
1.Godot Engine のサンプルプロジェクトを作ろう1
サンプルプロジェクト
Godot Engineの公式ページには、入門として「最初の2Dゲーム」「最初の3Dゲーム」という2つのコンテンツが用意されています。
今回は2Dゲームを作る連載なので、この中から「最初の2Dゲーム」を実際に作りながら解説をおこなっていきます。
ゲームの名前は「クリープをよけろ!」です。敵を避け続けるシンプルなゲームです。シンプルな内容ですが、Godot Engineでゲームを開発するのに必要な、さまざまな知識や技術が入っています。

公式ページには、完成版のリンクと開発に必要なリソースのリンクが掲載されています。
それでは、開発を始めましょう。
開発に必要なリソースdodge_the_creeps_2d_assets.zipをダウンロードします。ZIPファイルの中には、次のようなファイルが入っています。
▶ dodge_the_creeps_2d_assets.zip
-
dodge_the_creeps_2d_assets
- README.md
-
art/
-
enemyFlyingAlt_1.png 他画像ファイル
︙
- gameover.wav
- House In a Forest Loop.ogg
-
enemyFlyingAlt_1.png 他画像ファイル
-
fonts/
-
Xolonium-Regular.ttf 他文書ファイル
︙
-
Xolonium-Regular.ttf 他文書ファイル
プロジェクトの作成
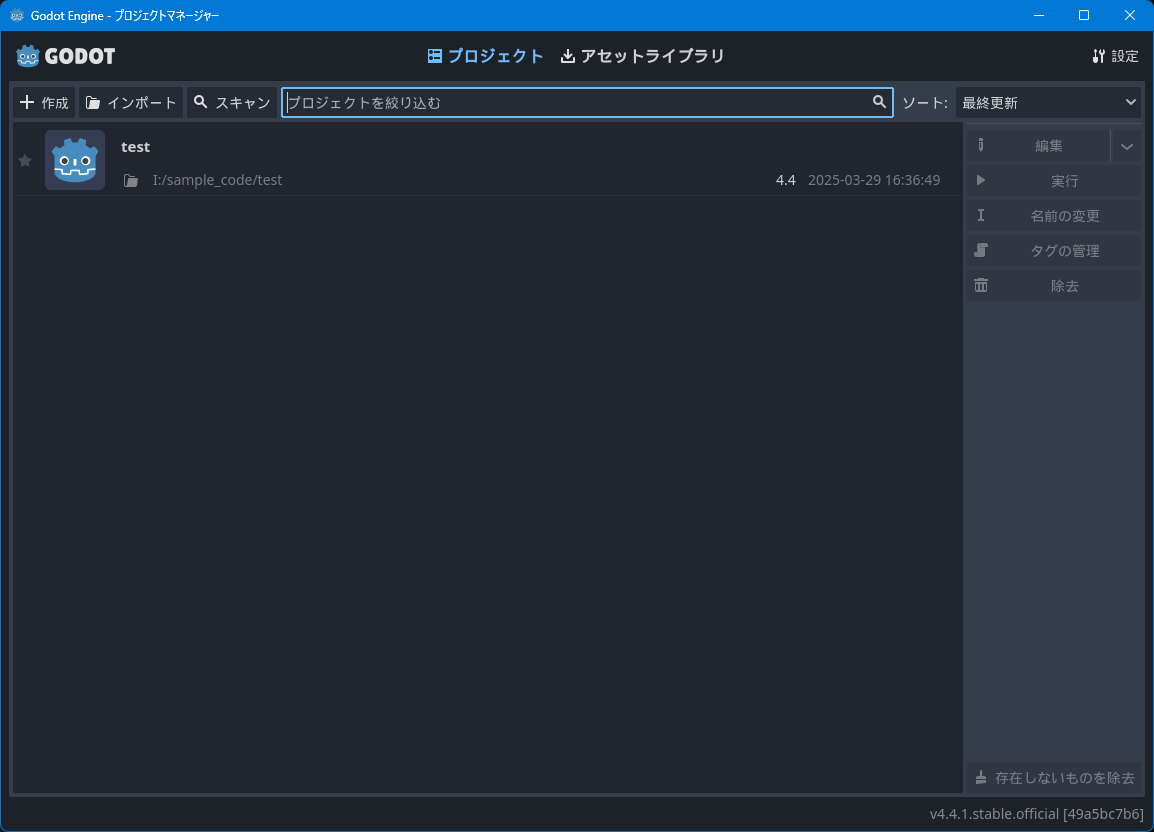
Godot Engineの実行ファイルGodot_v4.4.1-stable_win64.exeを起動して、「プロジェクトマネージャー」を開きます。

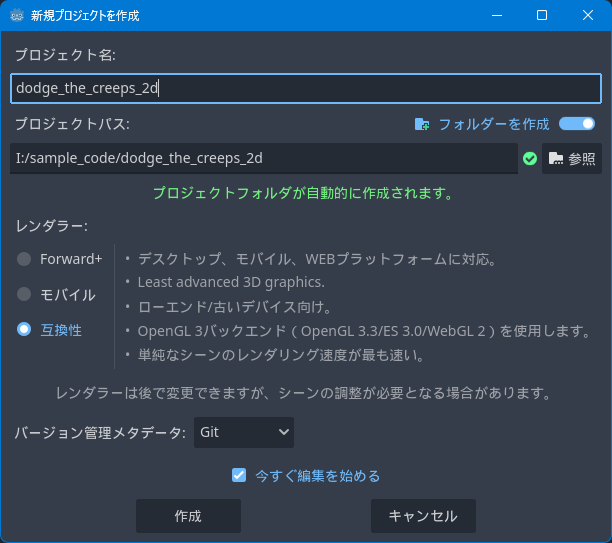
画面左上の「作成」ボタンを押して、「新規プロジェクトを作成」ダイアログを開きます。
そして、「プロジェクト名」を「dodge_the_creeps_2d」にして、「参照」ボタンで保存先を決めて「作成」ボタンを押します。

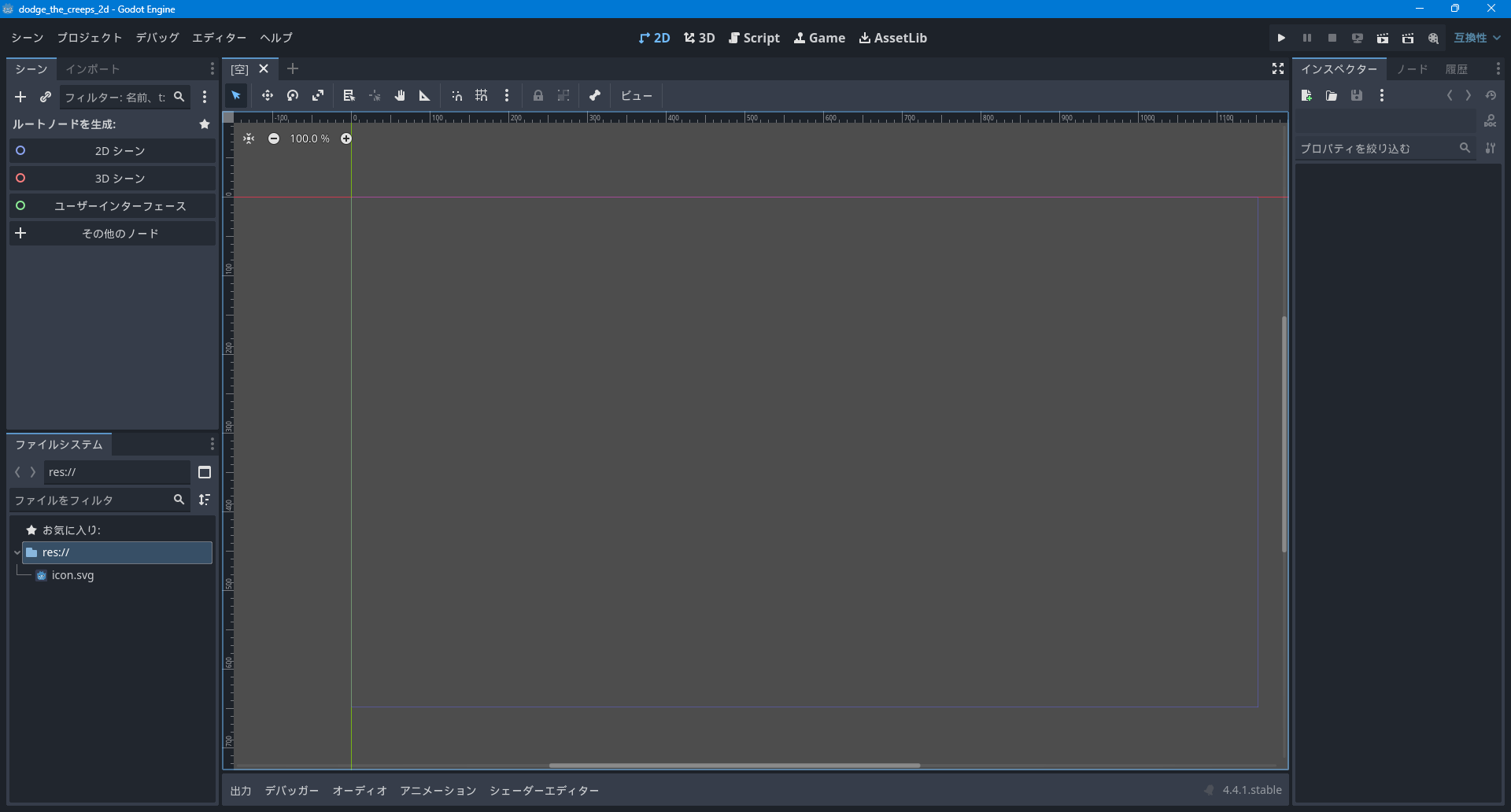
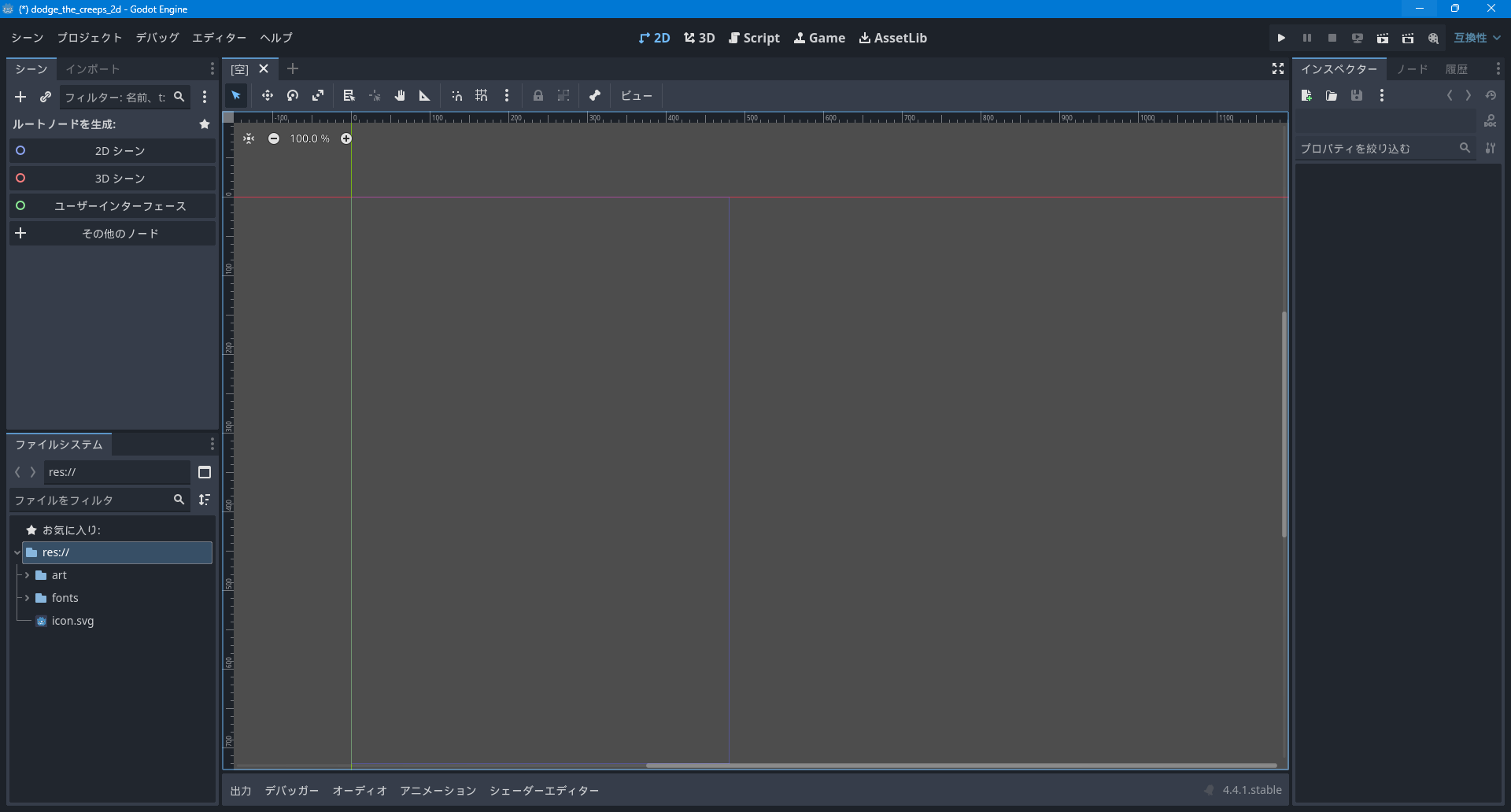
エディターが開くので、画面上部のタブから「2D」を選んで2Dビューにします。

プロジェクトの設定
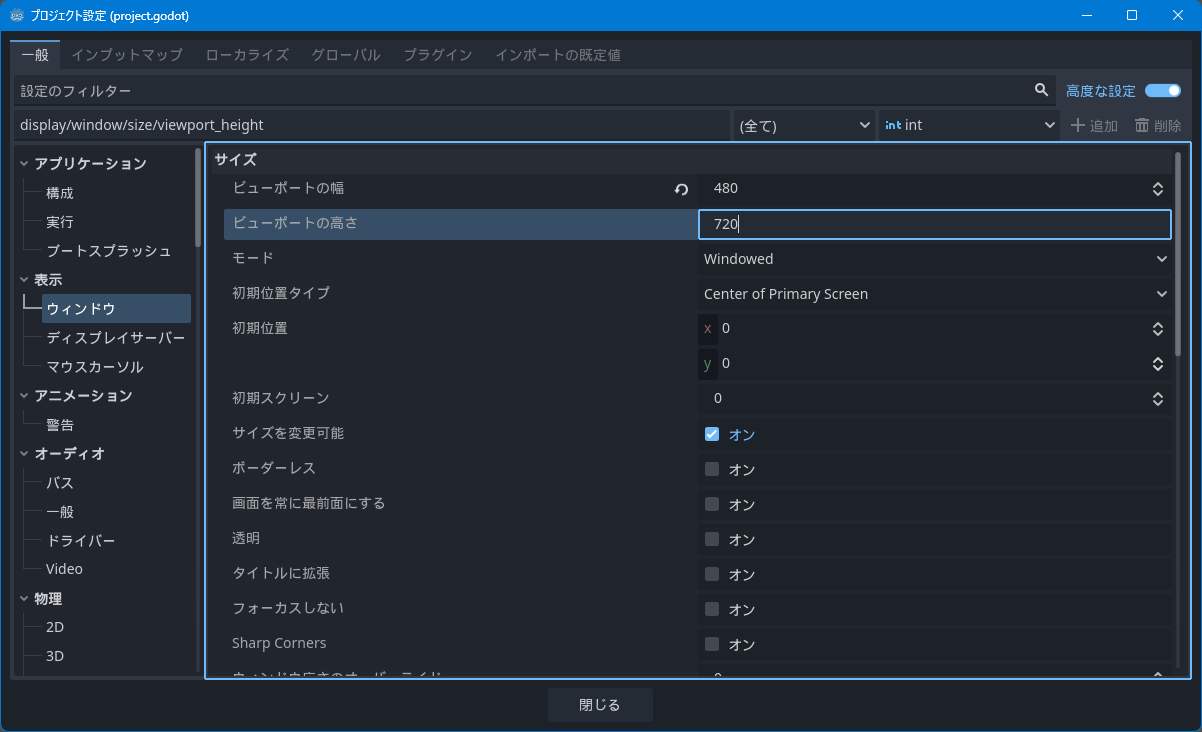
まずは、ビューポートのサイズを設定します。メニューの「プロジェクト」>「プロジェクト設定」で、「プロジェクト設定」ダイアログを開きます。
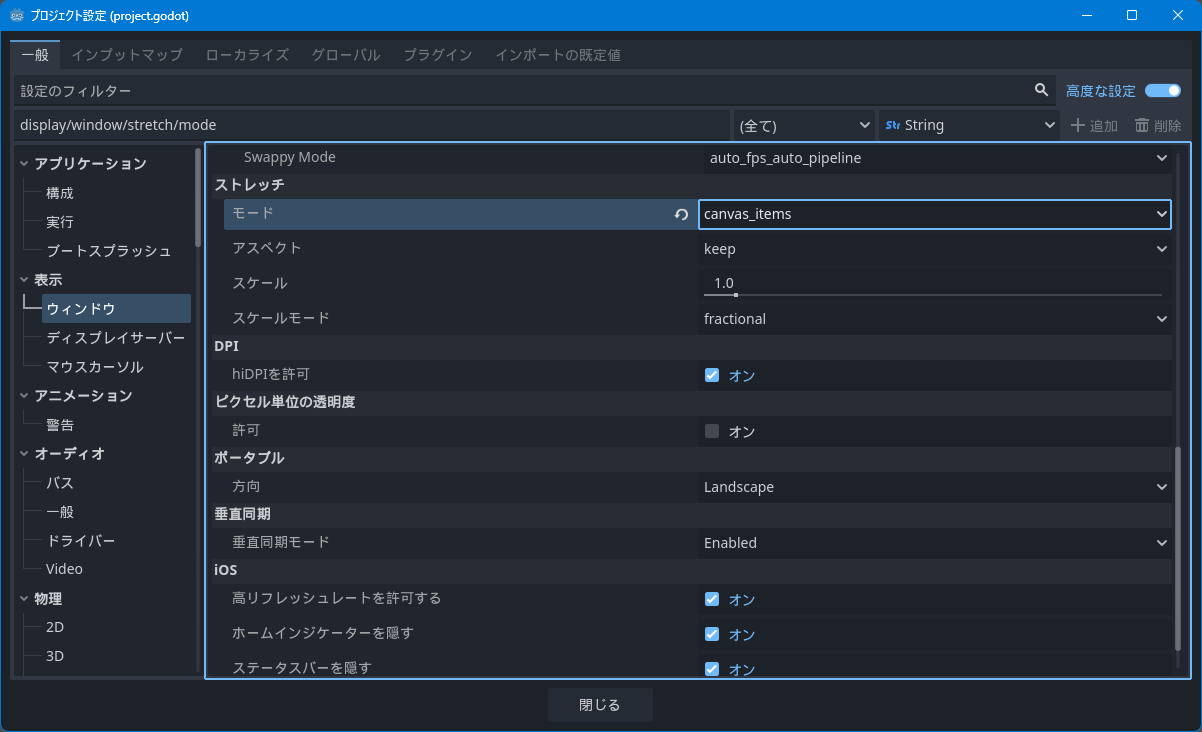
そして「一般」タブ>「表示」>「ウィンドウ」>「サイズ」の「ビューポートの幅」「ビューポートの高さ」を下のように変更します。また、同じパネルの「ストレッチ」の「モード」を下のように変更します。
-
「サイズ」
- 「ビューポートの幅」を「480」に変更。
- 「ビューポートの高さ」を「720」に変更。
-
「ストレッチ」
- 「モード」を「Canvas Items」に変更。


「ストレッチ」の「モード」が「Canvas Items」で、「アスペクト」が「keep」なので、ウィンドウサイズを変更してもアスペクト比を保ったままゲームの表示を拡大縮小してくれます。そして、可能な限り滑らかに描画してくれます。
リソースの配置
続いてリソースの配置をおこないます。先ほどダウンロードしたdodge_the_creeps_2d_assets.zipを解凍して、artとfontsディレクトリーを、エディターの「ファイルシステム」ドックにドロップします。

以降はシーンを作り、ノードを追加していきます。















































