C1SuperLabelコンポーネントについて
SuperToolTip for Windows Formsは、C1SuperLabelとC1SuperTooltipの2つのコンポーネントを持つライブラリです。
C1SuperLabelは標準のLabelコントロールに似ていますが、プレーンなテキストだけでなくHTMLタグで記述されたコンテンツを表示できるため、作成するアプリケーションの見た目をぐっと良くすることができます。
また、すべてC#で記述された独自の軽量HTMLパーサー、およびレンダラーを備えているので、Internet Explorerを使用せずにHTMLコンテンツを表示します。
SuperToolTip for .NETの機能
C1SuperLabelとC1SuperTooltipコンポーネントでは、プレーンテキスト以外に次の項目を作成できます。
- ネストされた<div>要素
- <span>タグを使用した異なるフォントおよびテキスト色
- <pre>タグを使用した書式設定済みテキスト
- 段落の配置
- テーブルの書式設定、テーブルのネスト、行および列の結合
- リストのネスト、箇条書きリスト、番号付きリスト
- アプリケーションリソースから読み込んだ画像
- カスケードスタイルシート(<style>タグ)
サポートしないタグ一覧
C1SuperTooltipとC1SuperLabelコンポーネントでサポートされないタグは、次のとおりです。
| <APPLET> | <area> | <base> |
| <basefont> | <bdo> | <button> |
| <caption> | <colgroup> | <fieldset> |
| <form> | <frameset> | <head> |
| <HTML> | <iframe> | <input> |
| <isindex> | <label> | <legend> |
| <map> | <noframes> | <noscript> |
| <object> | <optgroup> | <option> |
| <param> | <select> | <sub> |
| <sup> | <thead> | <tfoot> |
| <tbody> | <textarea> | <th> |
| <title> |
確認したHTMLのバージョンは4.01(HTML4.01仕様)です。これ以外のバージョンはサポート対象となりませんので、注意してください。
C1SuperLabelコンポーネントへのHTMLコンテンツの設定方法
C1SuperTooltipとC1SuperLabelコンポーネントにHTMLコンテンツを設定するには、それぞれ専用のエディタを使用します。
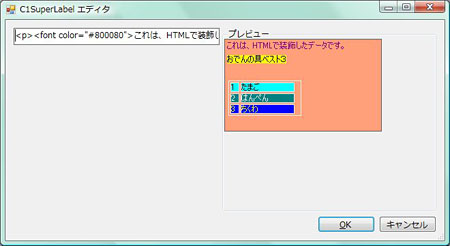
今回利用するC1SuperLabelコンポーネントの場合、スマートタグまたはプロパティウィンドウでTextプロパティをクリックすると、「C1SuperLabelエディタ」が起動します。このエディタの左側のペインに、HTML書式のデータを記述します。

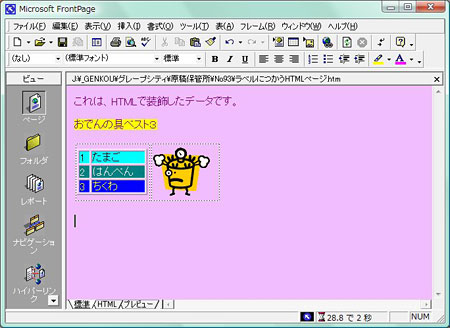
直接入力してもかまいませんし、HTMLエディタで作成したHTML文をコピー&ペーストすることもできます。HTMLエディタを使った方が、完成後のイメージを確認しながら作成できるので便利だと思います。
今回のプログラムでは、HTMLエディタでコンテンツを作成し、HTML文をペーストしました。なお、HTMLエディタからペーストする際は、すべてのHTML文字列を1行にまとめる必要があります。途中で改行が入ってしまうと、そこでペースト文字列が途切れてしまうため、注意が必要です。

使用可能な画像フォーマット
C1SuperTooltip/C1SuperLabelコンポーネントどちらも、次のフォーマットの画像を挿入できます。
| フォーマット | ファイルの拡張子 |
|---|---|
| ビットマップ | bmp |
| DIビットマップ | dib |
| アイコン | ico |
| カーソル | cur |
| GIF(アニメーションGIFは非対応) | gif |
| JPEG | jpg |
| Windowsメタファイル | wmf |
| エンハンスドメタファイル | emf |
| Portable Network Graphics | png |











































