正式リリースから5年、Autifyが解決した3つの課題
Autifyは2016年、米サンフランシスコで近澤良CEOら創業メンバーによって創業。日本支社は東京・中央区東日本橋にオフィスを構えている。2019年から、テスト自動化ツール「Autify」を正式リリースした。今年で丸5年が経過し、2024年6月より「Autify NoCode Web」と名称を変更し、さらに多くのエンジニアから愛されているソリューションへと進化している。

Autify NoCode WebはAIを用いたノーコードテスト自動化ツール。特徴は大きく2つ。一つは「ノーコードなので誰でも簡単にエンドツーエンド(以下、E2E)テストが作れること」(末村氏)。もう一つはAIが自動でメンテナンスをしてくれること。
3分でわかるAutify NoCode
3分でわかるAutify NoCodeでAutify NoCodeのより詳しい情報を手に入れることが可能です!詳細はこちら
末村氏は、Autifyがリリースされた当時のソフトウェアテストに対する課題を3つ挙げて、Autifyの特長を語った。
第1の課題は「テストコードの作成が面倒」。ここでのテストコードとは、E2Eでユーザー自身のジャーニーが端から端まで達成できるようなテストができること。この当時、自動テストの技術はそれほど成熟しておらず、ソフトウェアの外向けの振る舞いをテストしなければならないはずが、「idやclassなどの内部構造を要素探索のキーにするのが一般的で、エンジニアはテストコードを書くたびに、毎回、DevToolsと格闘していた」と末村氏は明かす。
第2の課題は「テストコードのメンテナンスが大変」。E2Eのテストは開発が全て完了し、統合されたシステムに対して実施される。そのためステージングなどの統合環境で実行されることが多かった。「開発が全部完了してからテストコードを回そうとしたら、変更した箇所にテストコードが追いついていないことに気づき、駆け込みで修正を余儀なくされてしまうことになる。そういうメンテナンスの問題があった」と末村氏は話す。
これらの2つの課題に対して、Autifyが提供したソリューションの一つがノーコードだ。ノーコードは、ユーザーがUIを操作するのと同じ感覚でテストを作ることができる。そこで同社では、「Autify Recorder」というレコードアンドリプレイ(レコードアンドプレイバックとも言う)型ツールを提供し、操作した内容が自動で記録されていくというアプローチを採用した。「スクリーンショット付きで見やすかったため、UI自動テストにおいて大きなアドバンテージだった」と末村氏は話す。その一方でこのアプローチは、「不安定になりがち」という批判を抱えていたという。

それを解消するために同社が提供したのがメンテナンスAIである。レコーデイング時のタグ名、アクセシブルロール、idやclassなどの内部属性、文言、その他さまざまなメタ情報を元に、DOM上の一番近い要素を探索するというようなアプローチを採用した。
第3の課題は「環境構築と運用が大変」。エンジニアがやりたいのは、ただブラウザを起動してユーザーがやりたいことをそのままテストすること。それに対して、複数のブラウザを動かす環境やSeleniumなどの自動化ドライバー、テストフレームを動かすサーバ、CircleCIなど、いろいろなものを準備する必要があった。E2E自動テストの仕組みを見ればわかるが、「E2E自動テストは本質的に複雑」と末村氏は言う。本当に見つけたいバグは、Webサイトとブラウザの互換性のバグなのに、「自動テストフレームワークのデバッグからはじめないといけないこともあった」(末村氏)。

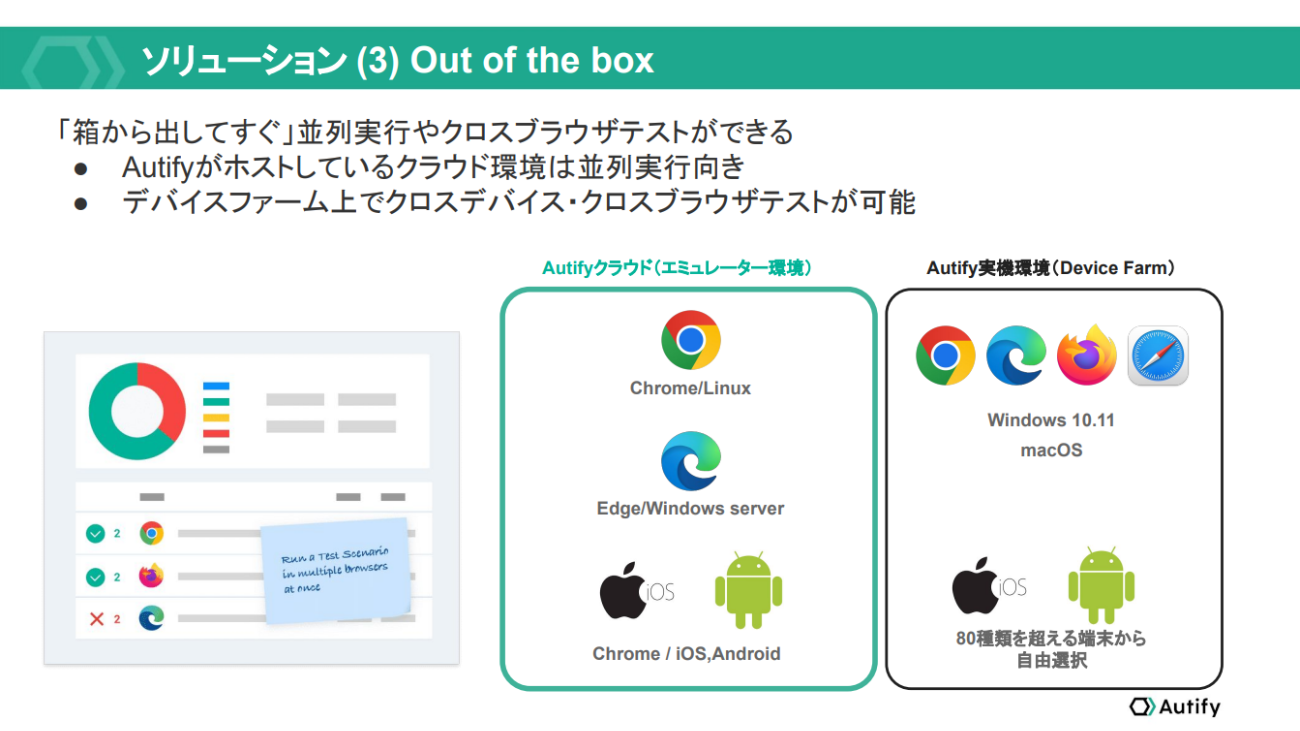
この課題に対して、Autifyが掲げたのが「Out of the box」。Autify NoCode Webではまさしく「箱から出してすぐに」クラスブラウザテストができる。「ユーザーが契約したら10分以内にクロスブラウザテストを定期実行できるようになる」と末村氏は言い切る。