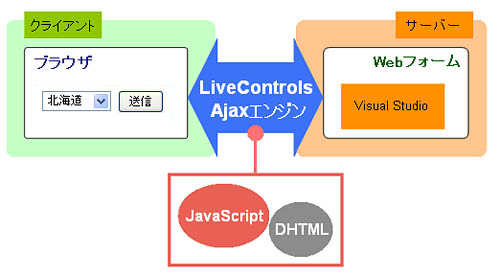
AjaxとLiveControlsについて
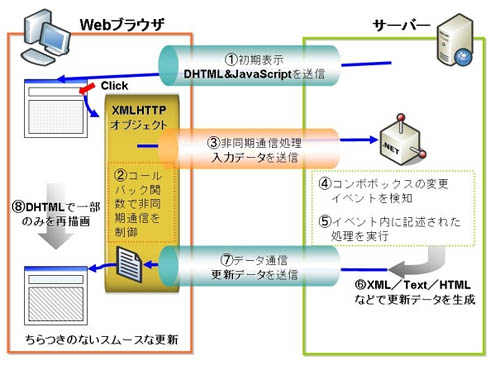
Ajaxは、JavaScriptとDHTMLによってサーバと非同期通信を行い、その結果Webページの変更のあった部分だけを書き換えるという技術です。
これまでは、ページの一部を修正してページを更新する場合は、ページ全体がリロードされていました。そのため、ページ内に画像などがあればそれも更新されるため、ページのロードに時間がかかったり、画面がちらつく、ブラウザの表示がページの先頭にスクロールされてしまうなどの現象が起こっていました。
Ajaxを使うと、ページ内の修正した部分だけを更新するのでページ全体のリロードに比べ更新時間が早く、また画面のちらつきなどもおきません。ページ全体をリロードしませんから、ブラウザの表示が勝手にページの先頭に移動することもありません。
サーバ側も、ページ全体を再度作り直してクライアント側に送信しなくて済むので負荷も減り、転送するデータ量も少なくて済みます。これにより、WebページをWindowsフォームのように使うことができるようになりました。
Visual Studioユーザーは、「Microsoft ASP.NET AJAX」を使うことで、VSの各コンポーネントにAjaxの機能を付加させることができますが、あくまで「UpdatrePanel」というAjax対応コンテナコントロールの中に標準コントロールを配置して使用します。従って、再描画される範囲はUpdatrePanel全体になってしまいます。
一方、LiveControlsの各コンポーネントは、1つ1つがAjaxに対応しているため、ラベルならラベルだけを更新させることができます。Flash、Javaアプレット、ActiveXなどのプラグインは必要ありません。コントロールによりDHTMLのコードが自動的に生成されるため、JavaScriptやDHTMLを習得する必要もありません。ASP.NETのコントロールと同じような感覚で、LiveControlsの各コンポーネントを使ってWebページを構築できます。


Ajaxの効果を見てみる-ASP.NETのコントロールの場合
ASP.NETのコントロールとLiveControlsのコンポーネントを使って、Ajaxの効果を見てみることにします。
まずは、ASP.NETのラベル、ボタン、イメージのコントロールをWebページに配置し、ボタンを押すとラベルに現在の時刻を表示するWebページを作成します。
Protected Sub Button1_Click(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles Button1.Click Me.Label1.Text = System.DateTime.Now.ToLongTimeString() End Sub
protected void Button1_Click(object sender, EventArgs e) { Label1.Text = System.DateTime.Now.ToLongTimeString(); }
時刻を更新するためにボタンを押すと、毎回ページ全体がリロードされて時刻が更新されます。
LiveControlsのコンポーネントの場合
今度は、LiveControlsのラベルとボタンを配置し、同じように時刻表示の処理を組み込みます。
Protected Sub LiveButton1_Click(ByVal sender As Object, _ ByVal e As System.EventArgs) Handles LiveButton1.Click Me.LiveLabel1.Text = System.DateTime.Now.ToLongTimeString() End Sub
protected void LiveButton1_Click(object sender, EventArgs e) { LiveLabel1.Text = System.DateTime.Now.ToLongTimeString(); }
LiveButtonを押すと、ページ全体のリロードは行われず、時刻表示だけが更新されます。
このように、Ajax対応コントロールを使ってWebページを構築すれば、今までのWebページと比べ、明らかにレスポンスの良いWebページを作成できます。
ただし、このAjaxの恩恵を受けるには、使用するすべてのコントロールをAjax対応のものにする必要があります。















































