アプリケーションの実行
アプリケーションの作成が済んだら、実行してみましょう。
WindowsでVisual Studioから実行する
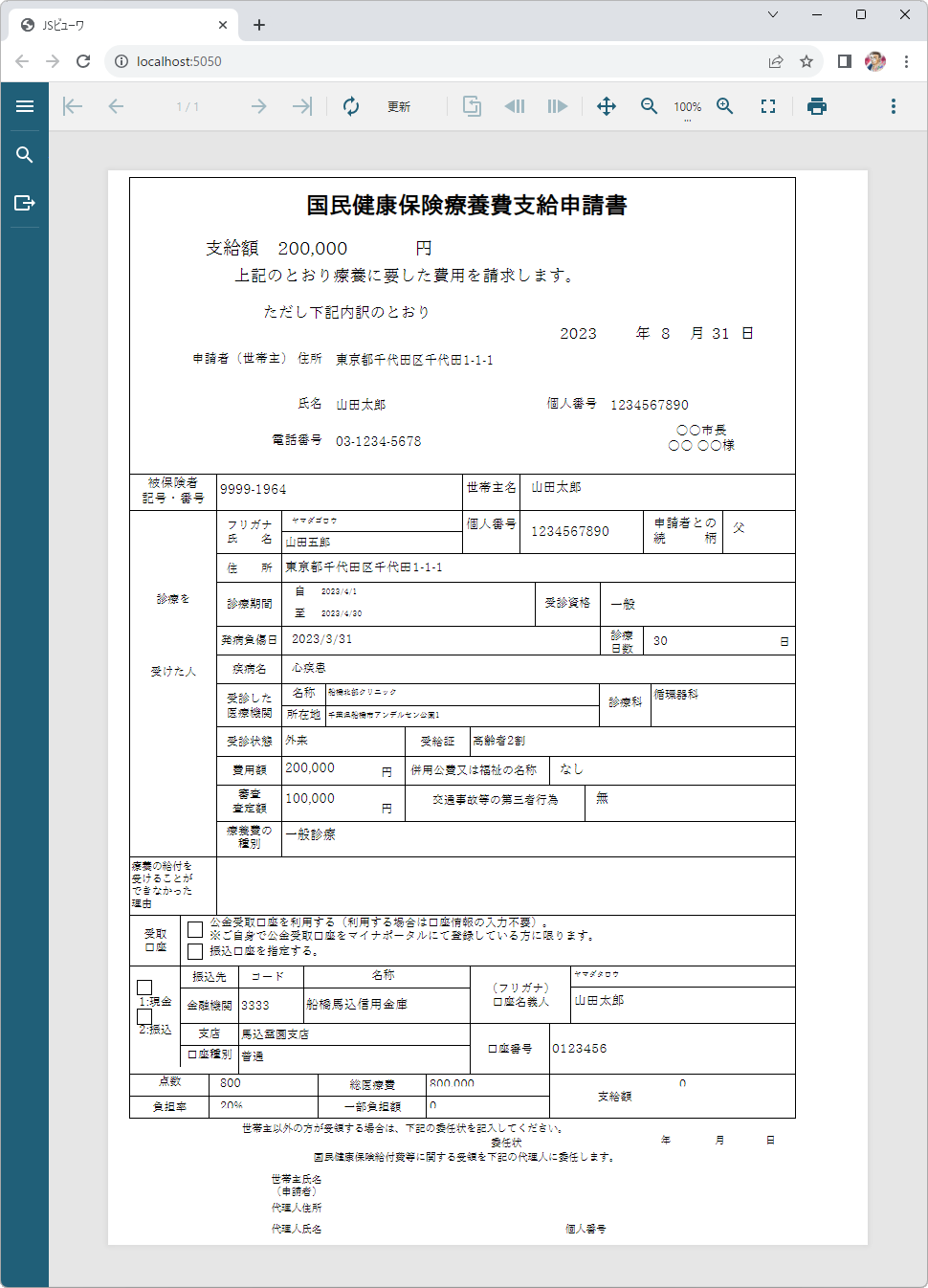
まずは開発環境であるWindowsで、Visual Studioから実行してみます。実行は簡単で、ツールバーの▶アイコン(デバッグの開始)の右の表示が「IIS Express」かアプリケーション名(ここではJSViewerSample)となっていることを確認してクリックします。表示が違う場合には、プルダウンして選択してください。図15のように作成した帳票が表示されれば成功です。

LinuxでVisual Studioから実行する
次は、テスト用のLinux環境であるWSL2で、Visual Studioから実行してみます。これに先立ち、「.NET と Ubuntu の概要 - .NET」を参考に、.NET 6.0のランタイムをUbuntu環境にインストールしておいてください(SDKは不要です)。
セクションレポートではlibgdiplusが必要
記述の通り、ActiveReports for .NETには3種類のレポート形式がありますが、このうちセクションレポートを使う場合には、WindowsのGDI+と互換性のある環境をLinux上で提供するlibgdiplusのインストールが必要になります。
本記事で紹介するサンプルはページレポートを使用しているので必要ないですが、セクションレポートを使う場合にはこれを覚えておいてください。
WSL2(Ubuntu 22.04)が起動していたら、終了させておいてください。ツールバーの▶アイコン(デバッグの開始)をプルダウンして、「WSL2」を選択してください。改めてデバッグを開始して、Windowsと同様の帳票が表示されれば成功です。
デプロイしてLinuxで実行する
次回のクラウド上での実行に備えて、実行環境にデプロイして動作するかも確認しておきましょう。Visual Studioから[ビルド]-[JSViewerSampleの発行]を選択します。「公開」ダイアログの[ターゲット]には「フォルダー」を選択して[次へ]をクリックします。[場所]の[フォルダーの場所]の内容は既定(bin\Release\net6.0\publish\)のままで、[完了]をクリックします。公開プロファイルが作成されるので、右上の[発行]をクリックします。
発行が完了すると、プロジェクトのbinフォルダ以下に公開ファイルが作成され、「2023/8/13の13:44に公開が成功しました。」などと表示されるので、すぐ下の[フォルダーを開く]をクリックしてエクスプローラでフォルダを表示させます。ここのフォルダとファイルを全選択して、コピーしておきます。同じエクスプローラで、左ペインの下の方にペンギンのアイコンと「Linux」が見えるはずなので、そこを展開します。「/home/nao」(naoはユーザー名)にpublishフォルダを作成し、そこにペーストします。最後に、WSL2を開いて/home/nao/publishに移動し、以下のコマンドを実行します。
$ dotnet JSViewerSample.dll
表示されるURLとポート番号にWebブラウザでアクセスし、Windowsと同様の帳票が表示されれば成功です。
入力可能なPDFを作成する
WSL2環境で動作させたままで、PDFを作成してみます。サイドバーの[エクスポート]をクリックします。「エクスポート」ペインが展開するので、[ファイル形式]から「PDFファイル(.pdf)」を選択し、[フォント埋め込み]は「すべて」を選択します。
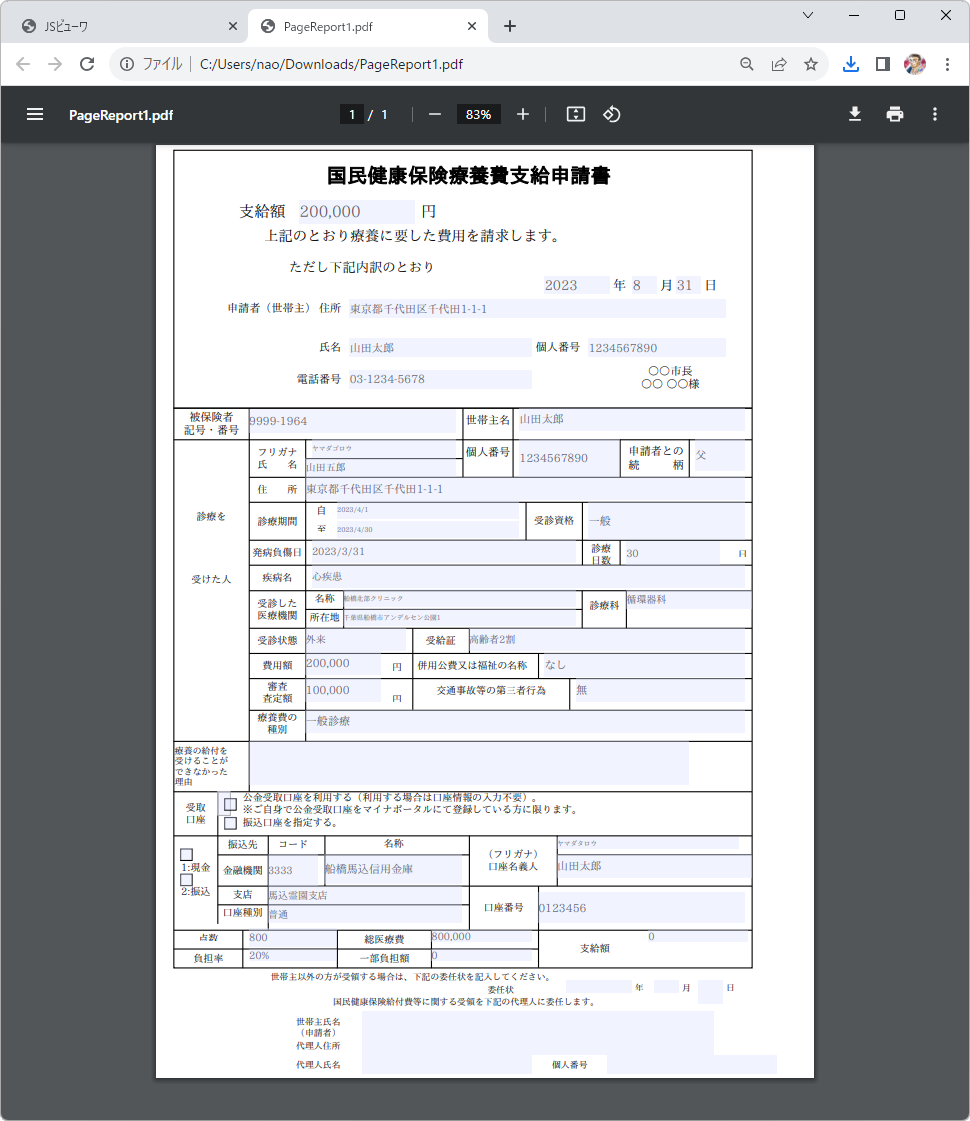
その他の項目は既定のままで、一番下にある[エクスポート]をクリックします。「エクスポートの準備中...」と表示された後、既定では「ダウンロード」フォルダーにレポート名と同じ名前のファイル名で保存されます。書き出されるPDFを開き、入力項目が編集できて保存もできることを確認してください(図16)。

[NOTE]実環境ではフォントのインストールが必要
WSL2環境では、Windowsにインストールされているフォントを利用できるので、日本語を含むPDFをフォント埋め込みで作成しても、問題なく表示されるPDFにできます。しかしながら、クラウドを含む通常のLinux環境では、デザインに使用したフォントをあらかじめインストールしておく必要があります。また、ロケールの設定も場合によっては必要になります。このあたりについては、次回の各Linuxへのデプロイ時に個別に取り上げます。
まとめ
ActiveReports for .NETをガバメントクラウド上の開発に役立てる本連載、今回は開発環境の整備とアプリの開発、そして帳票のレイアウトを紹介しました。複雑な帳票も、ActiveReportsのデザイナ機能で柔軟にレイアウトし、WebページやPDFで再現できることを確認していただけたのではないでしょうか。
次回は、開発したアプリを複数のクラウド環境にIaaS環境を構築、デプロイして公開してみます。

















































