="Q4" volume="2300" revenue="14000"/> </mx:Array> <!-- グローバルナビゲーション --> <mx:TabNavigator id="tabNav" marginLeft="10" marginTop="20"> <!-- ビュー 1 --> <mx:HBox label="View 1:Form/Tile" width="500" height="400"> <!-- サブナビゲーション --> <mx:LinkBar dataProvider="{vStack}"
direction="vertical"/> <mx:ViewStack id="vStack" width="80%" height="100%"> <!-- form ビュー --> <mx:Panel title="Form" label="Form"> <mx:Form> <mx:FormHeading label="My Form"/> <mx:FormItem label="Pick a Number"> <mx:ComboBox id="myCombo"
dataProvider="{myArray}"/> </mx:FormItem> </mx:Form> <mx:ControlBar> <mx:Label
text="You chose:{myCombo.selectedItem}"/> </mx:ControlBar> </mx:Panel> <!-- tile ビュー --> <mx:Panel id="tilePanel" title="Tile" label="Tile"
width="220" height="210"> <mx:TileList dataProvider="{myArrayOfObjects}"
change="setStatus(event.target.selectedItem)"
width="100%" height="100%"/> </mx:Panel> </mx:ViewStack> </mx:HBox> <!-- ビュー 2 --> <mx:Panel label="View 2: Sales Trends Chart"
title="Sales Trends"> <mx:LineChart dataProvider="{myArrayOfObjects}"
height="100%"> <mx:horizontalAxis> <mx:CategoryAxis dataProvider="{myArrayOfObjects}"
categoryField="label"/> </mx:horizontalAxis> <mx:series> <mx:Array> <mx:LineSeries yField="volume" form="curve"
name="Volume"/> <mx:LineSeries yField="revenue" form="curve"
name="Revenue"/> </mx:Array> </mx:series> </mx:LineChart> <mx:ControlBar> </mx:ControlBar> </mx:Panel> </mx:TabNavigator> </mx:Application>
つぎのステップ
是非つぎのチュートリアルに進み、さらにFlexの習得を深めてください。
このチュートリアルの内容にご関心をお持ちいただけた場合は、Flexにデフォルトで含まれているサンプルアプリケーションなども一度目を通すようにしてください。Flexの搭載機能をデモするサンプルが多数収録されています。











































 +item.volume;
+item.volume;


