必要な環境
本記事のサンプルコードは、以下の環境で動作を確認しています。
- Windows 11 Pro(22H2)
- ActiveReports for .NET 16.0J(16.2.0)
- .NET SDK(6.0.413)
- Node.js(18.17.1)
- Visual Studio 2022(17.6.5)
- Windows Subsystem for Linux 2(Ubuntu 22.04.2)
対象読者
- Webページに帳票出力機能を実装したい方
- バックエンド開発が得意な方
- クラウドサービスで帳票アプリケーションを公開したい方
概要
行政サービスのデジタル化推進のために日本政府が提唱するのが、クラウド活用を前提とした大規模なIT基盤であるガバメントクラウドです。国の全ての行政機関や地方自治体が共同で行政システムを利用できることを目指しています。現在もバラバラである業務システムの開発・運用を標準化し、クラウドサービス上で共通化して運用することによるシステム間の差異を軽減し、インフラ導入や管理のコスト削減などのメリットが期待されています。
行政システムで大きな位置を占めるのが、各種の申請や届出のための帳票です。帳票は、デジタル庁が「地方公共団体の基幹業務システムの統一・標準化」で各種業務と対象帳票を定めており、業務システムの開発においてはこれに準拠することが求められています。「国民年金」や「国民健康保険」など私たちの生活に関係の深い帳票類も、「国民健康保険システム標準仕様書(第1.1版)【厚生労働省】」や「国民年金システム標準仕様書(第1.1版)【厚生労働省】」で定められています。
このような環境下では、Webシステムやスタンドアロン環境で帳票コンポーネントを導入できるグレープシティの「ActiveReports for .NET」は有効な選択肢の一つです。最新バージョンの16.0Jでは、縦書き、均等割付、長体、角丸、PDF外字など、日本の帳票作成には欠かせない機能が多数提供されています。
ガバメントクラウドでは、パブリッククラウドとしてAWS(Amazon Web Services)、Azure(Micrsoft Azure)、GC(Google Cloud)、OCI(Oracle Cloud Infrastructure)の4つのサービスが採用されています。今回はAWS、Azure、GCの3クラウドに関して取り扱っていきます。この3つのクラウドを扱う理由として、Iaas市場でのシェア率が高いためです。
本連載の目的はこれらのクラウド上にIaaS環境(Linux)を構築して帳票アプリケーションを公開することですが、本記事ではまず手元に開発環境を構築してアプリケーションを開発する手順を示し、Linux環境で動作させるまでを紹介していきます。
ローカルで開発環境準備
まずは、手元にある開発環境を準備していきましょう。本記事では、.NET 6とNode.jsがインストールされた環境でVisual Studio 2022を用いた開発を行っていきます。これらのダウンロードとインストールは下記を参照してください。
- Visual Studio 2022:「無料の開発者ソフトウェアとサービス - Visual Studio」
- .NET 6:「.NET 6.0(Linux、macOS、Windows)をダウンロードする」
- Node.js:「ダウンロード | Node.js」
ActiveReports for .NETをインストールする
ActiveReports for .NETをインストールします。「トライアル版 - ダウンロード | Developer Tools〈開発支援ツール〉」からダウンロードしたactivereportsnet16.zipファイルを解凍してできるフォルダにActiveReportsNET16_16.2.0.exeファイルがあるので、それを実行してインストールします。利用にはライセンスキーが必要なので、「GrapeCityライセンスマネージャー」を起動してトライアルキーかライセンスキーを設定してください。なお、本記事はProfessional版のライセンスキーを設定したものとして解説しています。
WSL2とLinuxをインストールする
WSL2(Windows Subsystem for Linux version 2)をインストールします。最終的にデプロイする環境はLinuxであるため、あらかじめWS2L上で動作検証しておくと、デプロイ作業をスムーズに行えるでしょう。WSL2は、Microsoft Storeから入手できます。その前に、Windowsの「設定」の「Windowsの機能の有効化または無効化」から「Linux用Windowsサブシステム」と「Windows仮想化プラットフォーム」を有効にしておきます。
Microsoft Storeアプリを起動して「Windows Subsystem for Linux」をインストールし、さらに「Ubuntu 22.04 LTS」をインストールしておいてください。詳細は「Windows Subsystem for Linux に関するドキュメント」を参照してください。なお、Linuxの起動時に「WslRegisterDistribution failed with error: 0x800701bc」というエラーが発生することがあります。この場合は、ターミナルから「wsl --update」コマンドを実行してWSL2をアップデートしてください。
フォントをインストールする
環境準備の最後は、フォントのインストールです。本連載の目標は、各クラウドでLinux環境を構築し、そこで帳票アプリケーションを公開することです。このため、開発環境であるWindowsと公開環境であるLinuxで利用フォントを合わせておかないと、文字化けやレイアウトの崩れが発生する可能性があります。
ここでは、WindowsでもLinuxでも利用しやすいオープンソースのフォントであるIPAフォント(IPAexフォント)を利用することにします。「IPAexフォントおよびIPAフォントについて」からフォントファイルをダウンロードし、記載されているインストール手順にてWindows環境にインストールしてください(WSL2上のLinuxでは、このフォントを利用できます)。公開するLinux環境へのインストールについては、それぞれの環境にデプロイする際に取り上げます。
ローカルで帳票アプリ開発
環境準備が済んだら、ローカル環境で帳票アプリを開発していきます。アプリケーションと帳票デザインは、基本的にVisual Studio上で作成できます。なお、Visual Studioの基本的な使い方、例えばツールボックスやプロパティウィンドウなどの表示の方法、デバッグの開始や停止などの具体的手順は省略するのでご了承ください。
Webアプリプロジェクトを作成する
ActiveReports for .NETのインストールによって、それの利用を前提としたテンプレートも準備されます。このテンプレートを使うとひとまず動作するものを簡単に作れるので、今回はASP.NET Core MVCアプリケーションのテンプレートを使っていきます(Web用には、他にBlazor ServerやBlazor WebAssemblyのテンプレートもあります)。Visual Studioを起動して、「開始する」画面から[新しいプロジェクトの作成]をクリックします(図1)。

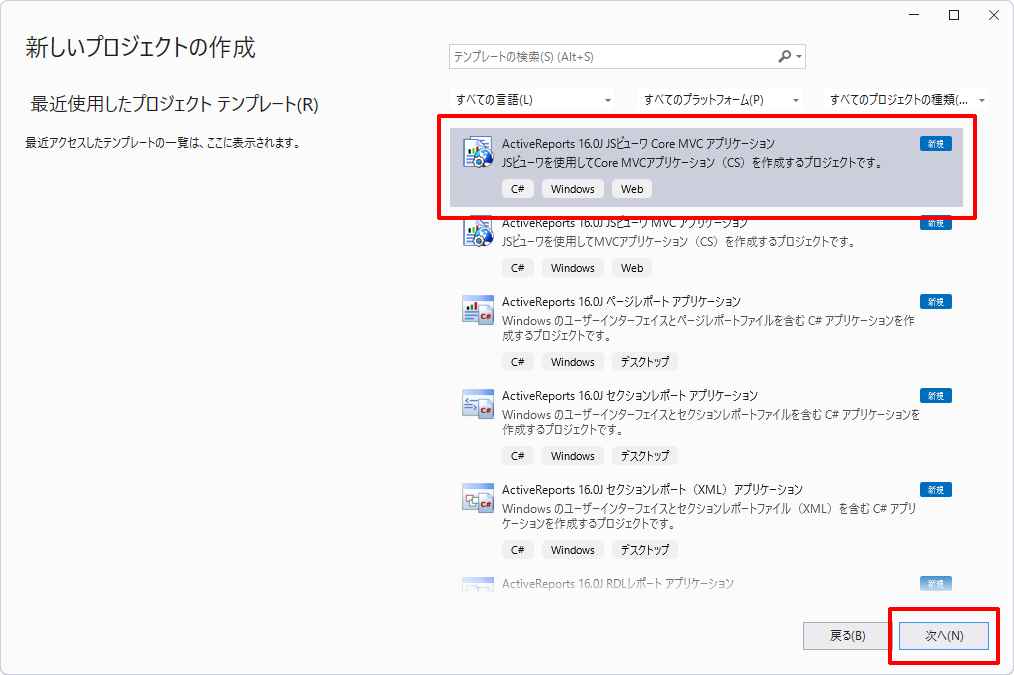
「新しいプロジェクトの作成」画面では[ActiveReports 16.0J JSビューワ Core MVCアプリケーション]を選択し、[次へ]をクリックします(図2)。

「新しいプロジェクトを構成します」画面では、プロジェクト名、場所、ソリューション名を設定します。全て既定で進んで構いませんが、お好みの名前を付けても構いません。ここでは、「JSViewerSample」としました。[作成]をクリックすると、プロジェクトが作成されます(図3)。

このプロジェクトには、ActiveReportsに必要なファイルとコード、設定が組み込まれているので、直ちに帳票の表示が可能です。このままデバッグを開始すると、アプリがビルドされてWebブラウザが起動し、帳票が表示されます。ただし、帳票のレイアウトは空なので、真っ白な帳票が表示されるだけです。次に、帳票レイアウトを作成していきましょう。デバッグを停止してアプリを終了させてください。
帳票レイアウトの作成
帳票レイアウトを作成しましょう。上記のテンプレートからのアプリ作成では、「ページレポート」という単一ページ形式の帳票レイアウトが使用されます。ActiveReports for .NETでは、他に「セクションレポート」「RDLレポート」などの帳票形式がありますが、それらの違いについては「DockerコンテナのASP.NET Core環境で、ActiveReports for .NETを使った帳票アプリを作る」を参照してください。
データソース(JSONデータ)を準備する
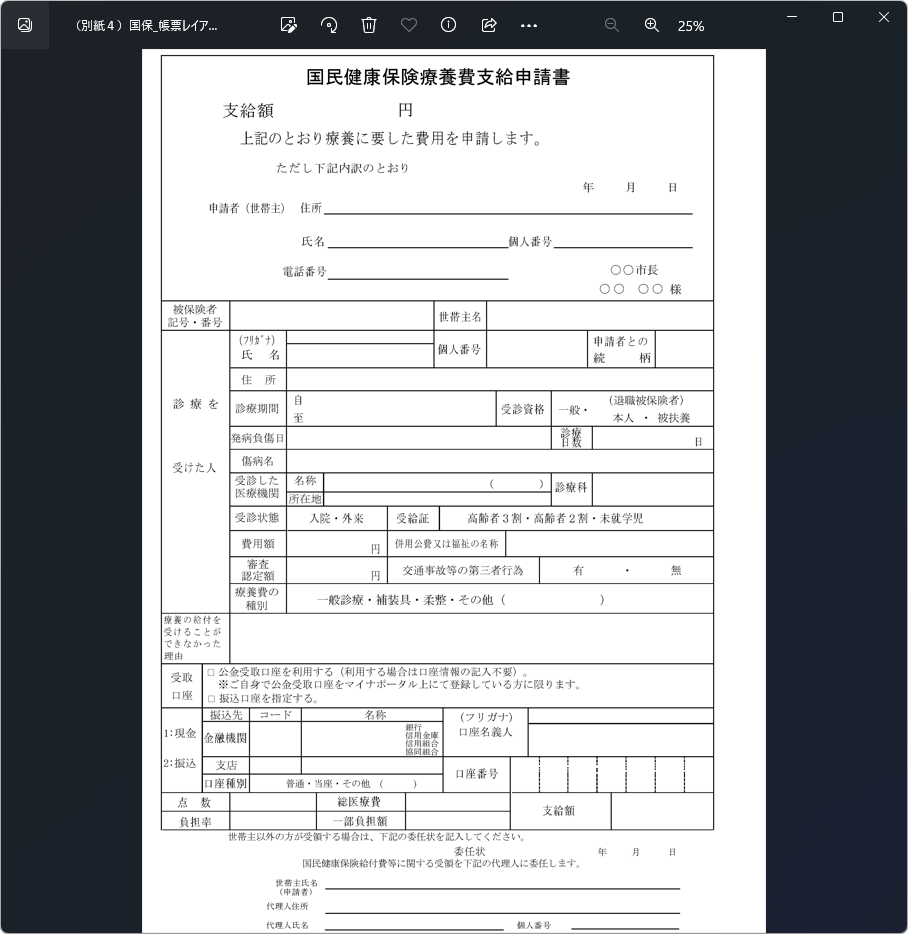
帳票レイアウトの作成に先立ち、作成する帳票に合わせてデータソースとなるJSONファイルを準備しておきます。帳票は、冒頭で紹介した標準帳票から「(別紙4)国保_帳票レイアウト_03_給付管理_05_国民健康保険療養費支給申請書」を選びました(図4)。

これを、ページレポートとして作成していきます。データソースは静的なJSONデータとします。以下のようなJSONファイルを用意しました。
{
"支給額": "200,000",
"申請年": "2023",
"申請月": "8",
…略…
"代理人住所": "",
"代理人氏名": "",
"代理人個人番号": ""
}
データソースを設定する
データソースが準備できたら、帳票レイアウトを作成していきます。これに先立ち、ツールボックス、プロパティウィンドウ、「レポートエクスプローラ 16.0J」「レイヤー一覧 16.0J」を開いておきます。レポートエクスプローラは、[表示]-[その他のウィンドウ]-[ActiveReports for .NET 16.0J レポートエクスプローラ]で、レイヤー一覧は同じ場所の[ActiveReports for .NET 16.0J レイヤー一覧]で表示できます。各ウィンドウの配置(フローティング、ドッキングなど)は各自のお好みで構いません。
「ActiveReports for .NETデザイナ」でも作成できる
帳票レイアウトは、単体のツールでも作成できます。[スタート]-[すべてのアプリ]-[GrapeCity ActiveReports for .NET 16.0J]-[ActiveReports for .NET 16.0Jデザイナ]を起動します。レイアウトの作成後は、帳票ファイル(.rdlx)を保存しておき、それをVisual Studioプロジェクトに追加することでアプリから利用可能になります。
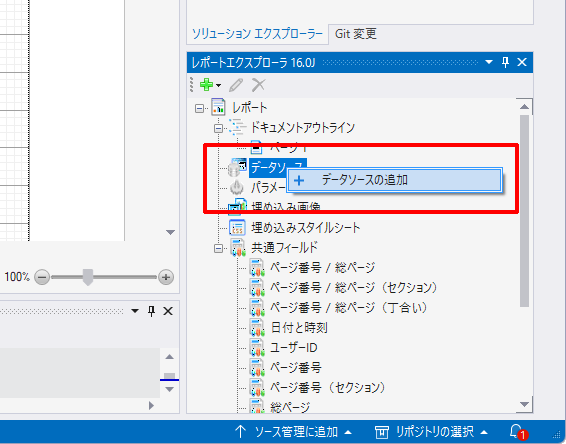
帳票のデータソースを設定します。ソリューションエクスプローラーから既定の帳票ファイルReports/PageReport1.rdlxをダブルクリックして開きます。レポートエクスプローラにページレポートの情報が表示されるので、そこから[データソース]を右クリックし、[+データソースの追加]をクリックします(図5)。

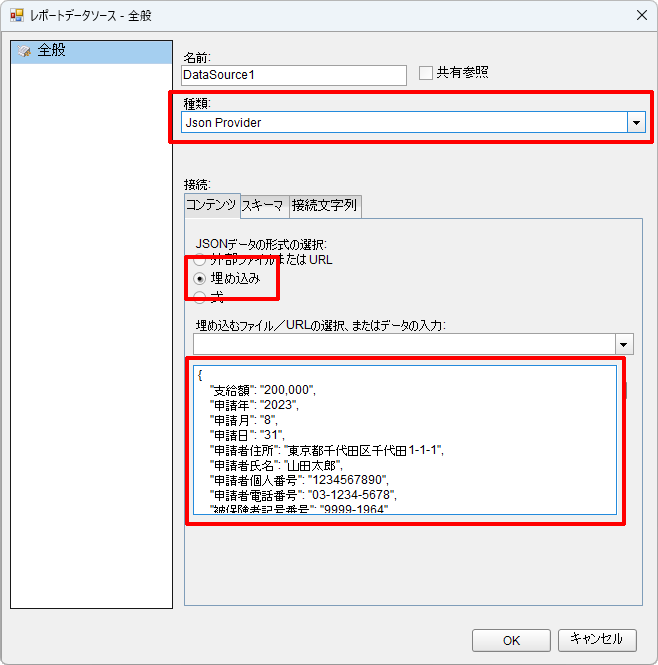
「レポートデータソース - 全般」ダイアログが開くので、ここに必要な設定を行っていきます。まず、[種類]で「Json Providor」を選択します。するとダイアログの項目が変化するので、[接続]項目の「コンテンツ」タブにある[JSONデータの形式の選択]を「埋め込み」にします。[埋め込むファイル/URLの選択、またはデータの入力]をプルダウンして、[<ファイルの選択...>]をクリックして先ほど準備したJSONファイルを選択するか、ファイルをテキストエディタで開いて内容を下の入力欄にコピーしてください。ファイルの内容が表示されたことを確認して[OK]をクリックします(図6)。

データセットを作成する
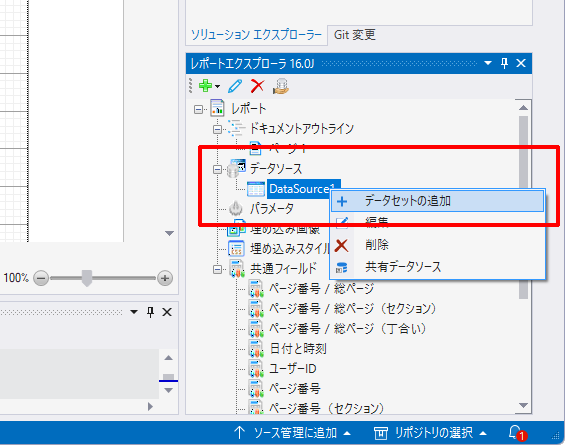
データソースからデータセットを作成します。上記の操作でレポートエクスプローラには「DataSource1」がデータソースとして追加されているので、それを右クリックして[+データセットの追加]をクリックします(図7)。

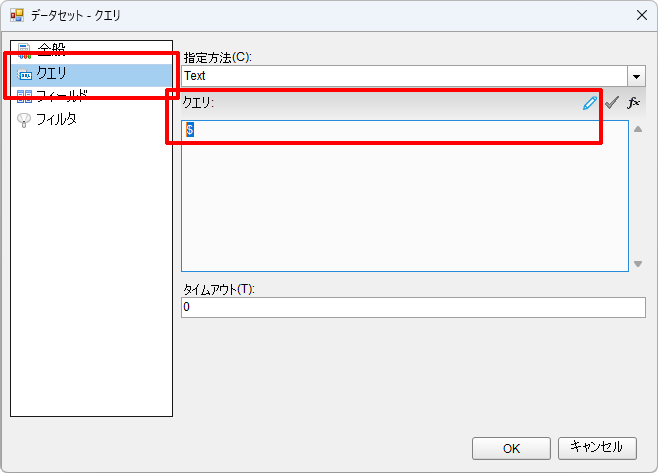
「データセット - 全般」ダイアログが表示されるので、左ペインの[クエリ]をクリックして表示を切り替えます。[クエリ]欄右の緑色の鉛筆アイコンをクリックして開く「JSONクエリデザイナ」では各項目が表示されることを確認して、そのまま[OK]をクリックします(図8)。

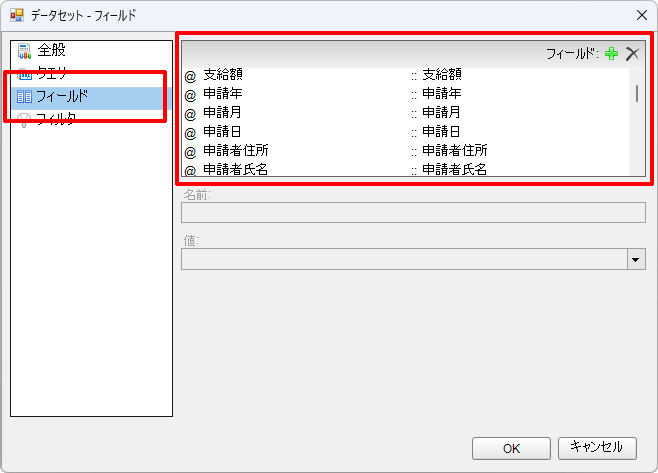
左ペインの[フィールド]をクリックして表示を切り替えます。各項目が表示されていることを確認して、[OK]をクリックします(図9)。

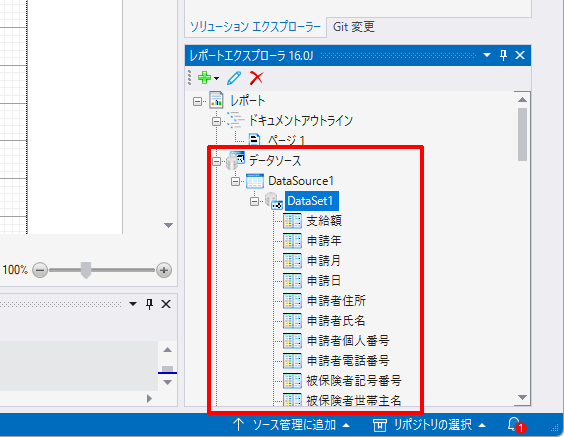
これで、レポートエクスプローラの「DataSet1」を展開して、データセットの項目がズラッと表示されればデータセットの作成は完了です(図10)。

ページサイズとマージンの調整
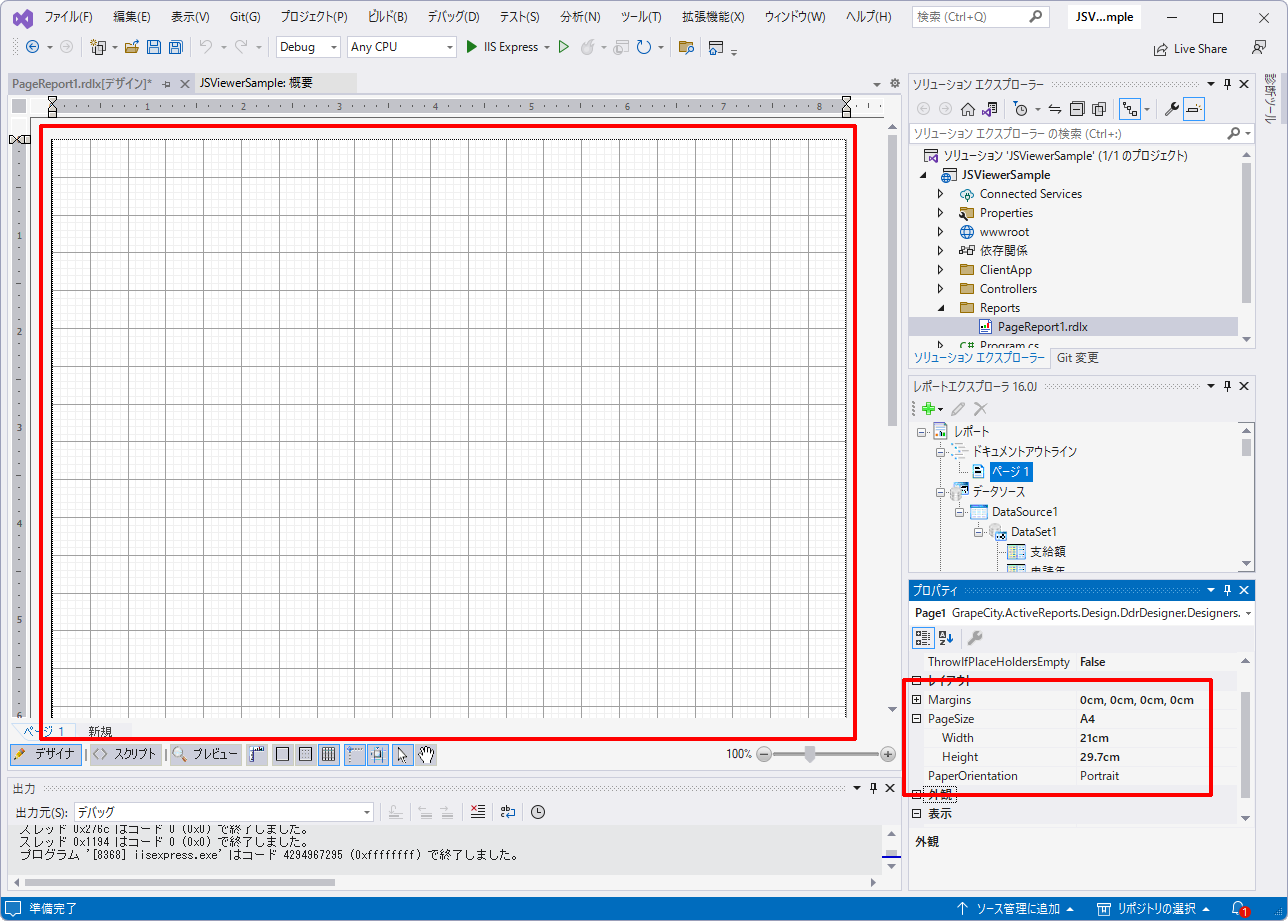
次に、ページのマージンを調整して、ページ全体を帳票の領域として使えるようにしておきます。レポートエクスプローラで「ページ1」を選択すると、ページのプロパティ表示が変わるので、Marginsプロパティを全て0に設定します。PageSizeプロパティは「プリンタの既定値」となっているはずですが、展開してA4サイズ(21cm×29.7cm)になっていなければ、帳票に合わせてA4サイズの寸法に変更しておきましょう(図11)。

下絵を配置する
ここからレイアウトを作成、すなわち帳票の各項目を配置してデータセットのフィールドを割り当てていきます。図4の帳票イメージを見ながらレイアウトを進めていってもよいのですが、項目が多いのでそれも大変です。なので、デザイナのレイヤー機能を用いて、帳票イメージを下敷きにして、それに合わせて項目を作成していくとよいでしょう。そのために、帳票イメージのPDFから画像ファイルを以下の要領で作成してください。
- 「国民健康保険システム標準仕様書(第1.1版)【厚生労働省】」の「第1.1版(令和5年3月)」にある「(別紙1~4)給付管理[ZIP形式:19,292KB]」からZipファイルをダウンロード
- 展開してできる「(別紙4)帳票レイアウト」フォルダにある「(別紙4)国保_帳票レイアウト_03_給付管理_05_国民健康保険療養費支給申請書.pdf」ファイルを開く
- PNGかJPEGといった画像形式で画像として保存する
レイヤーを作成し、帳票イメージの画像を配置します。レイヤー機能のあらましについては、製品ヘルプの「レイヤーの操作」を参考にしてください。
レイヤー一覧には「default」のみがあるので、[+]アイコンをクリックして、新規レイヤーを追加します。直ちに「Layer1」というレイヤーが作成されます。「Layer1」が選択状態(青背景)になっているのを確認して、ツールボックスから「Image」をドラッグして、フォーム上に画像コンポーネントを配置します。
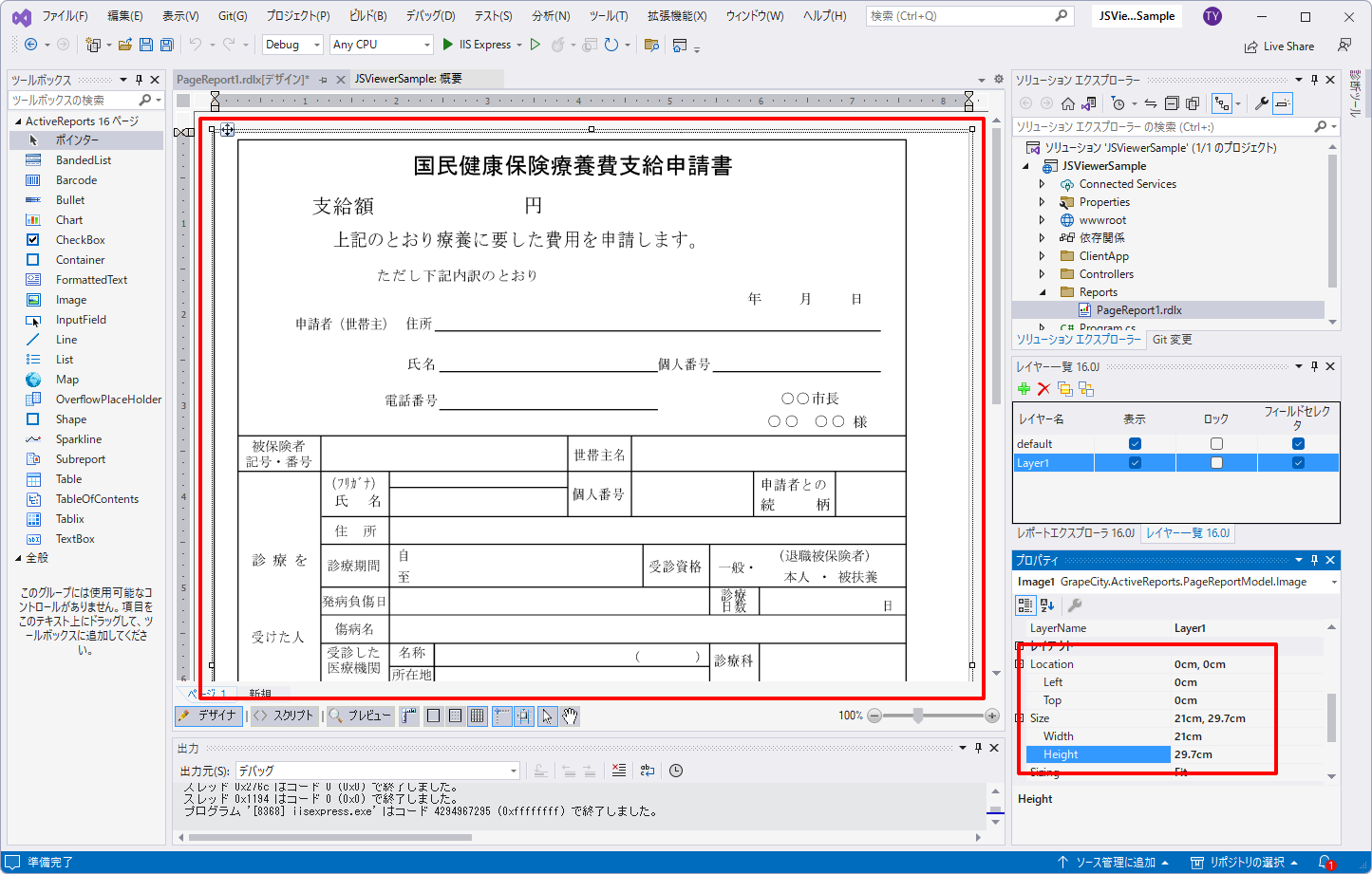
その状態でプロパティウィンドウの「データ」にあるSourceプロパティが「External」になっていることを確認し、下のValueプロパティをプルダウンして[<ファイルを開く...>]をクリックして、先ほど保存した画像ファイルを選択してください。帳票レイアウト上のImageコンポーネントに縮小した画像が表示されるので、「レイアウト」のLocationプロパティとSizeプロパティをそれぞれ左上隅(0, 0)とA4サイズ(21cm×29.7cm)となるように設定してください。これで、帳票イメージが帳票全体に表示されます。

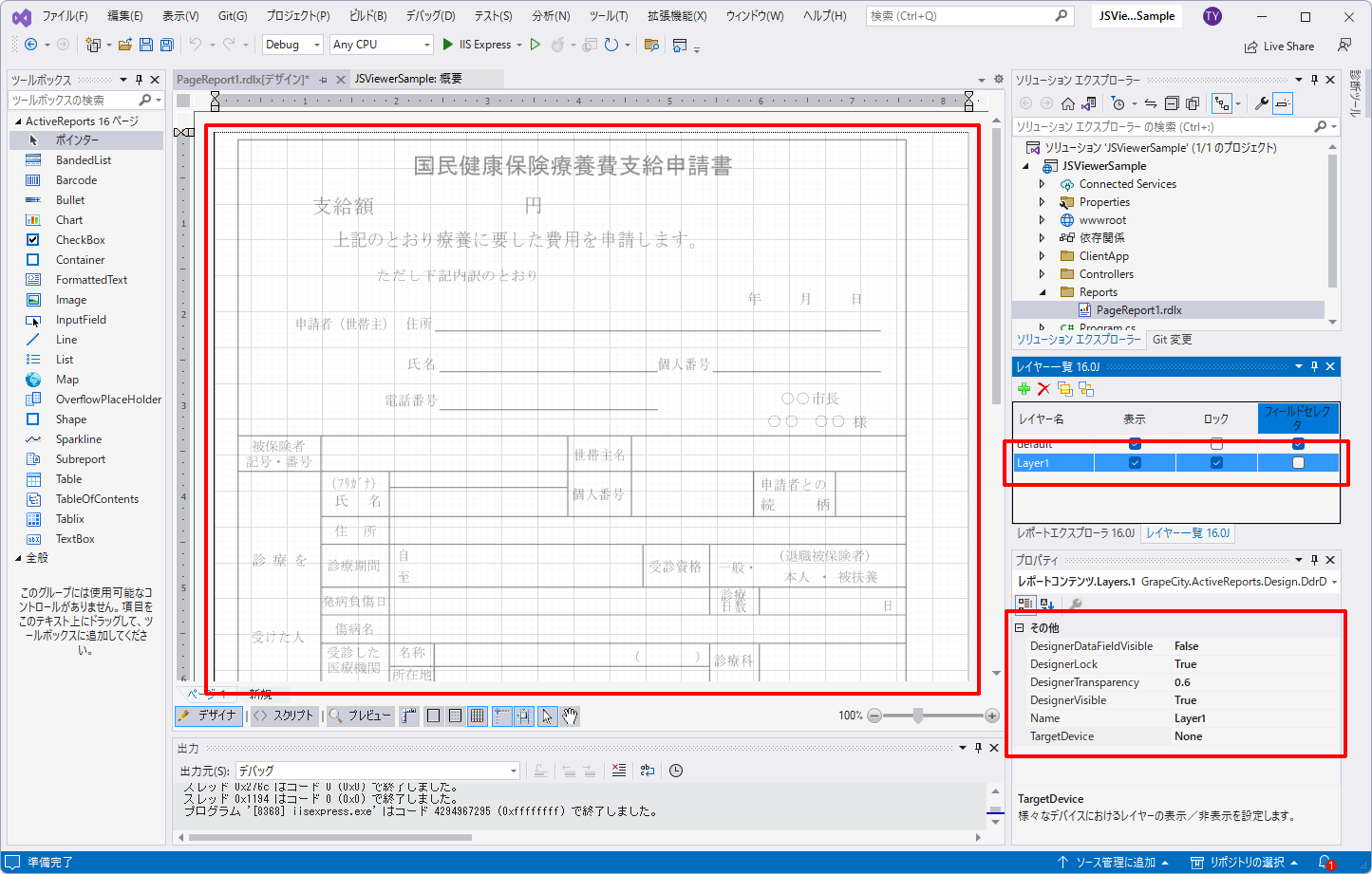
最後に、レイヤー一覧から「layer1」をクリックして「その他」のDesignerTransparencyプロパティ(デザイナ上での透明度)を0.6程度に設定します。これで画像が薄くなり、レイアウトがやりやすくなります。また、下絵は実行時は不要なので、TargetDeviceを「None」に変更して下絵レイヤーが出力されないようにしておきます。さらに、「Layer1」の[ロック]にチェックを入れ修正不可とし、[フィールドセレクタ]のチェックを外して配置した画像を選択できないようにしておきます(図13)。

レイアウトを作成する
ここから、帳票にコントロールを配置していきます。下絵の通りに、テキストや入力ボックスを配置し、データセットの各フィールドとのバインディングを設定していきます。このとき、入力項目にはInputFieldコントロールを使っていきます。InputFieldコントロールはProfessional版独自の機能で、帳票をPDFにエクスポートした際に、項目の編集機能を付与します。これにより、特別なソフトウェアを必要とせずに編集できるPDFを利用者に提供することができます。
単なるラベルとしてのテキストは、TextBoxコントロールを配置します。アクティブなレイヤーが「default」であるのを確認して、ツールボックスから目的の場所に配置したら、Valueプロパティでテキストの内容を、Fontプロパティで文字サイズや太さを調整します。Fontプロパティにはフォントファミリの設定がありますが、ここに「IPAex明朝」か「IPAexゴシック」を下絵に合わせて設定しておきます。これで、開発時と公開時でレイアウトに差異が出るのを防げます。
入力欄には、InputFieldコントロールを配置します。ツールボックスから目的の場所に配置しますが、このときデータソースの各列とのバインディングを設定します。配置したコントロールにマウスポインタをホバーさせると右上に現れるアイコンをクリックします。するとフィールドの一覧が一覧表示されるので、目的のフィールドを選択します。コントロールの表示は「=[列名]」となります。
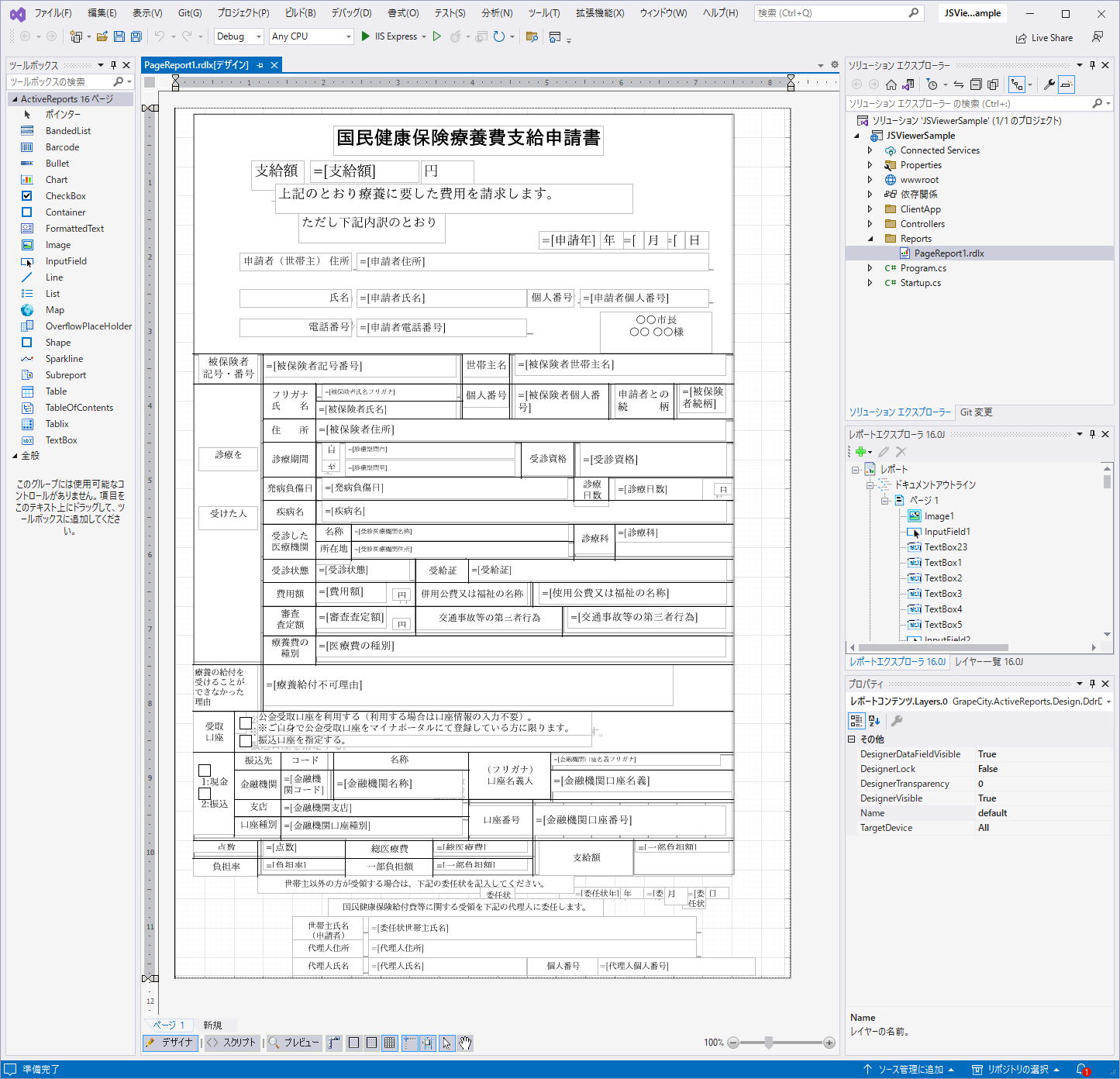
このとき、Valueプロパティには「=Fields!列名.Value」が設定されるので、このようにプロパティを直接編集しても構いません。必要に応じて文字フォントなどを調整するのはTextBoxコントロールと同様です。最終的に完成したレイアウトを図14に示します。

アプリケーションの実行
アプリケーションの作成が済んだら、実行してみましょう。
WindowsでVisual Studioから実行する
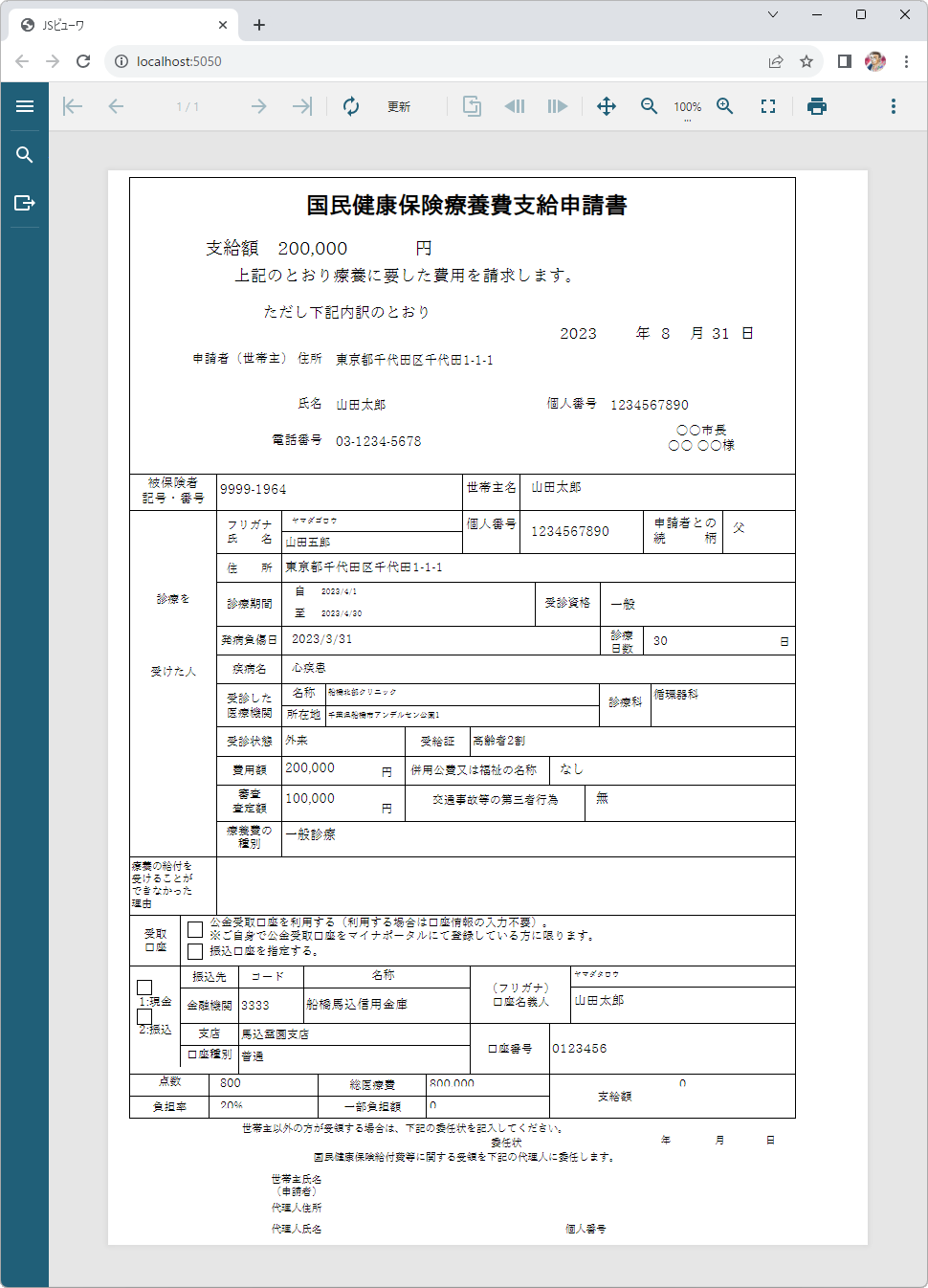
まずは開発環境であるWindowsで、Visual Studioから実行してみます。実行は簡単で、ツールバーの▶アイコン(デバッグの開始)の右の表示が「IIS Express」かアプリケーション名(ここではJSViewerSample)となっていることを確認してクリックします。表示が違う場合には、プルダウンして選択してください。図15のように作成した帳票が表示されれば成功です。

LinuxでVisual Studioから実行する
次は、テスト用のLinux環境であるWSL2で、Visual Studioから実行してみます。これに先立ち、「.NET と Ubuntu の概要 - .NET」を参考に、.NET 6.0のランタイムをUbuntu環境にインストールしておいてください(SDKは不要です)。
セクションレポートではlibgdiplusが必要
記述の通り、ActiveReports for .NETには3種類のレポート形式がありますが、このうちセクションレポートを使う場合には、WindowsのGDI+と互換性のある環境をLinux上で提供するlibgdiplusのインストールが必要になります。
本記事で紹介するサンプルはページレポートを使用しているので必要ないですが、セクションレポートを使う場合にはこれを覚えておいてください。
WSL2(Ubuntu 22.04)が起動していたら、終了させておいてください。ツールバーの▶アイコン(デバッグの開始)をプルダウンして、「WSL2」を選択してください。改めてデバッグを開始して、Windowsと同様の帳票が表示されれば成功です。
デプロイしてLinuxで実行する
次回のクラウド上での実行に備えて、実行環境にデプロイして動作するかも確認しておきましょう。Visual Studioから[ビルド]-[JSViewerSampleの発行]を選択します。「公開」ダイアログの[ターゲット]には「フォルダー」を選択して[次へ]をクリックします。[場所]の[フォルダーの場所]の内容は既定(bin\Release\net6.0\publish\)のままで、[完了]をクリックします。公開プロファイルが作成されるので、右上の[発行]をクリックします。
発行が完了すると、プロジェクトのbinフォルダ以下に公開ファイルが作成され、「2023/8/13の13:44に公開が成功しました。」などと表示されるので、すぐ下の[フォルダーを開く]をクリックしてエクスプローラでフォルダを表示させます。ここのフォルダとファイルを全選択して、コピーしておきます。同じエクスプローラで、左ペインの下の方にペンギンのアイコンと「Linux」が見えるはずなので、そこを展開します。「/home/nao」(naoはユーザー名)にpublishフォルダを作成し、そこにペーストします。最後に、WSL2を開いて/home/nao/publishに移動し、以下のコマンドを実行します。
$ dotnet JSViewerSample.dll
表示されるURLとポート番号にWebブラウザでアクセスし、Windowsと同様の帳票が表示されれば成功です。
入力可能なPDFを作成する
WSL2環境で動作させたままで、PDFを作成してみます。サイドバーの[エクスポート]をクリックします。「エクスポート」ペインが展開するので、[ファイル形式]から「PDFファイル(.pdf)」を選択し、[フォント埋め込み]は「すべて」を選択します。
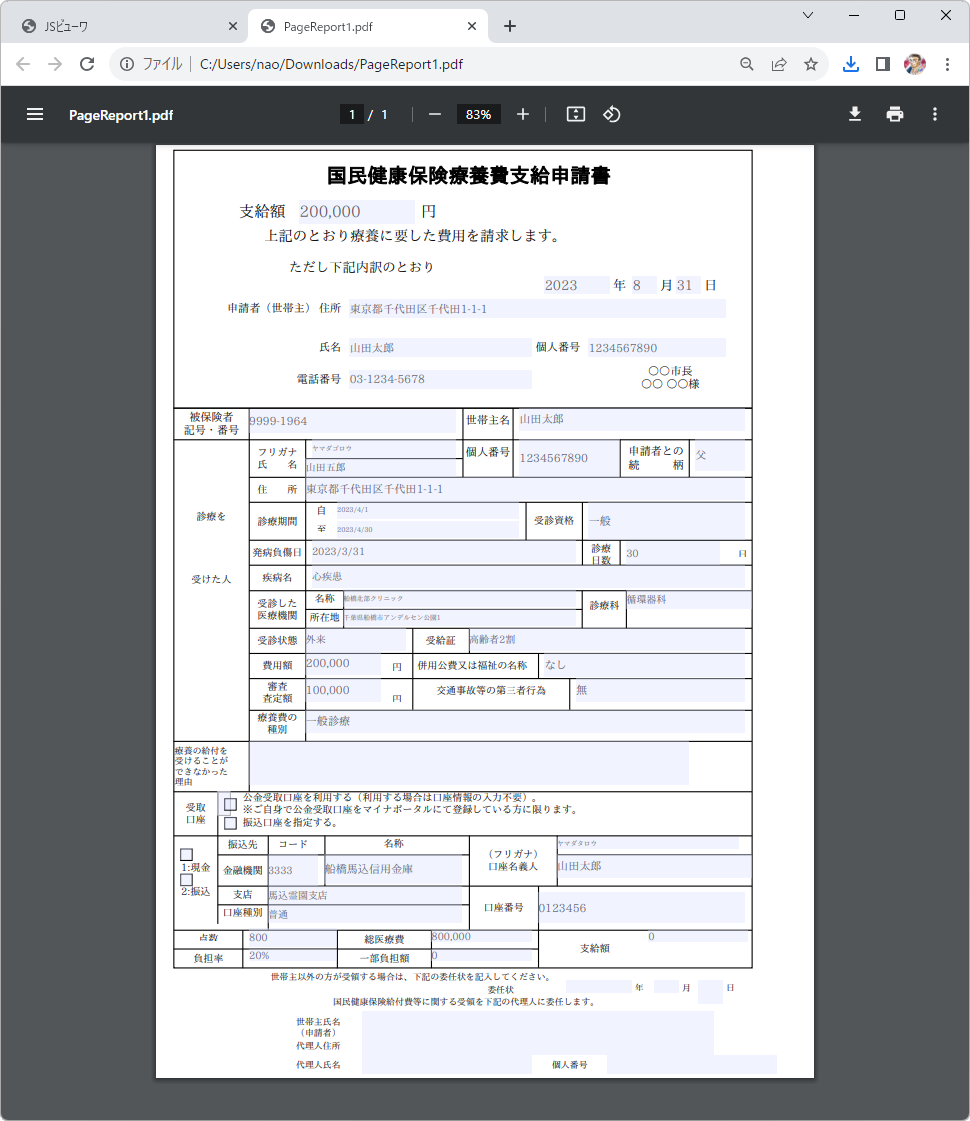
その他の項目は既定のままで、一番下にある[エクスポート]をクリックします。「エクスポートの準備中...」と表示された後、既定では「ダウンロード」フォルダーにレポート名と同じ名前のファイル名で保存されます。書き出されるPDFを開き、入力項目が編集できて保存もできることを確認してください(図16)。

[NOTE]実環境ではフォントのインストールが必要
WSL2環境では、Windowsにインストールされているフォントを利用できるので、日本語を含むPDFをフォント埋め込みで作成しても、問題なく表示されるPDFにできます。しかしながら、クラウドを含む通常のLinux環境では、デザインに使用したフォントをあらかじめインストールしておく必要があります。また、ロケールの設定も場合によっては必要になります。このあたりについては、次回の各Linuxへのデプロイ時に個別に取り上げます。
まとめ
ActiveReports for .NETをガバメントクラウド上の開発に役立てる本連載、今回は開発環境の整備とアプリの開発、そして帳票のレイアウトを紹介しました。複雑な帳票も、ActiveReportsのデザイナ機能で柔軟にレイアウトし、WebページやPDFで再現できることを確認していただけたのではないでしょうか。
次回は、開発したアプリを複数のクラウド環境にIaaS環境を構築、デプロイして公開してみます。



























































