ローカルで帳票アプリ開発
環境準備が済んだら、ローカル環境で帳票アプリを開発していきます。アプリケーションと帳票デザインは、基本的にVisual Studio上で作成できます。なお、Visual Studioの基本的な使い方、例えばツールボックスやプロパティウィンドウなどの表示の方法、デバッグの開始や停止などの具体的手順は省略するのでご了承ください。
Webアプリプロジェクトを作成する
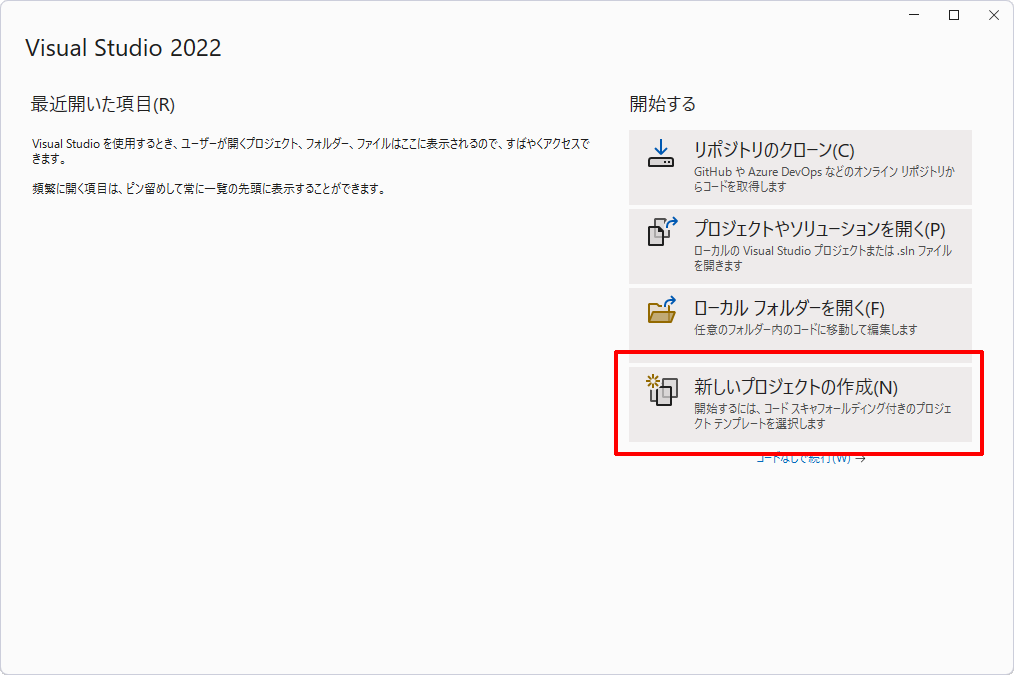
ActiveReports for .NETのインストールによって、それの利用を前提としたテンプレートも準備されます。このテンプレートを使うとひとまず動作するものを簡単に作れるので、今回はASP.NET Core MVCアプリケーションのテンプレートを使っていきます(Web用には、他にBlazor ServerやBlazor WebAssemblyのテンプレートもあります)。Visual Studioを起動して、「開始する」画面から[新しいプロジェクトの作成]をクリックします(図1)。

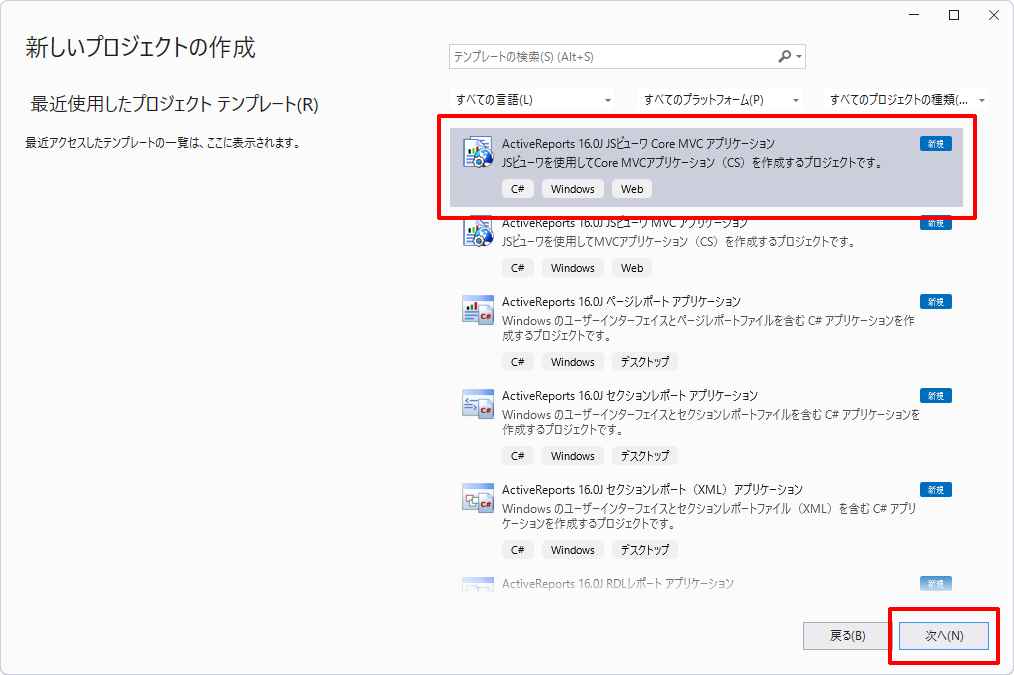
「新しいプロジェクトの作成」画面では[ActiveReports 16.0J JSビューワ Core MVCアプリケーション]を選択し、[次へ]をクリックします(図2)。

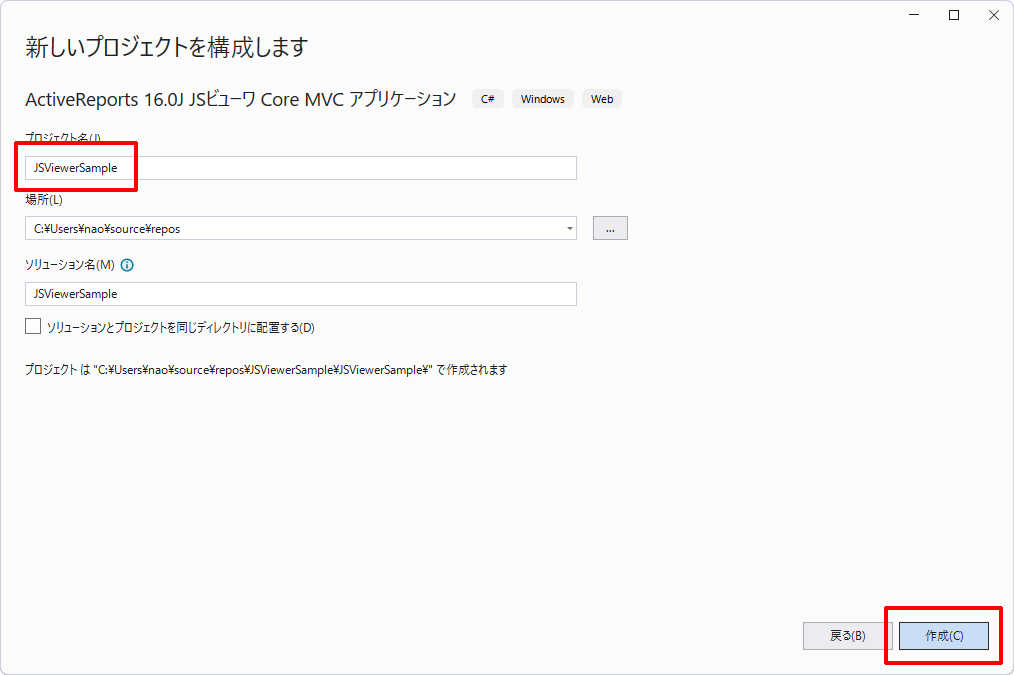
「新しいプロジェクトを構成します」画面では、プロジェクト名、場所、ソリューション名を設定します。全て既定で進んで構いませんが、お好みの名前を付けても構いません。ここでは、「JSViewerSample」としました。[作成]をクリックすると、プロジェクトが作成されます(図3)。

このプロジェクトには、ActiveReportsに必要なファイルとコード、設定が組み込まれているので、直ちに帳票の表示が可能です。このままデバッグを開始すると、アプリがビルドされてWebブラウザが起動し、帳票が表示されます。ただし、帳票のレイアウトは空なので、真っ白な帳票が表示されるだけです。次に、帳票レイアウトを作成していきましょう。デバッグを停止してアプリを終了させてください。
帳票レイアウトの作成
帳票レイアウトを作成しましょう。上記のテンプレートからのアプリ作成では、「ページレポート」という単一ページ形式の帳票レイアウトが使用されます。ActiveReports for .NETでは、他に「セクションレポート」「RDLレポート」などの帳票形式がありますが、それらの違いについては「DockerコンテナのASP.NET Core環境で、ActiveReports for .NETを使った帳票アプリを作る」を参照してください。
データソース(JSONデータ)を準備する
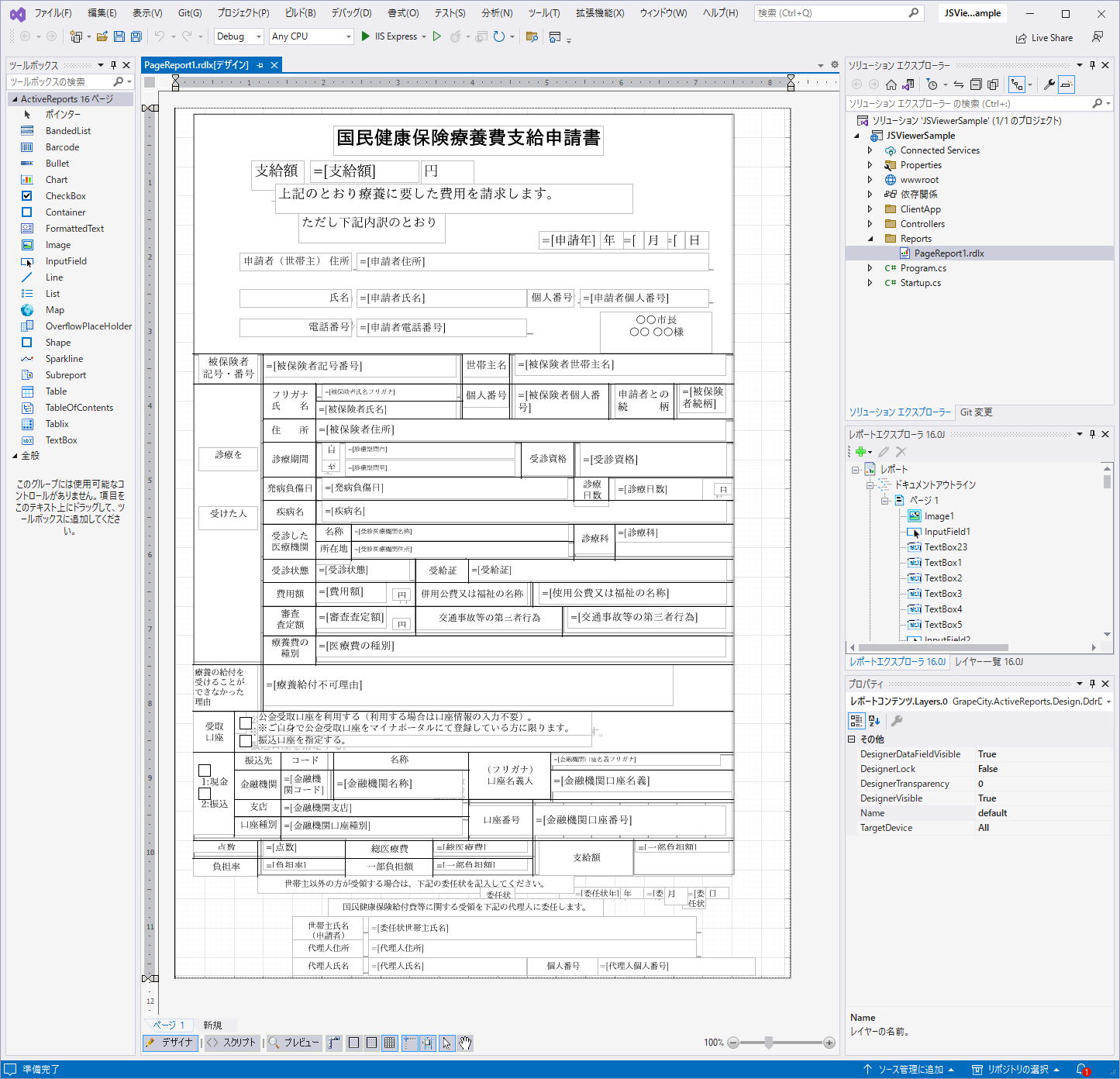
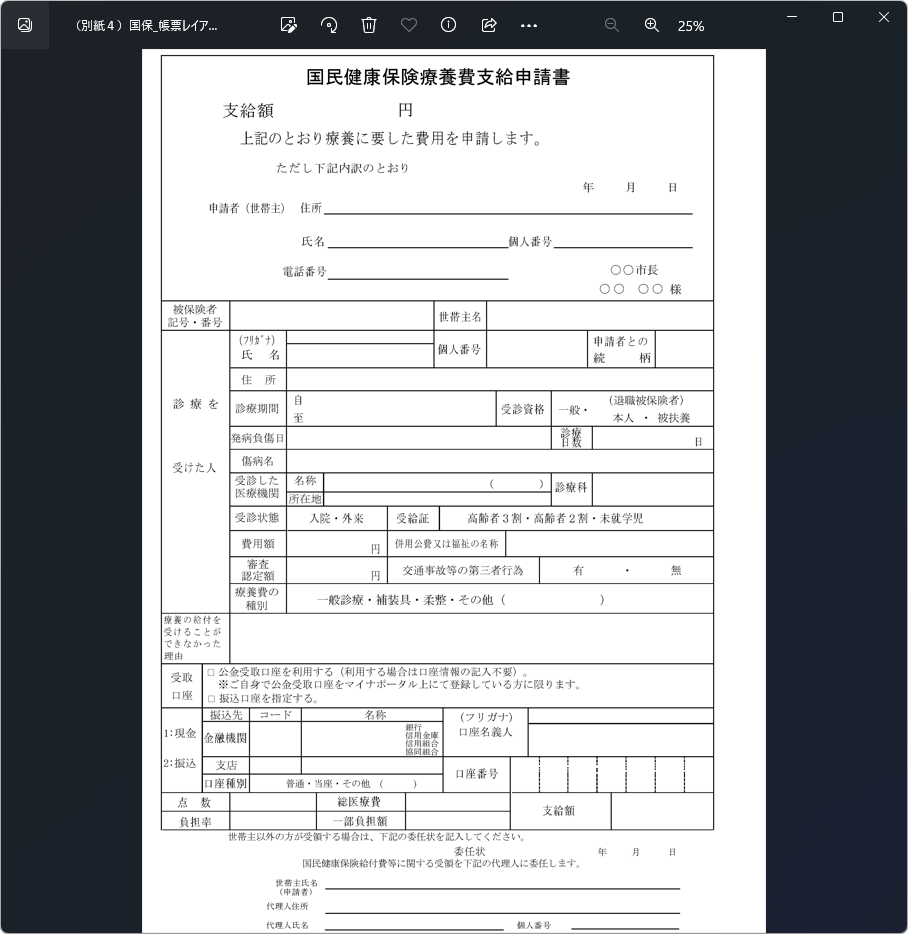
帳票レイアウトの作成に先立ち、作成する帳票に合わせてデータソースとなるJSONファイルを準備しておきます。帳票は、冒頭で紹介した標準帳票から「(別紙4)国保_帳票レイアウト_03_給付管理_05_国民健康保険療養費支給申請書」を選びました(図4)。

これを、ページレポートとして作成していきます。データソースは静的なJSONデータとします。以下のようなJSONファイルを用意しました。
{
"支給額": "200,000",
"申請年": "2023",
"申請月": "8",
…略…
"代理人住所": "",
"代理人氏名": "",
"代理人個人番号": ""
}
データソースを設定する
データソースが準備できたら、帳票レイアウトを作成していきます。これに先立ち、ツールボックス、プロパティウィンドウ、「レポートエクスプローラ 16.0J」「レイヤー一覧 16.0J」を開いておきます。レポートエクスプローラは、[表示]-[その他のウィンドウ]-[ActiveReports for .NET 16.0J レポートエクスプローラ]で、レイヤー一覧は同じ場所の[ActiveReports for .NET 16.0J レイヤー一覧]で表示できます。各ウィンドウの配置(フローティング、ドッキングなど)は各自のお好みで構いません。
「ActiveReports for .NETデザイナ」でも作成できる
帳票レイアウトは、単体のツールでも作成できます。[スタート]-[すべてのアプリ]-[GrapeCity ActiveReports for .NET 16.0J]-[ActiveReports for .NET 16.0Jデザイナ]を起動します。レイアウトの作成後は、帳票ファイル(.rdlx)を保存しておき、それをVisual Studioプロジェクトに追加することでアプリから利用可能になります。
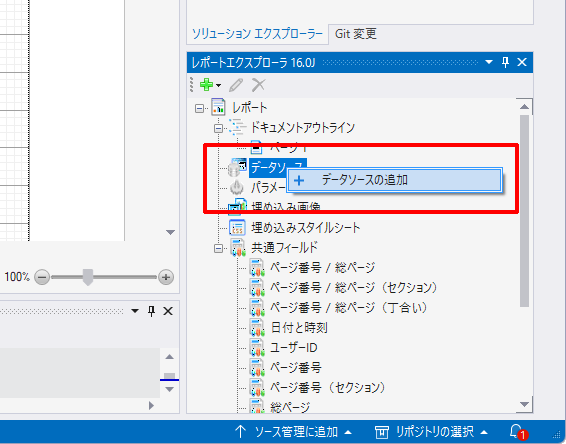
帳票のデータソースを設定します。ソリューションエクスプローラーから既定の帳票ファイルReports/PageReport1.rdlxをダブルクリックして開きます。レポートエクスプローラにページレポートの情報が表示されるので、そこから[データソース]を右クリックし、[+データソースの追加]をクリックします(図5)。

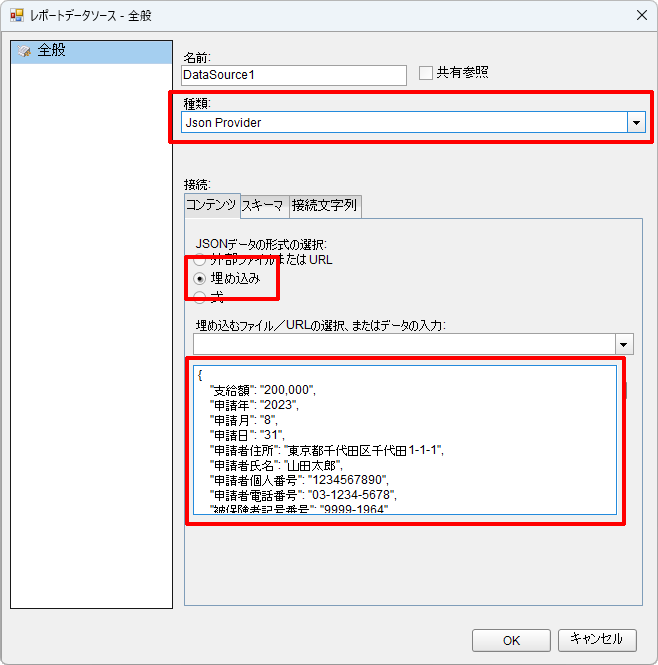
「レポートデータソース - 全般」ダイアログが開くので、ここに必要な設定を行っていきます。まず、[種類]で「Json Providor」を選択します。するとダイアログの項目が変化するので、[接続]項目の「コンテンツ」タブにある[JSONデータの形式の選択]を「埋め込み」にします。[埋め込むファイル/URLの選択、またはデータの入力]をプルダウンして、[<ファイルの選択...>]をクリックして先ほど準備したJSONファイルを選択するか、ファイルをテキストエディタで開いて内容を下の入力欄にコピーしてください。ファイルの内容が表示されたことを確認して[OK]をクリックします(図6)。

データセットを作成する
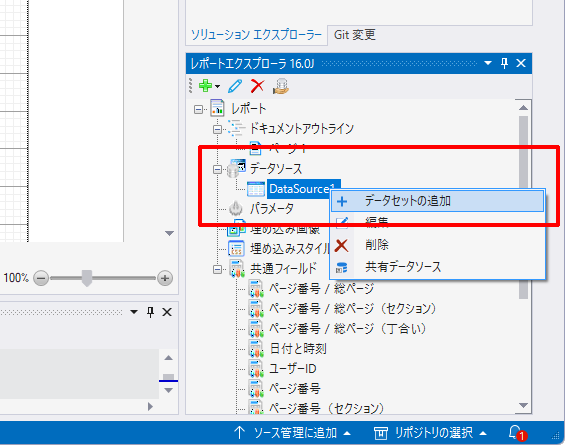
データソースからデータセットを作成します。上記の操作でレポートエクスプローラには「DataSource1」がデータソースとして追加されているので、それを右クリックして[+データセットの追加]をクリックします(図7)。

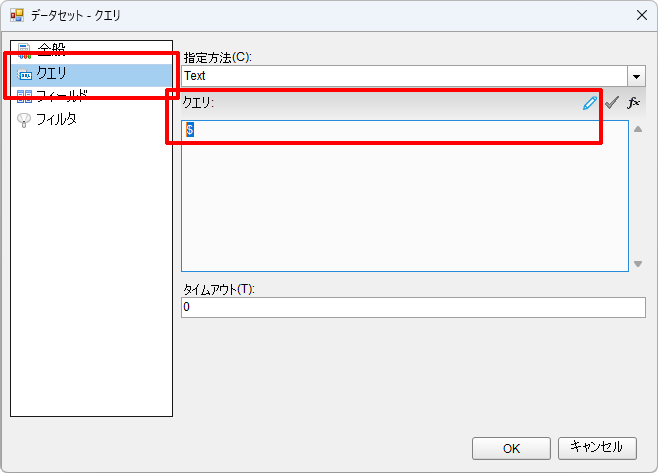
「データセット - 全般」ダイアログが表示されるので、左ペインの[クエリ]をクリックして表示を切り替えます。[クエリ]欄右の緑色の鉛筆アイコンをクリックして開く「JSONクエリデザイナ」では各項目が表示されることを確認して、そのまま[OK]をクリックします(図8)。

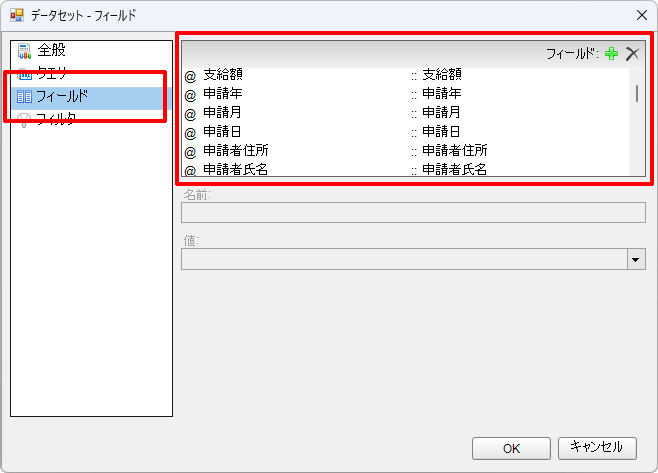
左ペインの[フィールド]をクリックして表示を切り替えます。各項目が表示されていることを確認して、[OK]をクリックします(図9)。

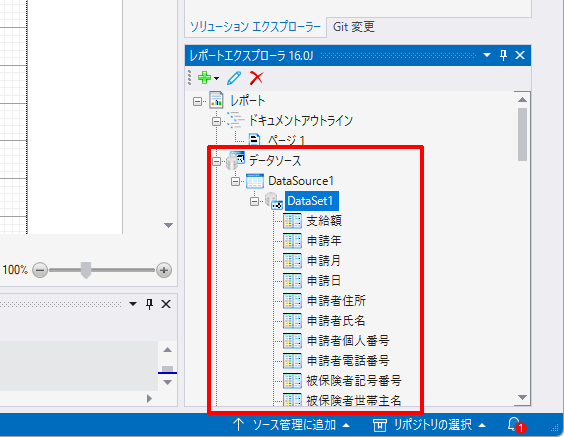
これで、レポートエクスプローラの「DataSet1」を展開して、データセットの項目がズラッと表示されればデータセットの作成は完了です(図10)。

ページサイズとマージンの調整
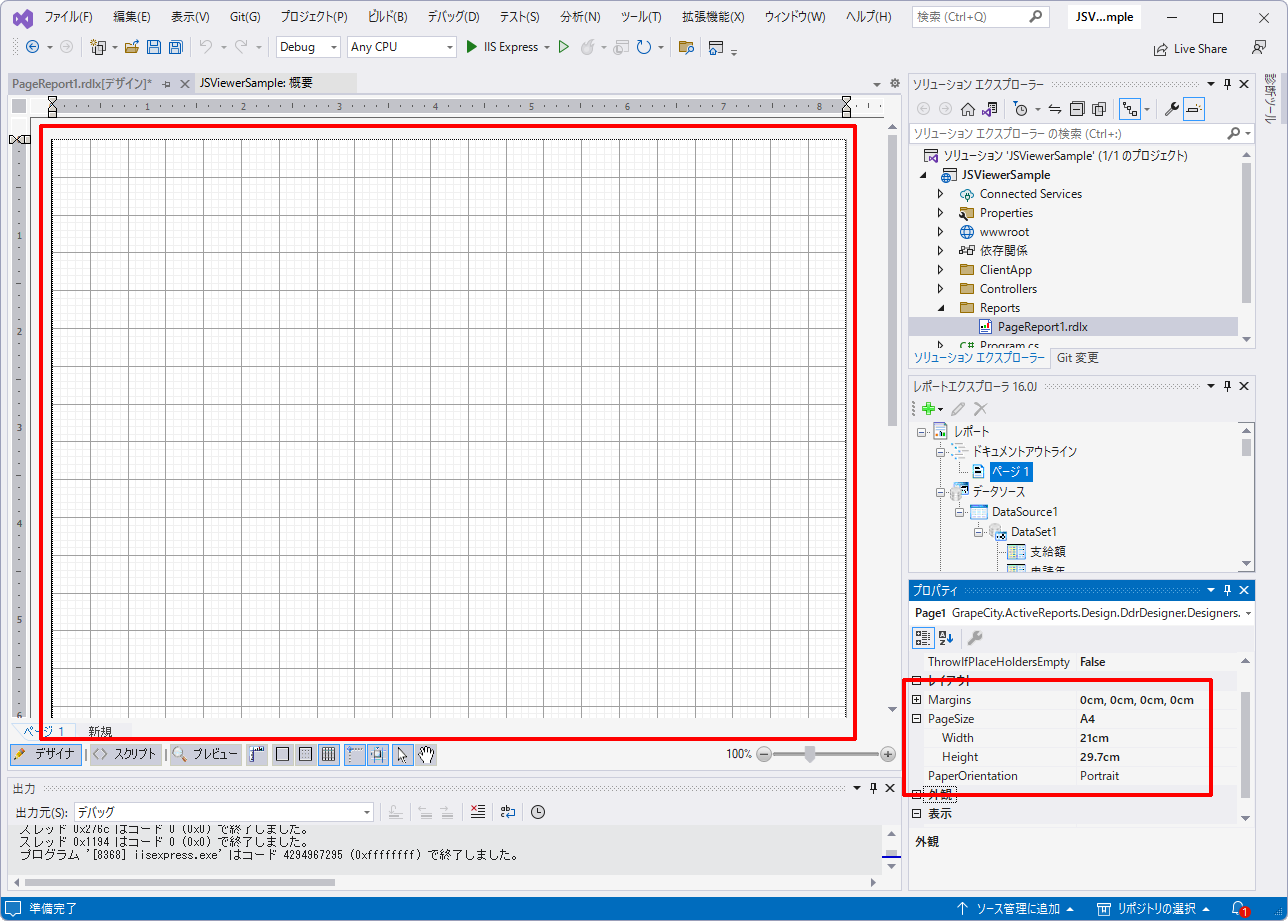
次に、ページのマージンを調整して、ページ全体を帳票の領域として使えるようにしておきます。レポートエクスプローラで「ページ1」を選択すると、ページのプロパティ表示が変わるので、Marginsプロパティを全て0に設定します。PageSizeプロパティは「プリンタの既定値」となっているはずですが、展開してA4サイズ(21cm×29.7cm)になっていなければ、帳票に合わせてA4サイズの寸法に変更しておきましょう(図11)。

下絵を配置する
ここからレイアウトを作成、すなわち帳票の各項目を配置してデータセットのフィールドを割り当てていきます。図4の帳票イメージを見ながらレイアウトを進めていってもよいのですが、項目が多いのでそれも大変です。なので、デザイナのレイヤー機能を用いて、帳票イメージを下敷きにして、それに合わせて項目を作成していくとよいでしょう。そのために、帳票イメージのPDFから画像ファイルを以下の要領で作成してください。
- 「国民健康保険システム標準仕様書(第1.1版)【厚生労働省】」の「第1.1版(令和5年3月)」にある「(別紙1~4)給付管理[ZIP形式:19,292KB]」からZipファイルをダウンロード
- 展開してできる「(別紙4)帳票レイアウト」フォルダにある「(別紙4)国保_帳票レイアウト_03_給付管理_05_国民健康保険療養費支給申請書.pdf」ファイルを開く
- PNGかJPEGといった画像形式で画像として保存する
レイヤーを作成し、帳票イメージの画像を配置します。レイヤー機能のあらましについては、製品ヘルプの「レイヤーの操作」を参考にしてください。
レイヤー一覧には「default」のみがあるので、[+]アイコンをクリックして、新規レイヤーを追加します。直ちに「Layer1」というレイヤーが作成されます。「Layer1」が選択状態(青背景)になっているのを確認して、ツールボックスから「Image」をドラッグして、フォーム上に画像コンポーネントを配置します。
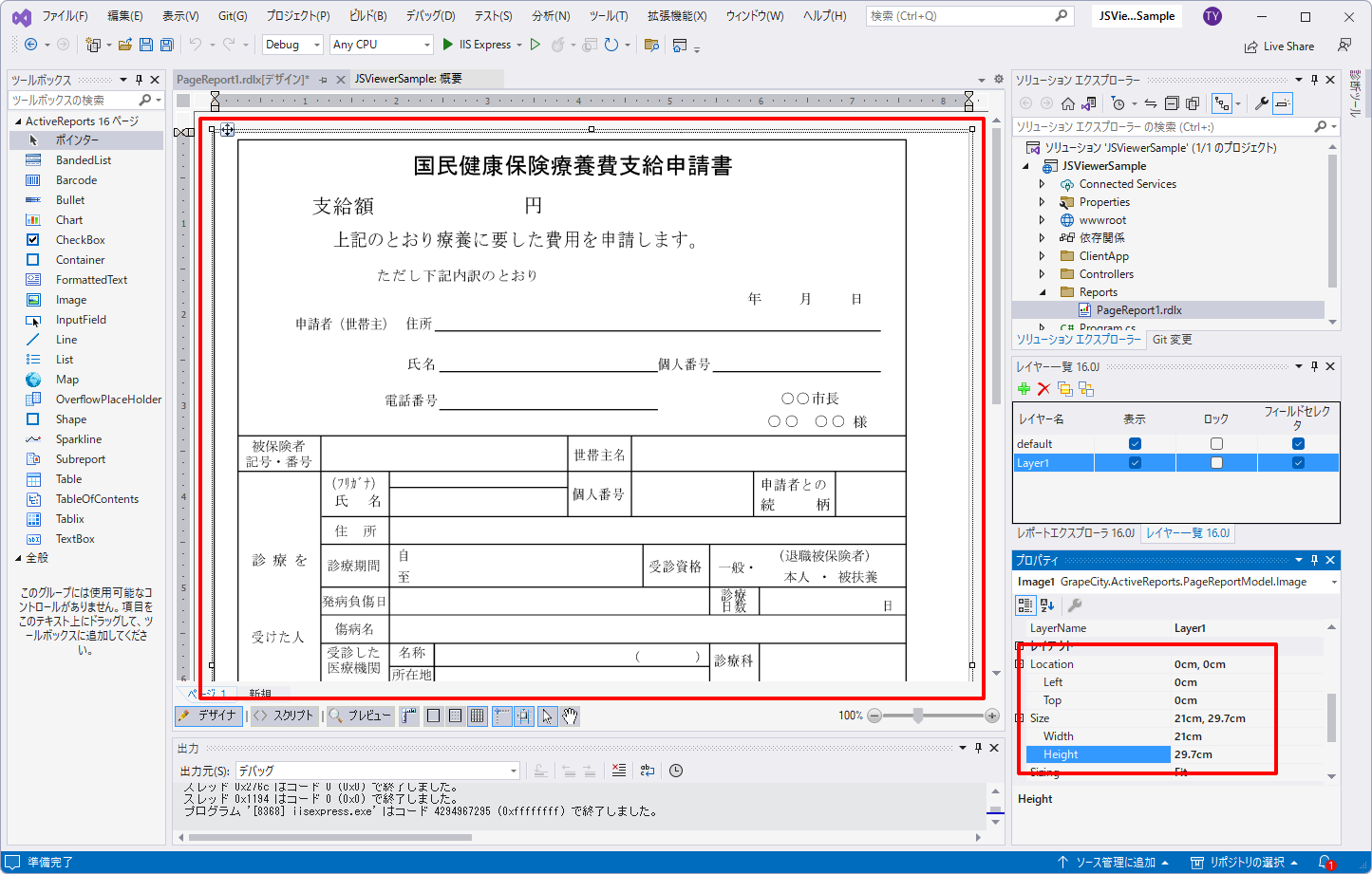
その状態でプロパティウィンドウの「データ」にあるSourceプロパティが「External」になっていることを確認し、下のValueプロパティをプルダウンして[<ファイルを開く...>]をクリックして、先ほど保存した画像ファイルを選択してください。帳票レイアウト上のImageコンポーネントに縮小した画像が表示されるので、「レイアウト」のLocationプロパティとSizeプロパティをそれぞれ左上隅(0, 0)とA4サイズ(21cm×29.7cm)となるように設定してください。これで、帳票イメージが帳票全体に表示されます。

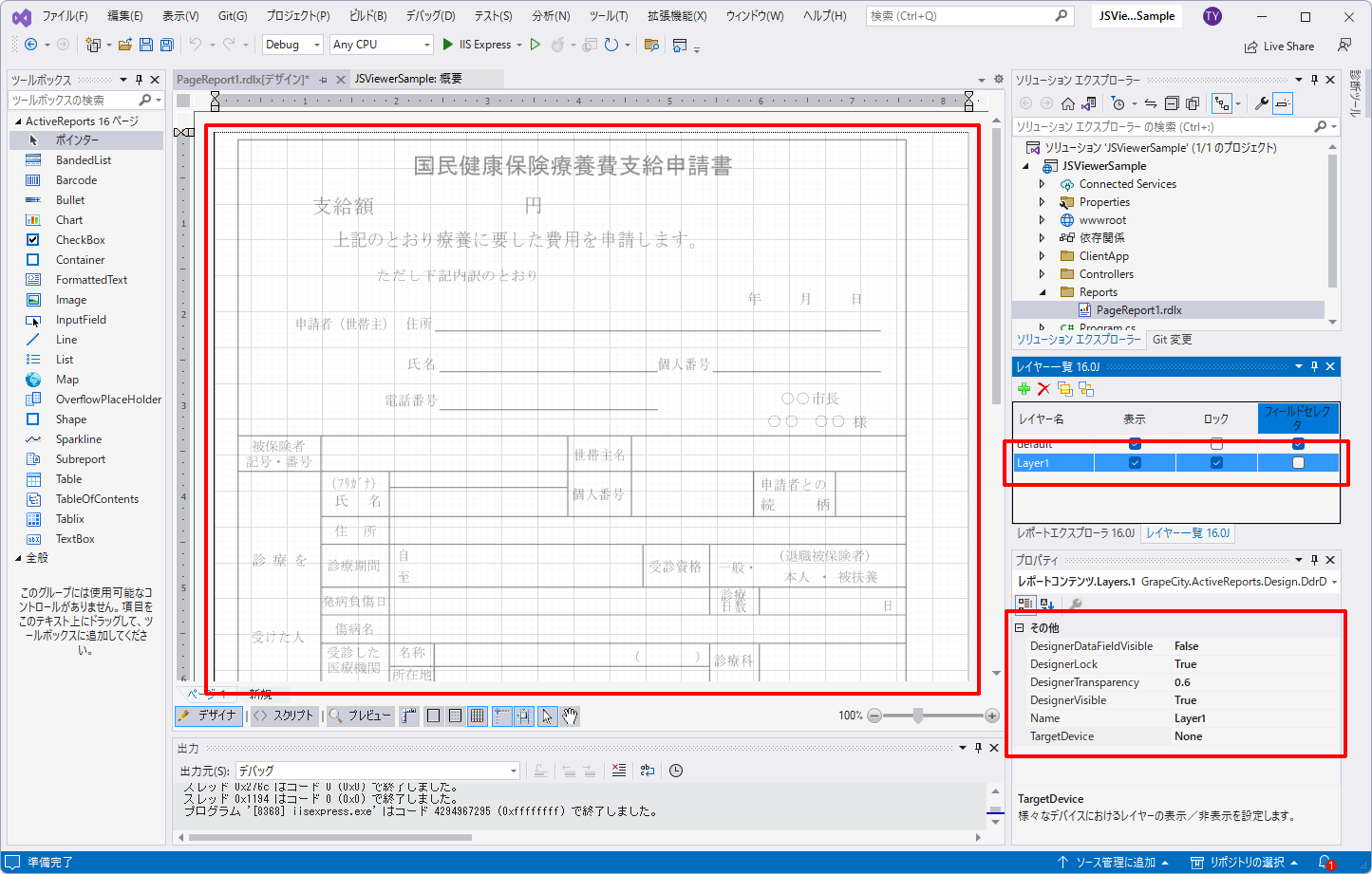
最後に、レイヤー一覧から「layer1」をクリックして「その他」のDesignerTransparencyプロパティ(デザイナ上での透明度)を0.6程度に設定します。これで画像が薄くなり、レイアウトがやりやすくなります。また、下絵は実行時は不要なので、TargetDeviceを「None」に変更して下絵レイヤーが出力されないようにしておきます。さらに、「Layer1」の[ロック]にチェックを入れ修正不可とし、[フィールドセレクタ]のチェックを外して配置した画像を選択できないようにしておきます(図13)。

レイアウトを作成する
ここから、帳票にコントロールを配置していきます。下絵の通りに、テキストや入力ボックスを配置し、データセットの各フィールドとのバインディングを設定していきます。このとき、入力項目にはInputFieldコントロールを使っていきます。InputFieldコントロールはProfessional版独自の機能で、帳票をPDFにエクスポートした際に、項目の編集機能を付与します。これにより、特別なソフトウェアを必要とせずに編集できるPDFを利用者に提供することができます。
単なるラベルとしてのテキストは、TextBoxコントロールを配置します。アクティブなレイヤーが「default」であるのを確認して、ツールボックスから目的の場所に配置したら、Valueプロパティでテキストの内容を、Fontプロパティで文字サイズや太さを調整します。Fontプロパティにはフォントファミリの設定がありますが、ここに「IPAex明朝」か「IPAexゴシック」を下絵に合わせて設定しておきます。これで、開発時と公開時でレイアウトに差異が出るのを防げます。
入力欄には、InputFieldコントロールを配置します。ツールボックスから目的の場所に配置しますが、このときデータソースの各列とのバインディングを設定します。配置したコントロールにマウスポインタをホバーさせると右上に現れるアイコンをクリックします。するとフィールドの一覧が一覧表示されるので、目的のフィールドを選択します。コントロールの表示は「=[列名]」となります。
このとき、Valueプロパティには「=Fields!列名.Value」が設定されるので、このようにプロパティを直接編集しても構いません。必要に応じて文字フォントなどを調整するのはTextBoxコントロールと同様です。最終的に完成したレイアウトを図14に示します。