入力チェックとは
今回の説明をする上で、もう1つ『入力チェック』という特徴的な機能があります。これは、テキストフィールドなどに入力された内容が、開発者の意図した値であるかどうかを判定する機能のことです。多項目チェックやマスタチェックなど業務に直接かかわる処理は手動で実装する必要がありますが、単項目の『入力の有無』『文字数』『入力形式』のチェックなどはCurlの標準APIで提供されています。
入力チェックにはvalidate-withを使用します。こちらについても、まずはサンプルコードを見てみましょう。
{curl 6.0 applet}
{curl-file-attributes character-encoding = "shift-jis"}
{let numeric-val:TextField =
{TextField
width = 3cm,
{validate-with {NumericValidator}}
}
}
{HBox "数値入力:", numeric-val}
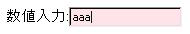
validate-withプロシージャは入力チェックを設定したいTextFieldなどに設定します。これを実行した結果が以下の図です。この入力領域は数値入力のみのTextFieldですが、数字以外の文字を入力すると入力欄の背景色が赤に変わります。


このまま入力を終了しようとするとエラーメッセージが表示され、入力エラーの項目にフォーカスが自動で戻ります。また、validate-withプロシージャの設定を変更することにより入力エラーのときの挙動やメッセージの内容、表示方法などを変更することができます。
なお、入力チェックは次のような種類があります。
- NumericValidator : 入力された値が数値であるかどうかチェックします。
- RegExpValidator : 入力された値が指定した正規表現にマッチするかチェックします。
- StringValidator : 入力された文字列が指定した文字数内かどうかチェックします。















































