はじめに
コントロールの定番とも言えるメニューコントロール。アプリケーション開発において、メニューコントロールの存在は無くてはならないものになっています。
しかし、そのデザインはどのアプリケーションも、ほぼ同一です。アプリケーション上のインターフェイスのデザインを設計する上で、メニューを華やかにすることはとても意味のあることだと筆者は思いますが、そう簡単にポンとデザインできるものでもありません。
しかし今回は、デザインの拡張性が乏しいメニューコントロールに、あえてターゲットをあわせ、洗練されたデザインに仕上げていこうと思います。
拡張メニューコントロール LuxMenu
今回実装する、洗練されたデザインを持つメニューコントロールの名前を「LuxMenu」 と命名することにします(筆者による独断の命名です)。
上の図をご覧いただければ一目瞭然ですが、一般的なメニューと比較して、デザイン的な違いを下記のように定義します。
- セレクト状態のデザインを一新
- 左側にグラデーションバーを用意
- グラデーションバーにアイコンを配置可能
- 淡色アイコンの自動生成および表示
- くっきり見やすいチェックマーク
これらのデザインを実装するための手法には、Windowsメニューコントロールのオーナー描画機能を使います。要は、メニューコントロールそのものを一から作成するのではなく、既存のコントロールのデザイン部分だけを拡張しようということです。当然ながら、すべてを一から作るよりも開発工程が少なく済みます。
LuxMenuコントロールは、Windowsアプリケーションを製作するフリーの統合開発環境であるActiveBasic 5.0(以下、AB)で開発されており、COMコンポーネントとして提供しています。LuxMenuをABから利用するのであれば、LuxMenuライブラリをソースレベルでインクルードして扱うことも可能ですし、COM DLLを呼び出すこともできます。もちろん、Visual C++(以下、VC++)、Visual Basic(以下、VB)などからも、COM DLLを呼び出す形で利用できます。
今回は既存のLuxMenuライブラリを活用し、AB上でライブラリをインクルードして実装を行うケースと、VC++からCOM呼び出しで実装を行うケースの2通りのサンプルを紹介します。
準備
ここから、AB、VC++を用いてプログラミングを行います。ABは下記サイトからダウンロードできますので、インストールしておきましょう。
サンプルファイルの実行には、ActiveBasic5.0(CP2)以降のバージョンをご利用ください。なお、現時点ではActiveBasic 5.0はβリリースとなっています(2006/09/05現在)。
一般的なメニューを作ってみる
下地となるメニューコントロールを作成します。といっても、大げさな作業ではありません。ABを初めて利用する方は、環境に慣れる意味で、気軽に取り組んでみましょう。
まずは、「abdev.exe」を立ち上げます。メニューの[ファイル]-[新規作成]をクリックして、カテゴリ[Basic]、ドキュメントタイプ[プロジェクト]を選択し、[OK]ボタンをクリックします。プロジェクト名を「MenuTest」などとし、アプリケーションタイプに[EXE - ノーマルウィンドウベース]が選択されていることを確認して[次へ]ボタンをクリックします。ウィザードのステップ2、ステップ3ではそれぞれ[次へ]-[完了]をクリックします。
メニューコントロールを生成しよう
プロジェクトの生成が完了すると、AB特有のRADツールが立ち上がります。ウィンドウにさまざまなコントロールを貼り付けながらデザイニングを行えますが、今回は早速、メニューコントロールの下地を作りたいと思います。
左側に表示されているプロジェクトビューのMaterialタブをクリックします。次に、Menuフォルダを右クリックし、[メニューを挿入]をクリックします。メニューIDを[MainMenu]などとし、[OK]ボタンをクリックします。
メニューコントロールの作成画面が出てきますので、下記の表にまとめた構成になるよう、アイテムを追加していきます。[挿入]ボタンを押すことにより、次々にアイテムを挿入できます。また、[ポップアップ]にチェックを入れることで、メニューの階層化も行えますので、チャレンジしてみましょう。
| キャプション | ID | オプション |
| ファイル(&F) | ポップアップ | |
| 開く(&O) | IDM_OPEN | |
| 保存(&S) | IDM_SAVE | |
| - | セパレータ | |
| 終了(&X) | IDM_EXIT | |
| 表示(&V) | ポップアップ | |
| オプション(&O) | IDM_OPTION | |
| ヘルプ(&H) | ポップアップ | |
| バージョン情報(&A) | IDM_ABOUT |
作成したメニューコントロールをウィンドウに貼り付けよう
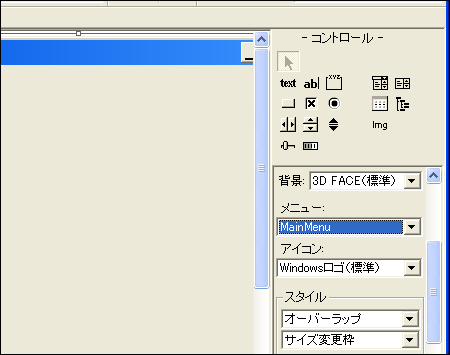
プロジェクトビューのMaterialタブを表示し、「Window\MainWnd」を開きます。右下に表示されるプロパティ内にメニューの設定項目リストが存在しますので、そこに先ほど作成した「MainMenu」を選択します。

コンパイル&実行してみよう
メニューの[ベーシック]-[デバッグ実行]または、ツールバーの マークをクリックし、デバッグ実行してみましょう。コンパイルが自動的に行われ、下記のような実行画面が表示されれば成功です。
マークをクリックし、デバッグ実行してみましょう。コンパイルが自動的に行われ、下記のような実行画面が表示されれば成功です。
この段階まではコーディングを必要としないため、ABが初めての方でも、すぐにクリアできますね! 特に問題がなけば、次へ進みましょう。













































