レイヤー機能のより実践的な利用法
ActiveReportsJSのレイヤー機能は、帳票出力のさまざまな場面で活用できます。以下ではレイヤー機能を利用した、より実践的なサンプルを紹介します。
テンプレートが印刷された用紙にはめ込み印刷
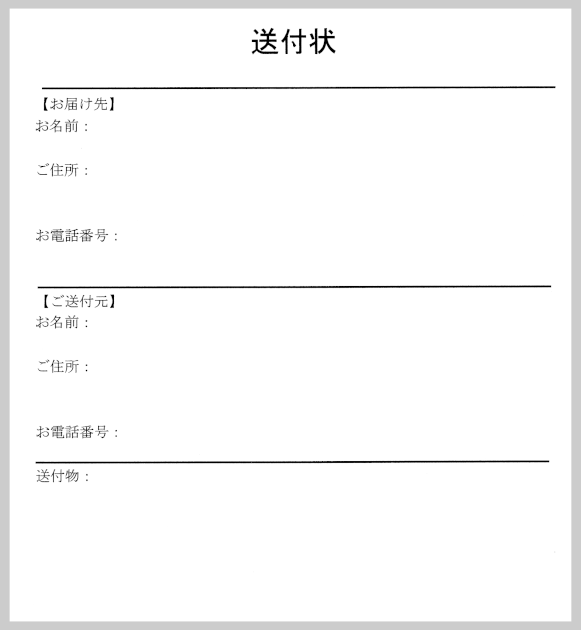
ここでは、すでにテンプレートが印刷された用紙に、内容だけをはめ込み印刷するケースを考えます。図7は、本サンプルで想定する送付状のテンプレートです。

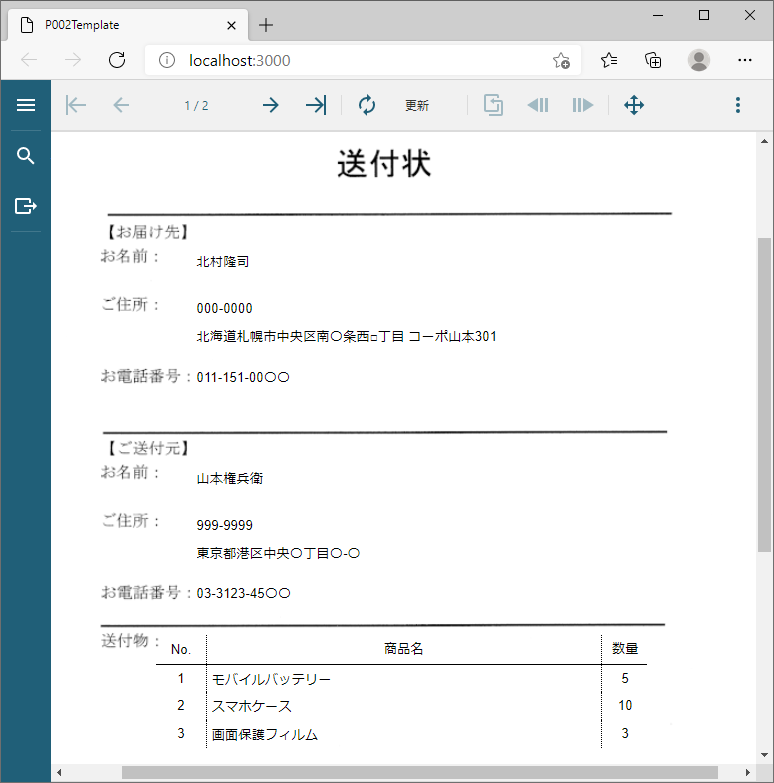
このテンプレートに内容をはめ込んで印刷するサンプルが図8と図9です。画面表示時(図8)はテンプレートと入力内容の両方が表示されます。

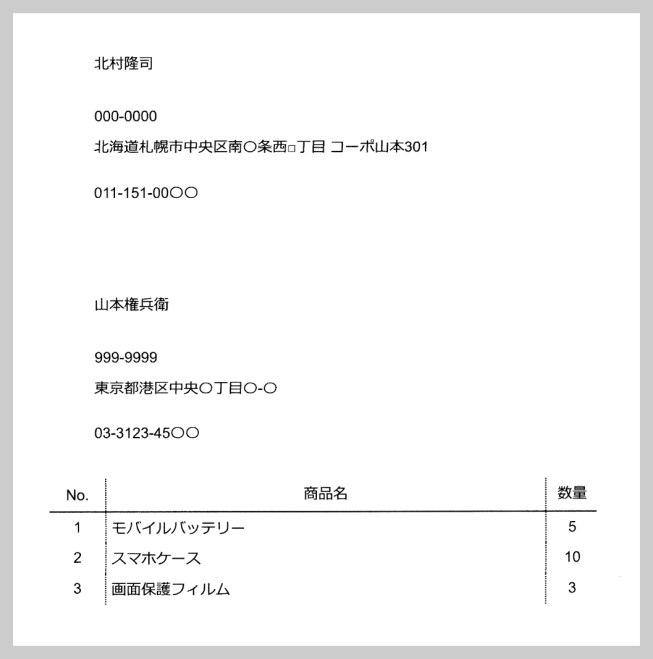
一方、印刷やエクスポート時(図9)はテンプレートが表示されず、入力内容だけが反映されます。

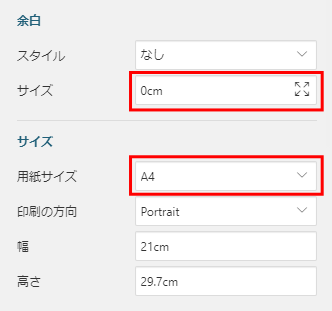
以下で設定方法を説明します。まず、レポートいっぱいにテンプレートの画像を表示するため、レポートの余白をゼロに、用紙サイズをA4に設定します。

レポートにtemplateレイヤーを追加後、画面全体にテンプレート画像を表示するImageレポートコントロールを追加し、レイヤーをtemplateに設定します。
次に、templateレイヤーを設定します。出力デバイスは「画面に表示」のみを有効にし、「ロック」と「透過」(50%)を設定します。この設定により、帳票デザイナ上でtemplateレイヤーは透過して(薄い色で)表示され、また、誤って編集されることがなくなります。

帳票エディタに透過表示されるテンプレートを頼りに、図12の通りレポートコントロールを配置していきます。

帳票に表示するデータはリスト3のJSONファイルです。JSONファイルにはコメントを入れられませんが、リスト3では便宜上、コメントでデータ内容を説明しています。
[
{
"id": 1, // ID ...(1)
"receiver": { // お届け先の名前、郵便番号、住所、電話番号 ...(2)
"name": "北村隆司",
"zip": "000-0000",
"address": "北海道札幌市中央区南〇条西□丁目 コーポ山本301",
"tel": "011-151-00〇〇"
},
"sender": { // ご送付元の名前、郵便番号、住所、電話番号 ...(3)
"name": "山本権兵衛",
"zip": "999-9999",
"address": "東京都港区中央〇丁目〇-〇",
"tel": "03-3123-45〇〇"
},
"products": // 送付物(No、商品名、数量) ...(4)
[
{
"number": 1, "name": "モバイルバッテリー", "quantity": 5
},
{
"number": 2, "name": "スマホケース", "quantity": 10
},
{
"number": 3, "name": "画面保護フィルム", "quantity": 3
}
]
},
(略)
]
(1)がデータのIDで、送付状1ページのデータごとに一意の値を設定します。(2)と(3)はお届け先とご送付元の情報(名前、郵便番号、住所、電話番号)です。(4)は送付物のリストで、データが階層構造になっています。階層構造をもつJSONデータの表示方法については前回記事で説明していますので参考にしてください。
なお、1ページに1データを表示するため、レポートの「グループ」にリスト3(1)のidを設定しています。idはデータごとに一意の値を設定するので、1ページに1データが表示されるようになります。

印刷時やエクスポート時に透かしとQRコードを追加表示
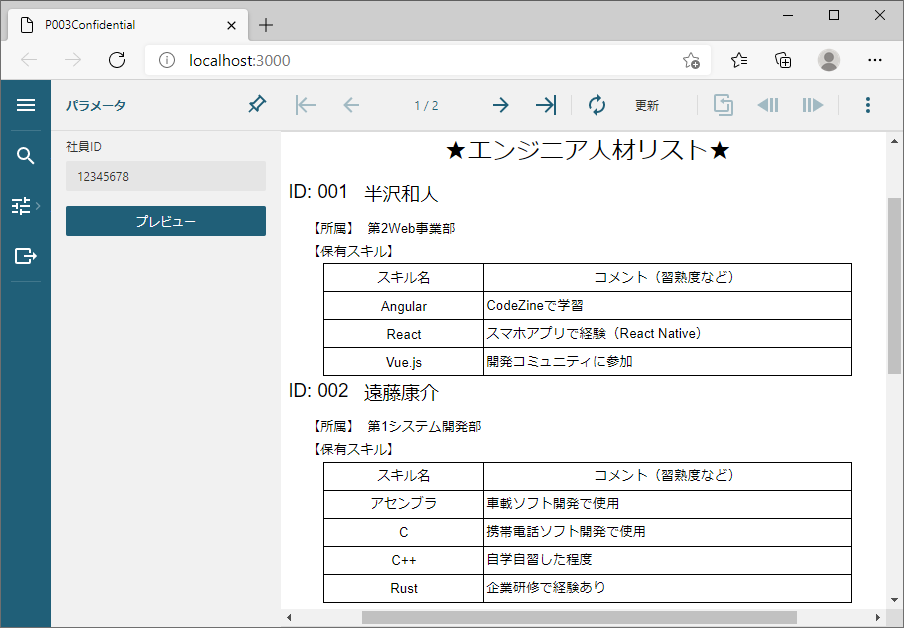
テンプレートへのはめ込み印刷は「印刷時やエクスポート時に要素を表示させなくする」処理でしたが、今度は逆に「印刷時やエクスポート時に要素を追加表示する」処理の例として、図14と図15のサンプルを説明します。画面表示は図14の通りで、社員IDを入力するとプレビューを表示します。

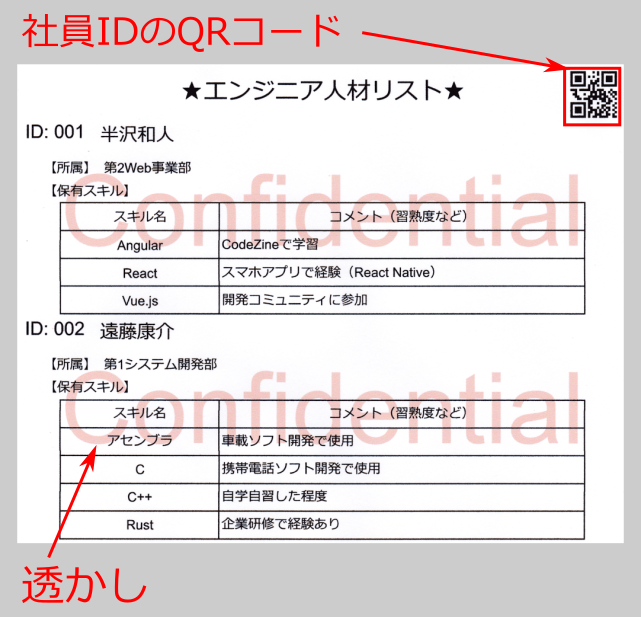
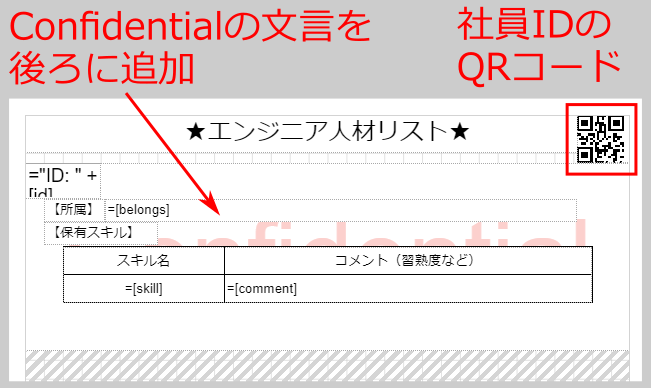
一方、印刷時やエクスポート時(図15)は、「Confidential」の透かしと、入力された社員IDのQRコードを追加します。

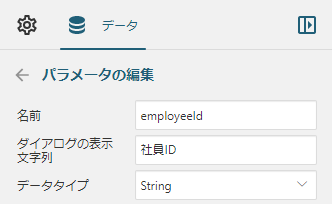
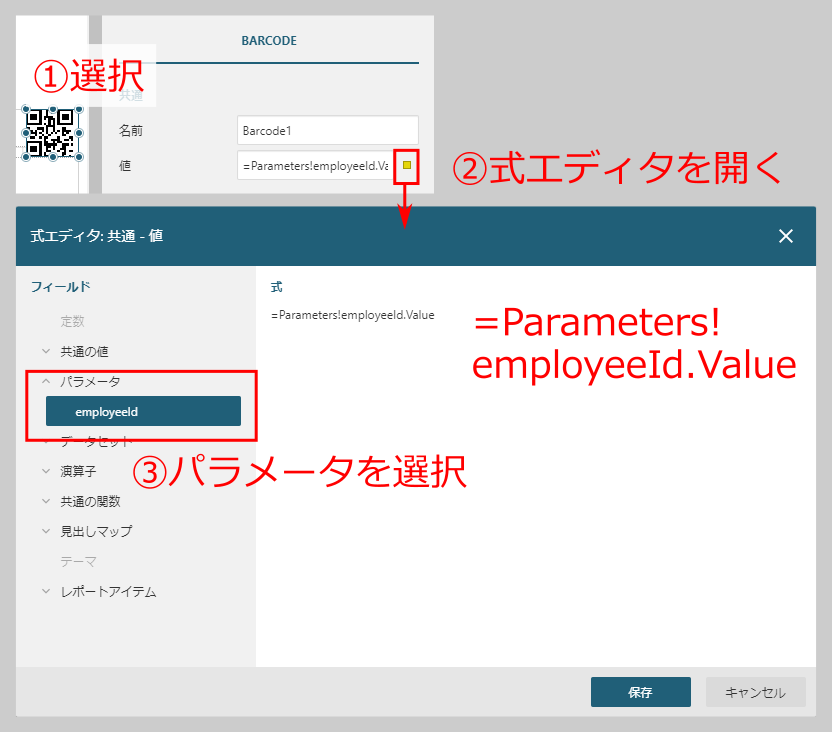
このように動作させるには、まず、社員IDを入力するパラメータemployeeIdを図16の通り設定します。

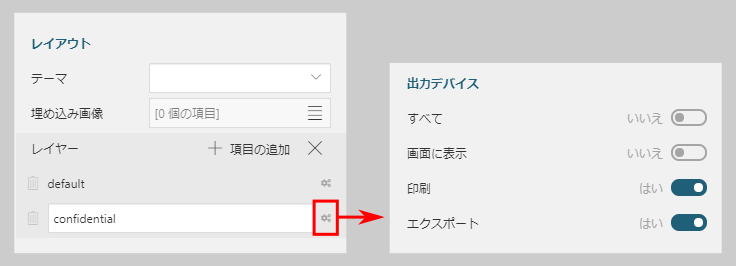
次に、レポートにconfidentialレイヤーを追加します。出力デバイスは「印刷」と「エクスポート」を指定して、画面には表示されないようにします。

帳票の表示内容やデータは、前回記事で説明した階層JSONデータのサンプルと同じものです。この帳票デザインに「Confidential」の文言を表示するTextBoxレポートコントロールと、QRコードを表示するBarcodeレポートコントロールを追加し、それぞれにconfidentialレイヤーを設定します。

Barcodeレポートコントロールは、設定された値に対応するさまざまな種類のバーコードを表示できるレポートコントロールで、このサンプルではQRコードの表示に利用しています。「値」プロパティに、図16で設定したパラメータemployeeIdを設定して、社員IDを埋め込んだQRコードを表示させます。

まとめ
本記事では、2020年12月にリリースされたActiveReportsJSの新バージョンV2Jで新たに追加された、帳票デザインのレイヤー機能について説明しました。レポートコントロールをレイヤーに振り分けて、各レイヤーの表示と非表示を設定することで、画面表示・印刷・エクスポートのそれぞれに適した形式で帳票を生成できます。

















































