はじめに
本連載では、JavaScriptを利用して動的なWebページを構築できるフレームワークVue.jsを、データの型定義ができるように拡張されたAltJS(コンパイルしてJavaScriptにする言語)であるTypeScriptで活用する方法を、順を追って説明しています。
本連載でこれまで扱ってきたサンプルは、基本的に1ページだけを表示するものでしたが、実際のWebページでは、URLによって異なる内容のページを切り替え表示します。Vue.jsにおいてこのような処理を実現するのが、表示するコンポーネントをURLと対応付けるVue Routerです。そこで本記事では、Vue Routerを利用したページ切り替え処理を、主にTypeScriptによる型定義の利用を中心に説明します。
対象読者
- これからVue.jsに入門したい方
- 新しいトレンドを常に取り入れたい方
- 1ページだけのVue.jsのサンプルに飽きてきた方
必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- Windows 10 64bit版
- Node.js v18.15.0 64bit版
- Vue.js 3.2.47
- TypeScript 4.8.4
- Microsoft Edge 110.0.1587.63
サンプルコードを実行するには、サンプルのフォルダーで「npm install」コマンドを実行してライブラリーをダウンロード後、「npm run dev」コマンドを実行して、Webブラウザーで「http://localhost:5173/」を表示します。
Vue Router対応のプロジェクトを生成して動かしてみる
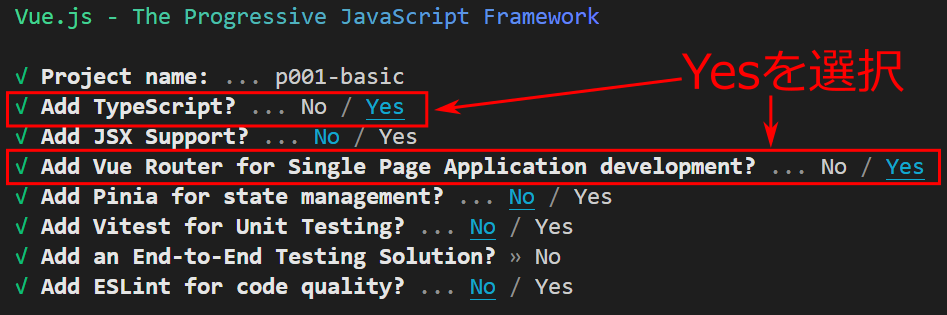
Vue.jsのプロジェクトを生成時に実行する「npm init vue@latest」コマンドでは、Vue Routerを利用するプロジェクトを生成できます。対話的に表示される「Add Vue Router for Single Page Application development?」に「Yes」と回答します。本記事ではTypeScriptを利用するので「Add TypeScript?」も「Yes」と回答します。

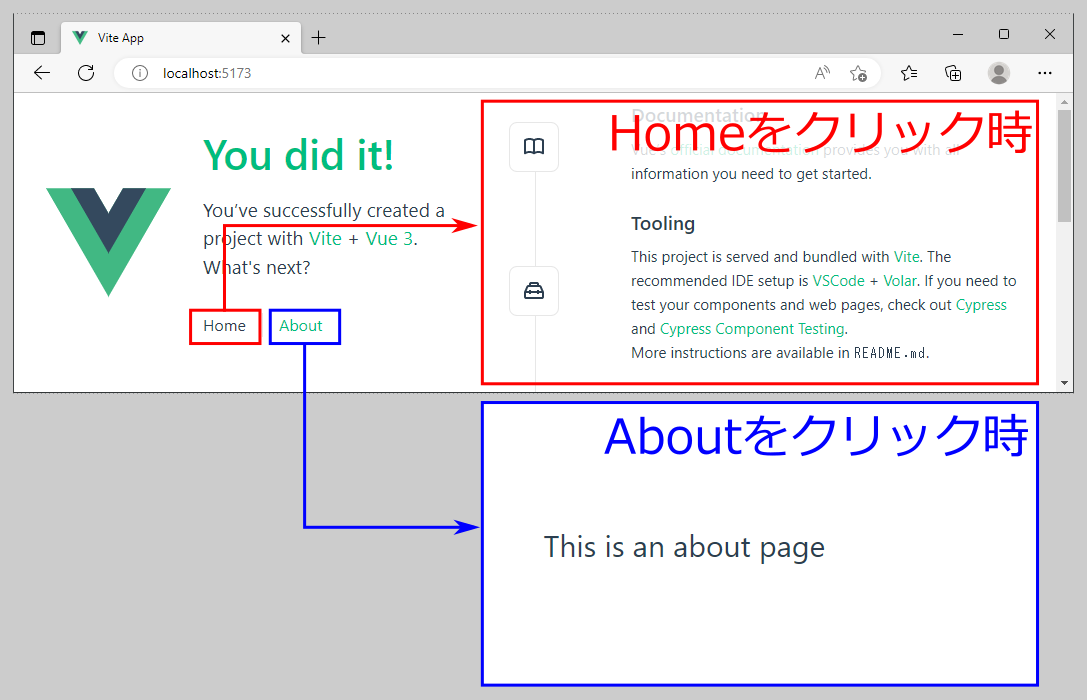
生成されたプロジェクトをそのまま実行すると、図2の通り実行されます。ページ内の「Home」と「About」をクリックすると、ページ右半分の表示が切り替わります(Webページはレスポンシブになっているので、Webブラウザーのウインドウ幅が狭いときには表示切替される範囲がページ下半分になります)。

このサンプルで、Vue Routerの仕組みを説明します。まず、Webページ表示時に最初に実行されるmain.tsにおいて、(1)のuseメソッドでVue Routerの使用を指定しています。
const app = createApp(App) // アプリ生成
app.use(router) // Vue Routerの使用を指定 ...(1)
app.mount('#app') // アプリをマウント(表示)
リスト1(1)のrouterの内容は、router/index.tsに記述されています。
const router = createRouter({
history: createWebHistory(import.meta.env.BASE_URL), // Web履歴の指定 ...(1)
routes: [ // ルートの指定 ...(2)
{ // パスが「/」の時、HomeViewを表示 ...(2a)
path: '/',
name: 'home',
component: HomeView
},
{ // パスが「/about」の時、AboutViewを表示 ...(2b)
path: '/about',
name: 'about',
// このように記述すると、動的にコンポーネントを読み込む ...(2c)
component: () => import('../views/AboutView.vue')
}
]
})
// routerをエクスポート
export default router
createRouterメソッドでrouterを生成します。ルートの指定は(2)で、(2a)によりパスが「/」の時にHomeViewコンポーネントを、(2b)によりパスが「/about」の時AboutViewコンポーネントを表示するようにします。(2c)の通り動的インポートを指定すると、そのパスが初めて表示された時に動的にコンポーネントを読み込むようになります。
[補足]Web履歴の指定
リスト2(1)は、URLの履歴を記録する指定です。この指定により、ブラウザーの戻る/進むボタンでページ遷移の履歴をたどれるようになります。詳細は公式ページを参照してください。
HomeViewやAboutViewのコンポーネントは、App.vueに記述された<RouterView>要素の箇所に表示されます。また、パスへのリンクは<RouterLink>要素のto属性に指定します。
<RouterLink to="/">Home</RouterLink><!-- 「/」へのリンク --> <RouterLink to="/about">About</RouterLink><!-- 「/about」へのリンク --> (略) <RouterView /><!-- Vue Routerによりコンポーネントが表示される箇所 -->
[補足]<RouterView>? <router-view>?
リスト3の<RouterLink>や<RouterView>(パスカルケースでの記述)は、<router-link>、<router-view>のようにケバブケースで記述しても動作します。CLIでプロジェクトを生成するとパスカルケースになるので、本記事では以降パスカルケースで記述します。
















































