以前の記事
Docker + .NET環境を作る
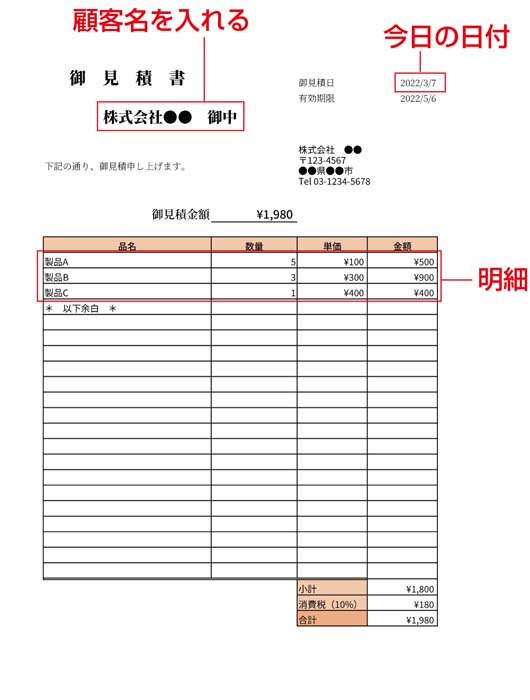
今回、作成する見積書は以下の通りです。

まずは、ASP.NET環境を作ります。VSCode+Remote - Containers拡張を使って作ります。より詳しくは、連載第1回を参照してください。Remote - Containers拡張がインストールされている状態で、次の手順を実行し、まずは、Docker+.NET環境を作ります。
【手順】Docker+ .NET環境を作る
[1]適当なワークフォルダを作ってVS Codeで開く
適当なフォルダを作ります。例えば、個人フォルダ以下に、「exampleaspnet」というフォルダを作ります。そして、そのフォルダをVSCodeで開きます。
[2]Dockerfileを書く
このフォルダの直下に、コンテナを起動するためのDockerfileを書きます(リスト1)。
FROM mcr.microsoft.com/dotnet/sdk:6.0
[3]コンテナを起動する
[F1]キーを押してコマンドパレットを開き、[Remote - Containers Reopen in Container]を選択し、[From 'Dockerfile']を選択します。すると、.NET環境が含まれたDockerコンテナが起動します。
[4]ターミナルを起動する
[Terminal]メニューから[New Terminal]を起動して、ターミナルを起動します。Dockerコンテナが起動していれば、このターミナルは、WindowsではなくDockerコンテナ内のターミナルとなり、コマンドプロンプトは、次のようになるはずです(XXXXXXXXXXXXはランダムな文字列)。以下、コマンド入力の場面では、このターミナルに入力してください。
root@XXXXXXXXXXXXX:/workspaces/exampleaspnet#
ASP.NETのプロジェクトを作る
今回は、帳票の作り方を説明するのが目的なので、ASP.NET自体の解説は極力避け、自動生成できるものは使う方針で進めていきます。まずは、ターミナルから次のように入力して、ASP.NET Razor Pagesプロジェクトを作ります。引数に指定した「exampleapp」フォルダができ、そのなかにASP.NET Razor Pagesのファイル一式が作られます。
dotnet new webapp -o exampleapp
動作確認する
サンプルページが作られているので、ビルドして実行して動作確認しましょう。まずは、いま作られたexampleappにカレントフォルダを移動します。
cd exampleapp
そのうえで、次の手順でビルドおよび実行します。
【手順】ビルドおよび実行する
[1]ビルドする
次のコマンドを入力してビルドします。ビルドすると、引数に指定しているpublishedディレクトリにexampleapp.dllファイルが作られます。
dotnet publish -c Release -o published
[2]実行する
次のコマンドを入力して実行します。実行すると、ASP.NETのサーバーが起動して待ち受け状態になります。
dotnet published/exampleapp.dll
[3]ブラウザを開く
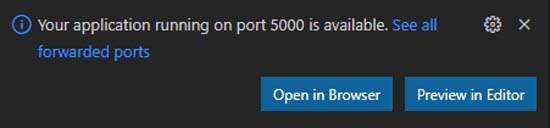
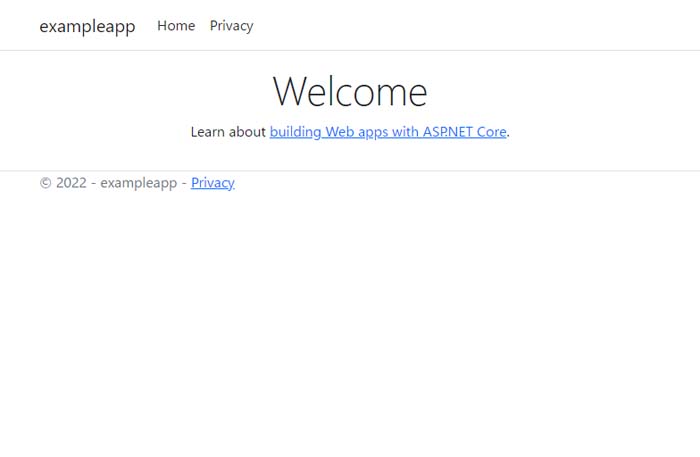
VSCodeの右下に、図2の画面が表示されます。[Open in Browser]ボタンをクリックすると、ブラウザが開き、図3のように作られたASP.NETのサンプルページが表示されます。なお、図2の画面を開かなくとも、ブラウザから「http://localhost:5000/」と入力すれば開けます。動作の確認が終わったら、[Ctrl]+[C]キーを押して、停止してください。


Remote Containers拡張のポートフォワード機能
この手順のように「http://localhost:5000/」で開けるのは、Remote Containers拡張のおかげです。通常、コンテナのネットワークは独立しているため、「自分(localhost)のポート」と「コンテナ内のポート」を明示的に転送する設定をしないと通信できません(Dockerに詳しい人向けに説明すると、dockerコマンドの-pオプションによるポート番号の対応付けが必要です)。
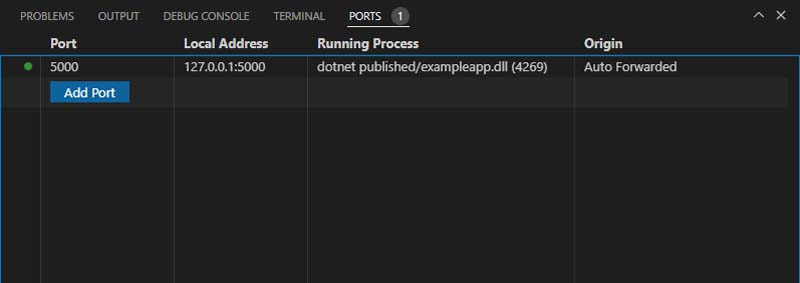
しかし、Remote Containersでコンテナを起動した場合は、コンテナ内でプロキシが実行され、ポートの転送ができるようになっています。図2の画面で[See all forwarded Port]をクリックすると、[Ports]タブが開き、どのポートが転送設定されているのかを確認したり、追加・変更したりできます(図4)。