はじめに
グレープシティのJavaScriptライブラリ「ActiveReportsJS」は、サーバー側処理ではなく、WebブラウザのJavaScript処理で帳票を出力できるライブラリです。本連載では、ActiveReportsJSの活用法を複数回に分けて紹介しています。
2020年12月に、ActiveReportsJSの新バージョンV2Jがリリースされ、さまざまな新機能が追加されました。すべての新機能はActiveReportsJSの公式ページで紹介されています。前回記事ではこのうち、データソース関連の新機能を紹介しました。
今回紹介するActiveReportsJS V2Jの新機能は、レイヤー機能です。これはレポートに複数のレイヤーを定義してレポートコントロールを振り分けられる機能です。レポートを画面表示・印刷・エクスポートする際に、各レイヤーの表示と非表示を切り替えられるため、例えば印刷時にだけ特定の表示を追加・削除するといったことができます。
本記事では、ActiveReportsJSのレイヤー機能について、サンプルとともに説明していきます。
対象読者
- Webページに帳票出力機能を実装したい方
- テンプレートが印刷された用紙に内容だけをはめ込み印刷したい方
- 帳票の印刷やエクスポート時に、画面とは異なる表示を行いたい方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。Node.jsは、ActiveReportsJSの動作に必ずしも必要ではありませんが、ローカルでWebサーバーを動作させるために利用しています。
Windows 10 64bit版
- ActiveReportsJS V2J
- Microsoft Edge 88.0.705.63
- Node.js v14.15.4 64bit版
サンプルコードを動作させるには、ActiveReportsJSのトライアル版が必要になります。公式ページからダウンロードしてください。トライアル版のZipファイルから、distフォルダーの内容をサンプルコードのactivereportsjsフォルダーにコピーします。次に「npm install」コマンドを実行してライブラリをダウンロード後、「npm run start」コマンドを実行すると、Webブラウザが開いてWebページが表示されます。
ActiveReportsJSのエクスポート機能
レイヤー機能を説明する前に、ActiveReportsJSのエクスポート機能について簡単に説明します。ActiveReportsJSでは、帳票をExcel・HTML・PDFファイルにエクスポートできます。エクスポート機能を利用するには、各ファイル形式に対応するエクスポート機能のJavaScriptファイルを、HTMLのhead要素内で参照します。
<head> (略) <script src="activereportsjs/scripts/ar-js-xlsx.js"></script><!-- Excel --> <script src="activereportsjs/scripts/ar-js-pdf.js"></script><!-- PDF --> <script src="activereportsjs/scripts/ar-js-html.js"></script><!-- HTML --> (略) </head>
リスト1の通り参照すると、帳票表示画面の左側にエクスポートボタンが表示され、帳票をエクスポートできるようになります。

なお、日本語を含む帳票をPDFファイルにエクスポートする場合、ページロード時のJavaScript処理でActiveReportsJSに日本語フォントを設定する必要があります(リスト2)。(1)でフォントを定義して、(2)のFontStore.registerFontsメソッドでフォントを登録します。registerFontsメソッドは非同期に実行されるため、戻り値promiseのthenメソッド(3)で、フォント登録完了後の処理(ここではビューワを生成してレポートファイルを開く処理)を記述します。
window.addEventListener('load', function() {
// PDFエクスポート用のフォントを定義 ...(1)
const font = {
name: 'IPAexGothic', // フォント名
source: 'fonts/ipaexg.ttf', // フォントファイル
useAsDefault: true // PDFエクスポート時のデフォルトフォントにする
};
// 定義したフォントを登録 ...(2)
GC.ActiveReports.Core.FontStore.registerFonts(font)
// フォント登録完了時に以下を実行 ...(3)
.then(() => {
// ビューワを生成
const viewer = new ActiveReports.Viewer('#viewer', {language: 'ja'});
// ビューワでレポートファイルを開く
viewer.open('p001-basic.rdlx-json');
});
}, false);
本記事のサンプルでは、PDFエクスポート用の日本語フォントとして、fontsフォルダーにIPAexゴシックのフォントファイルipaexg.ttfを配置して利用しています。
レイヤー機能の基本的な挙動
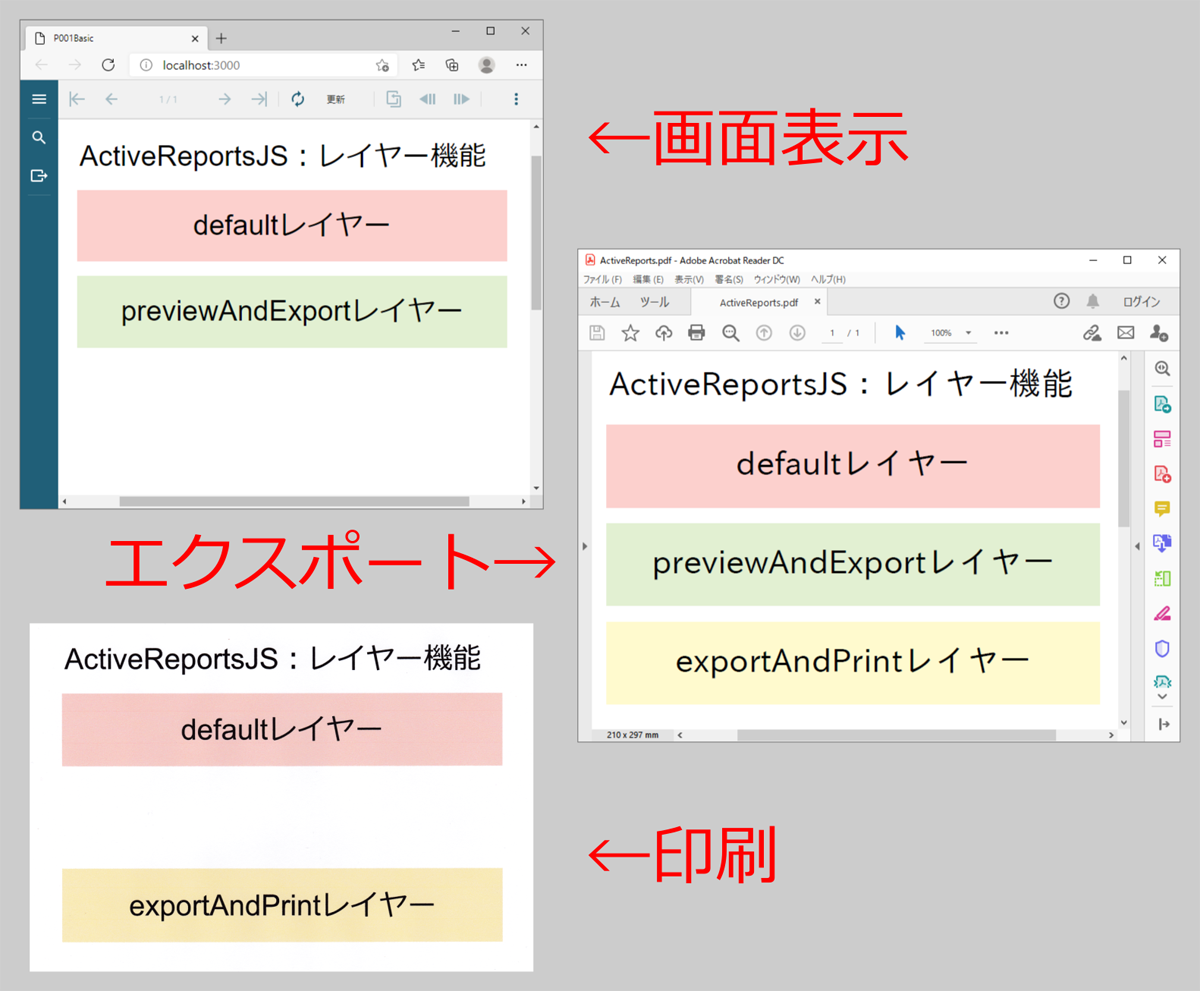
まず、レイヤー機能の基本的な挙動を、図2のサンプルで説明していきます。画面表示、印刷、エクスポートのそれぞれの場合で、レポートコントロールの表示・非表示が切り替わります。

このサンプルには表1のレイヤーが設定されています。各レイヤーには画面表示、印刷、エクスポートのそれぞれの場合における表示・非表示を設定しています。
| No. | レイヤー名 | 表示有無 |
|---|---|---|
| 1 | default | 画面表示、印刷、エクスポートの場合に表示 |
| 2 | previewAndExport | 画面表示、エクスポートの場合に表示 |
| 3 | exportAndPrint | 印刷、エクスポートの場合に表示 |
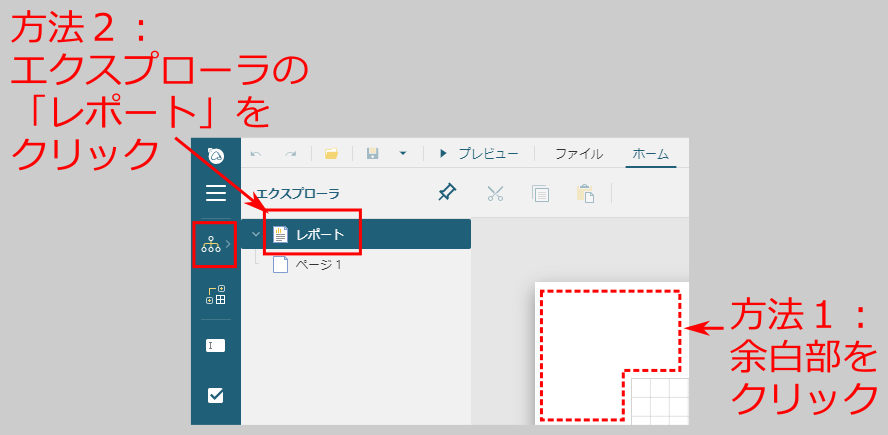
レイヤーの設定方法を以下で説明します。まず、帳票デザイナでレポートを選択します。デザイン面の余白部をクリックするか、画面左の「エクスプローラ」を開いてツリー最上部の「レポート」をクリックします。

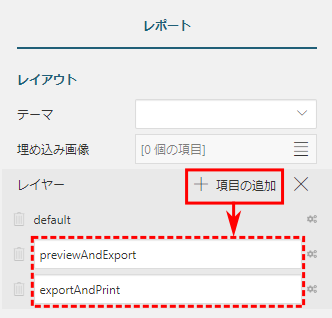
レポートを選択して表示される「レイアウト」-「レイヤー」プロパティで新しいレイヤーを追加します。レイヤーには名前を付けることができます。

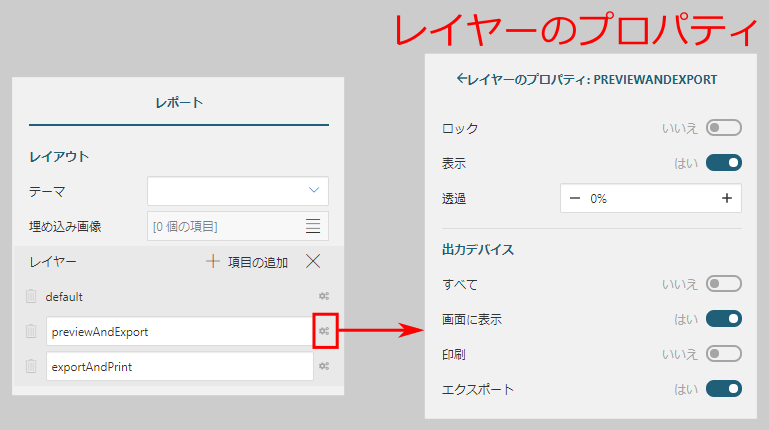
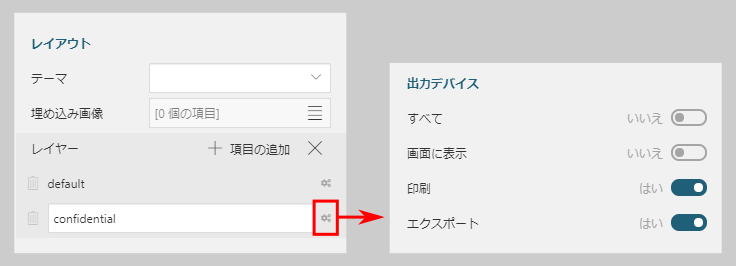
レイヤー名の右に表示されるアイコンをクリックすると、図5の通り、各レイヤーのプロパティが表示され、設定を行えます。

各設定項目の意味は表2の通りです。「表示」と「透過」は帳票デザイナ上での設定で、出力される帳票の設定ではないことに注意してください。
| No. | 設定 | 意味 |
|---|---|---|
| 1 | ロック | 有効にするとレイヤーがロックされ、帳票デザイナで編集できなくなる |
| 2 | 表示 | 帳票デザイナでの表示有無を設定 |
| 3 | 透過 | 帳票デザイナで表示する際の透過度を設定 |
| 4 | 出力デバイス | 画面表示、印刷、エクスポート時の表示・非表示を設定 |
サンプルでは最初から存在するdefaultレイヤーに加えてpreviewAndExport、exportAndPrintの2レイヤーを追加し、「出力デバイス」で表1の通り表示・非表示を設定します。
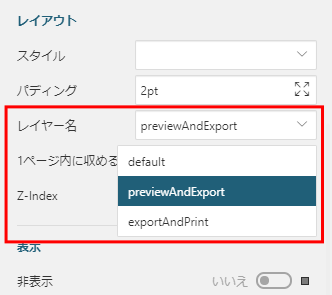
次に、レポートコントロールをレイヤーに設定します。レポートコントロールを選択して「レイアウト」-「レイヤー名」でレイヤーを選択します。

ここまでの設定により、画面表示、印刷、エクスポートのそれぞれで、図1の通り、レイヤーを設定したレポートコントロールが出し分けされるようになります。
レイヤー機能のより実践的な利用法
ActiveReportsJSのレイヤー機能は、帳票出力のさまざまな場面で活用できます。以下ではレイヤー機能を利用した、より実践的なサンプルを紹介します。
テンプレートが印刷された用紙にはめ込み印刷
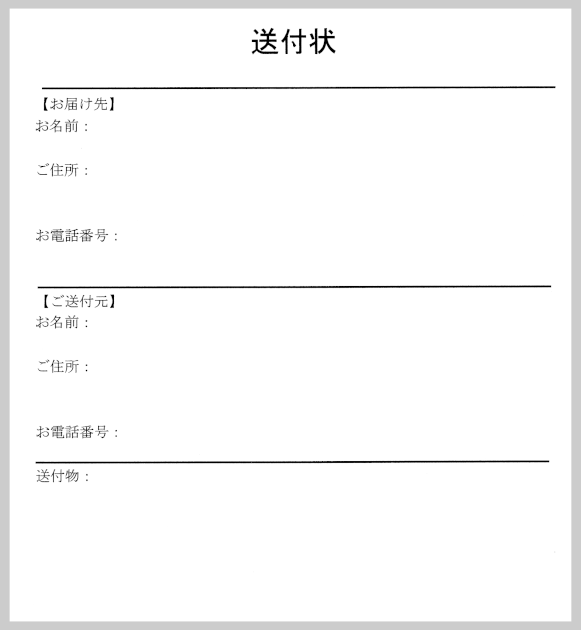
ここでは、すでにテンプレートが印刷された用紙に、内容だけをはめ込み印刷するケースを考えます。図7は、本サンプルで想定する送付状のテンプレートです。

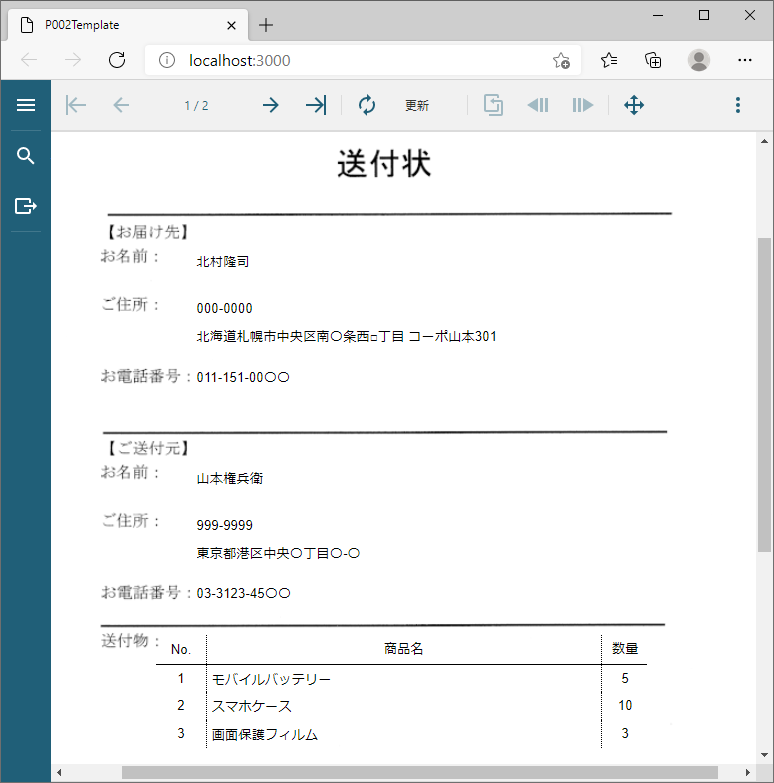
このテンプレートに内容をはめ込んで印刷するサンプルが図8と図9です。画面表示時(図8)はテンプレートと入力内容の両方が表示されます。

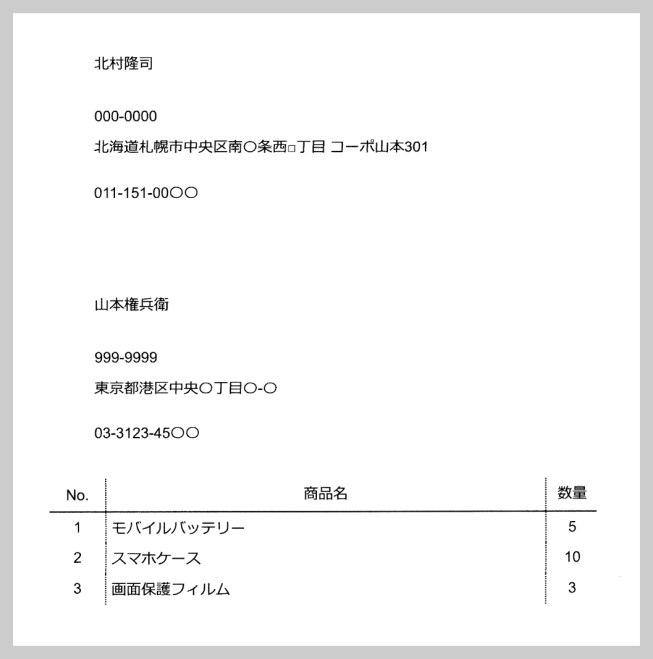
一方、印刷やエクスポート時(図9)はテンプレートが表示されず、入力内容だけが反映されます。

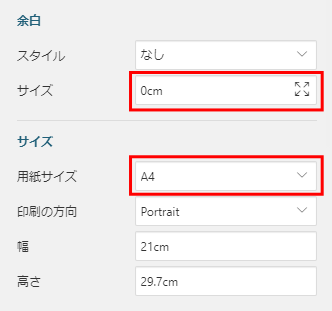
以下で設定方法を説明します。まず、レポートいっぱいにテンプレートの画像を表示するため、レポートの余白をゼロに、用紙サイズをA4に設定します。

レポートにtemplateレイヤーを追加後、画面全体にテンプレート画像を表示するImageレポートコントロールを追加し、レイヤーをtemplateに設定します。
次に、templateレイヤーを設定します。出力デバイスは「画面に表示」のみを有効にし、「ロック」と「透過」(50%)を設定します。この設定により、帳票デザイナ上でtemplateレイヤーは透過して(薄い色で)表示され、また、誤って編集されることがなくなります。

帳票エディタに透過表示されるテンプレートを頼りに、図12の通りレポートコントロールを配置していきます。

帳票に表示するデータはリスト3のJSONファイルです。JSONファイルにはコメントを入れられませんが、リスト3では便宜上、コメントでデータ内容を説明しています。
[
{
"id": 1, // ID ...(1)
"receiver": { // お届け先の名前、郵便番号、住所、電話番号 ...(2)
"name": "北村隆司",
"zip": "000-0000",
"address": "北海道札幌市中央区南〇条西□丁目 コーポ山本301",
"tel": "011-151-00〇〇"
},
"sender": { // ご送付元の名前、郵便番号、住所、電話番号 ...(3)
"name": "山本権兵衛",
"zip": "999-9999",
"address": "東京都港区中央〇丁目〇-〇",
"tel": "03-3123-45〇〇"
},
"products": // 送付物(No、商品名、数量) ...(4)
[
{
"number": 1, "name": "モバイルバッテリー", "quantity": 5
},
{
"number": 2, "name": "スマホケース", "quantity": 10
},
{
"number": 3, "name": "画面保護フィルム", "quantity": 3
}
]
},
(略)
]
(1)がデータのIDで、送付状1ページのデータごとに一意の値を設定します。(2)と(3)はお届け先とご送付元の情報(名前、郵便番号、住所、電話番号)です。(4)は送付物のリストで、データが階層構造になっています。階層構造をもつJSONデータの表示方法については前回記事で説明していますので参考にしてください。
なお、1ページに1データを表示するため、レポートの「グループ」にリスト3(1)のidを設定しています。idはデータごとに一意の値を設定するので、1ページに1データが表示されるようになります。

印刷時やエクスポート時に透かしとQRコードを追加表示
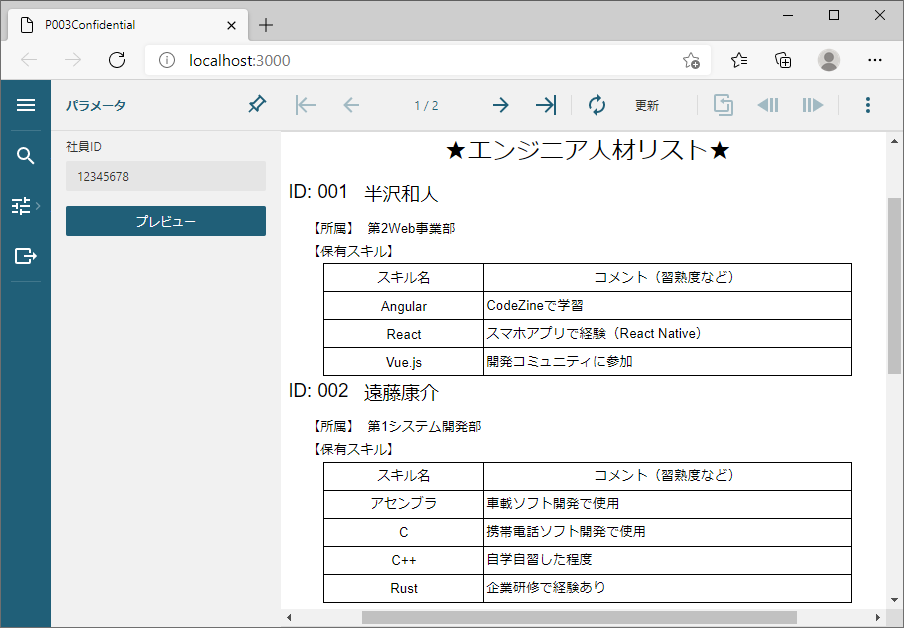
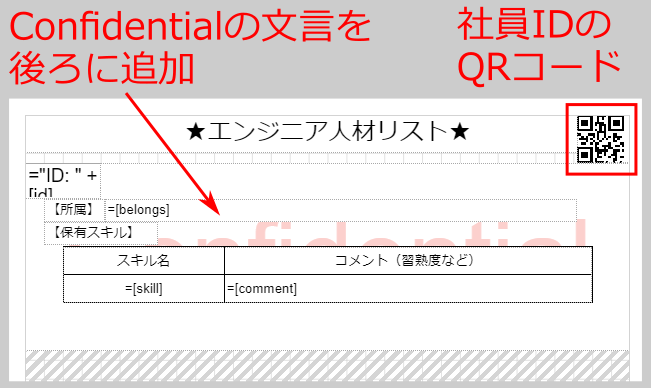
テンプレートへのはめ込み印刷は「印刷時やエクスポート時に要素を表示させなくする」処理でしたが、今度は逆に「印刷時やエクスポート時に要素を追加表示する」処理の例として、図14と図15のサンプルを説明します。画面表示は図14の通りで、社員IDを入力するとプレビューを表示します。

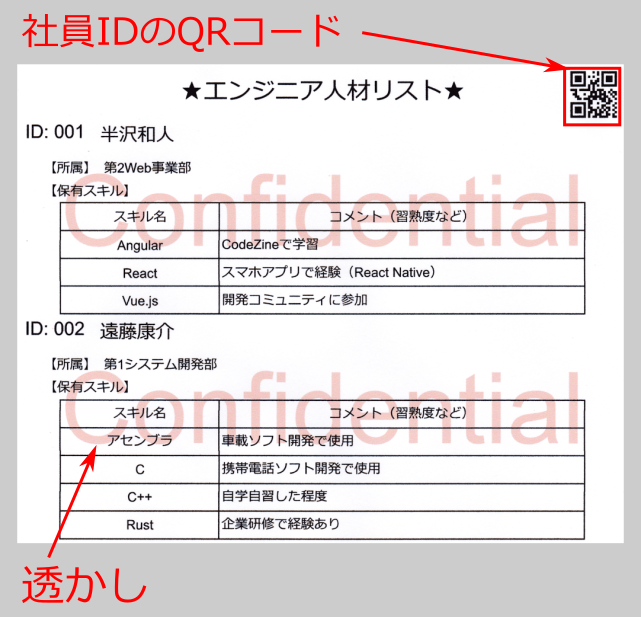
一方、印刷時やエクスポート時(図15)は、「Confidential」の透かしと、入力された社員IDのQRコードを追加します。

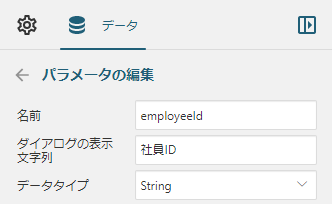
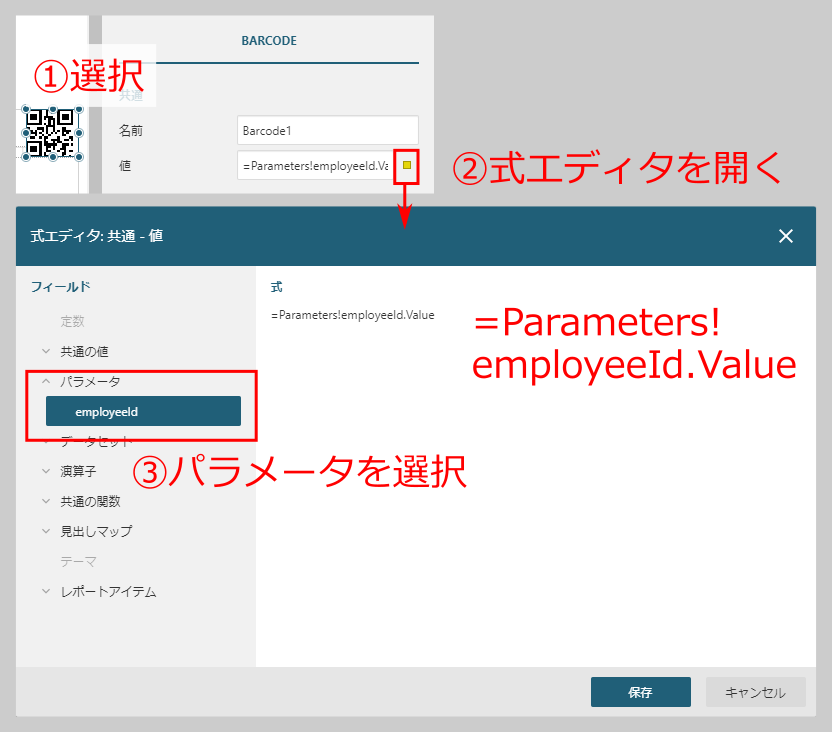
このように動作させるには、まず、社員IDを入力するパラメータemployeeIdを図16の通り設定します。

次に、レポートにconfidentialレイヤーを追加します。出力デバイスは「印刷」と「エクスポート」を指定して、画面には表示されないようにします。

帳票の表示内容やデータは、前回記事で説明した階層JSONデータのサンプルと同じものです。この帳票デザインに「Confidential」の文言を表示するTextBoxレポートコントロールと、QRコードを表示するBarcodeレポートコントロールを追加し、それぞれにconfidentialレイヤーを設定します。

Barcodeレポートコントロールは、設定された値に対応するさまざまな種類のバーコードを表示できるレポートコントロールで、このサンプルではQRコードの表示に利用しています。「値」プロパティに、図16で設定したパラメータemployeeIdを設定して、社員IDを埋め込んだQRコードを表示させます。

まとめ
本記事では、2020年12月にリリースされたActiveReportsJSの新バージョンV2Jで新たに追加された、帳票デザインのレイヤー機能について説明しました。レポートコントロールをレイヤーに振り分けて、各レイヤーの表示と非表示を設定することで、画面表示・印刷・エクスポートのそれぞれに適した形式で帳票を生成できます。



























































