Expression Blendを起動し、WPFアプリケーションを作成
まず、Expression Blend 4 Betaを起動し、新しいWPF Applicationを作成します。プロジェクト名は「NAXamTilesControls_CS」と設定し、Languageは[Visual C#]、Versionは[3.5]を選択します。
イメージ画像をプロジェクトに追加し、サンプルデータを追加
以前の記事で作成したサンプルデータを今回も使用するため、Expression Blendにおいて「SampleDataSource」という名前のサンプルデータを作成します。今回はExpression Blend 4 Beta(英語版)を使用しますが、基本的な操作は同じです。同記事を参考にしてください。サンプルデータは下記のようになります。
これでxamTilesControlに表示させるデータの準備が整いました。
Visual Studio 2010でのコントロール追加
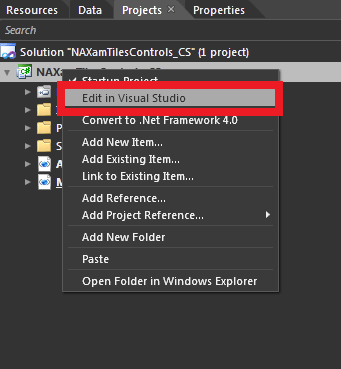
[Projects]タブでプロジェクトの右クリックメニューを表示させ、[Edit in Visual Studio]を選択することで、現在インストールされているVisual Studioで同じプロジェクトを開き、同時に開発ができるようになります。

Visual Studio 2010の[Solution Explorer]ではExpression Blendと同様にプロジェクトを構成しているファイルを確認することができます。[References]を右クリックし[Add References]を選択すると、アセンブリの追加画面が表示されます。
この画面で次の2つのアセンブリ参照をプロジェクトに追加します。
- Infragistics3.Wpf.Tiles.v10.1.dll
- Infragistics3.Wpf.v10.1.dll
「MainWindow.xaml」を開き、xamTilesControlをWindowで使用するため、xml名前空間(http://infragistics.com/Tiles)を設定します。
<Window
xmlns=http://schemas.microsoft.com/winfx/2006/xaml/presentation
xmlns:x=http://schemas.microsoft.com/winfx/2006/xaml
xmlns:igTiles=http://infragistics.com/Tiles
…..
</Window>
次に、以下のようなXAMLを記述し、xamTilesControlをMainWindowに追加します。
<igTiles:XamTilesControl x:Name="xamTilesControl1" ></igTiles:XamTilesControl>
xamTilesControlにデータをバインドする場合、通常のItemsControlと同様にItemsSourceプロパティにコレクションを指定します。今回はExpression Blendで「SampleDataSource」というデータソースを作成しているので、DataContextプロパティにSampleDataSourceを、ItemsSourceにソース内のCollectionを指定します。
<igTiles:XamTilesControl x:Name="xamTilesControl1"
DataContext="{StaticResource SampleDataSource}"
ItemsSource="{Binding Path=Collection}" >
</igTiles:XamTilesControl>
正しくバインドされていると図7のようにタイルが表示されます。
前回のxamTilesView同様、このままですとコンテンツが文字のみで表現されてしまうので、テンプレートを作成する作業に移動します。


















































