レイヤー機能の基本的な挙動
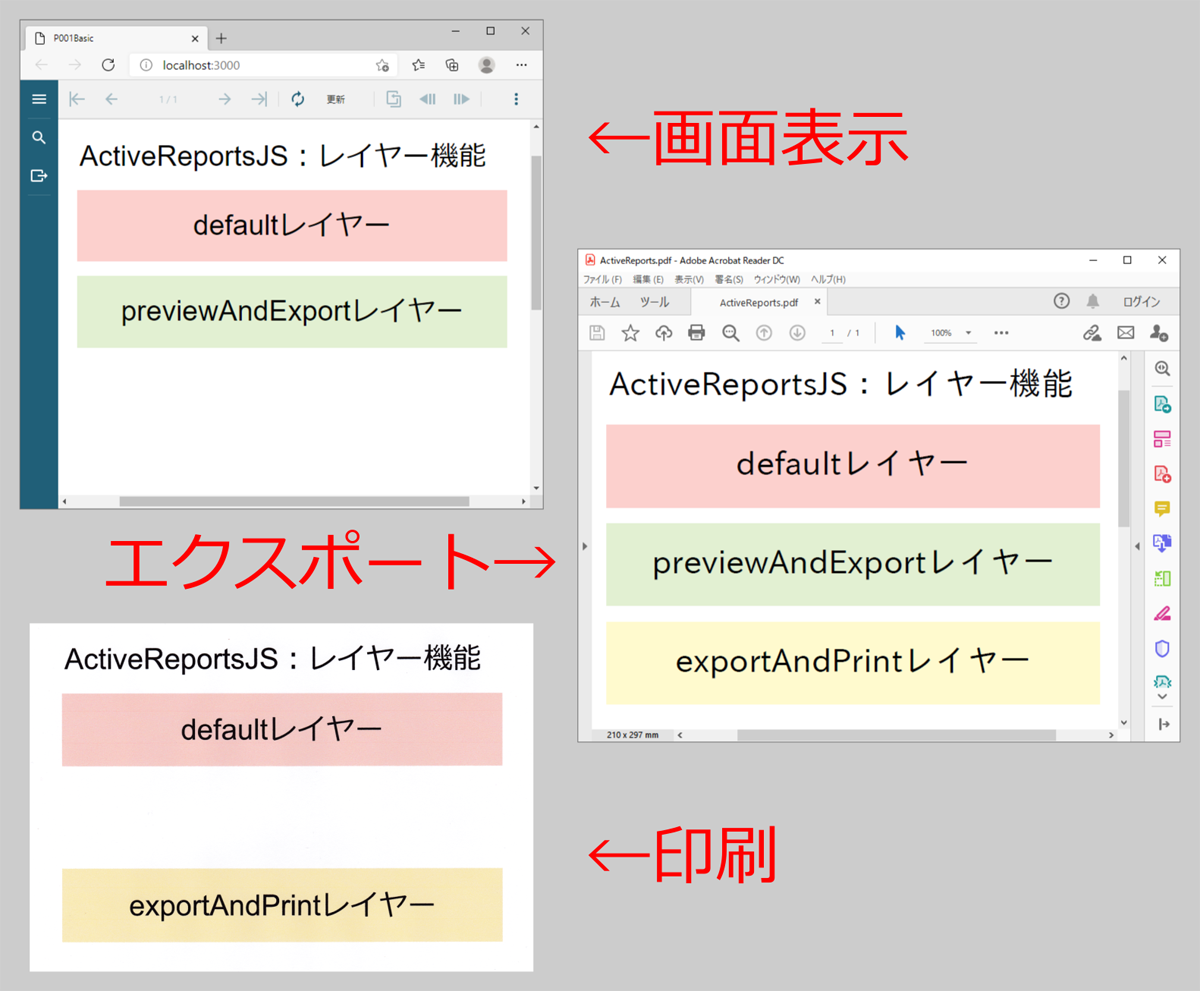
まず、レイヤー機能の基本的な挙動を、図2のサンプルで説明していきます。画面表示、印刷、エクスポートのそれぞれの場合で、レポートコントロールの表示・非表示が切り替わります。

このサンプルには表1のレイヤーが設定されています。各レイヤーには画面表示、印刷、エクスポートのそれぞれの場合における表示・非表示を設定しています。
| No. | レイヤー名 | 表示有無 |
|---|---|---|
| 1 | default | 画面表示、印刷、エクスポートの場合に表示 |
| 2 | previewAndExport | 画面表示、エクスポートの場合に表示 |
| 3 | exportAndPrint | 印刷、エクスポートの場合に表示 |
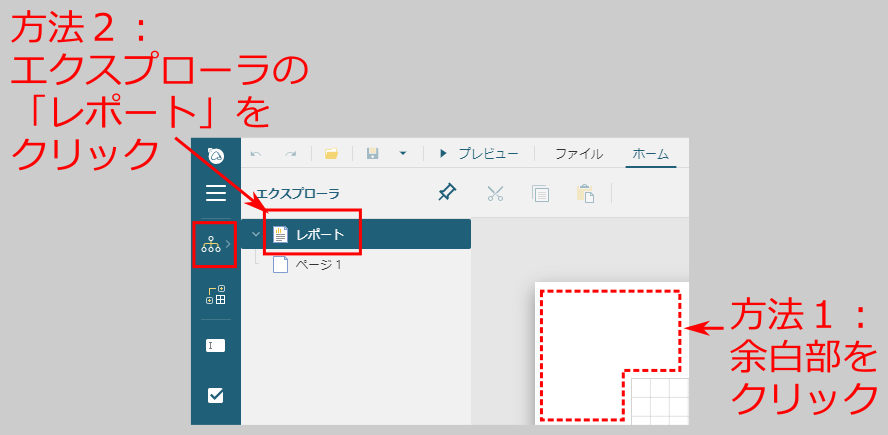
レイヤーの設定方法を以下で説明します。まず、帳票デザイナでレポートを選択します。デザイン面の余白部をクリックするか、画面左の「エクスプローラ」を開いてツリー最上部の「レポート」をクリックします。

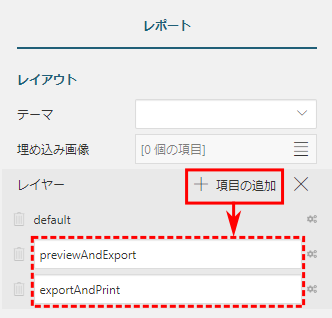
レポートを選択して表示される「レイアウト」-「レイヤー」プロパティで新しいレイヤーを追加します。レイヤーには名前を付けることができます。

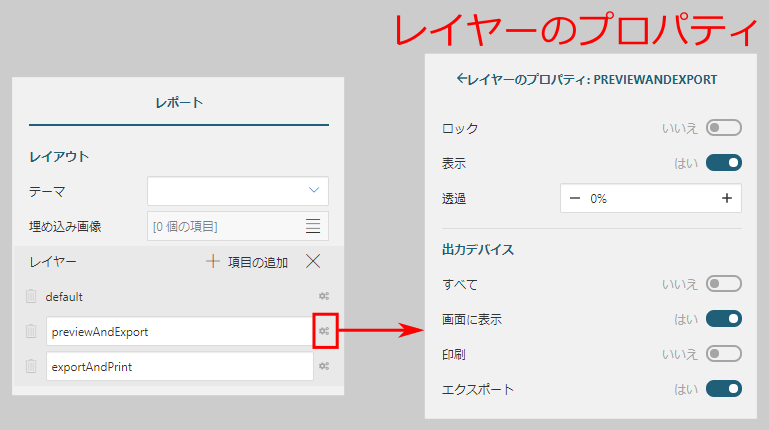
レイヤー名の右に表示されるアイコンをクリックすると、図5の通り、各レイヤーのプロパティが表示され、設定を行えます。

各設定項目の意味は表2の通りです。「表示」と「透過」は帳票デザイナ上での設定で、出力される帳票の設定ではないことに注意してください。
| No. | 設定 | 意味 |
|---|---|---|
| 1 | ロック | 有効にするとレイヤーがロックされ、帳票デザイナで編集できなくなる |
| 2 | 表示 | 帳票デザイナでの表示有無を設定 |
| 3 | 透過 | 帳票デザイナで表示する際の透過度を設定 |
| 4 | 出力デバイス | 画面表示、印刷、エクスポート時の表示・非表示を設定 |
サンプルでは最初から存在するdefaultレイヤーに加えてpreviewAndExport、exportAndPrintの2レイヤーを追加し、「出力デバイス」で表1の通り表示・非表示を設定します。
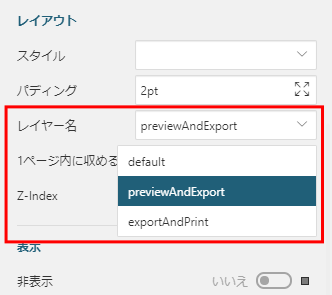
次に、レポートコントロールをレイヤーに設定します。レポートコントロールを選択して「レイアウト」-「レイヤー名」でレイヤーを選択します。

ここまでの設定により、画面表示、印刷、エクスポートのそれぞれで、図1の通り、レイヤーを設定したレポートコントロールが出し分けされるようになります。















































