はじめに
メニューやボタン、HTMLリンクなど、Webアプリケーションに必要な操作機能。しかし、多くの機能があると、そういった操作部品にページ上の多くのスペースを取られてしまうため、ユーザビリティ・デザイン両面で、品質が下がってしまうこともあります。そういった場面で役立つのが、ComponentOne Studio for Silverlightに収録されているC1Accordionコントロールです。C1Accordionコントロールは、ペインを展開・縮小させることができるコントロールです。コンテナコントロールになっているので、テキストだけでなく、ボタンやコンボボックス、チェックボックスなどのコントロールを組み込むことが可能です。
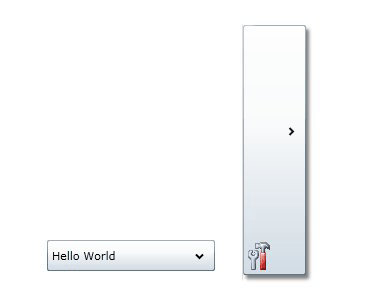
今回は、このC1Accordionコントロールを使って、テキストボックスを操作するツールボックス風UIを持ったWebページを作成してみました。
対象読者
Visual Basic/Visual C# 2008を使ってプログラムを作ったことのある人。また、SilverlightおよびXAMLに対する基礎的な知識が必要になります。
必要な環境
Visual Basic 2008、Visual C# 2008、Visual Studio 2008でプログラムが作れる環境。また、Visual Studio 2008 Silverlight Tools 3.0をインストールしていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studio 2008およびVisual Studio 2008 Silverlight Tools 3.0を使用して作成し、Internet Explorer 8で動作確認を行っています。
コンポーネントのインストール
ComponentOne Studio for Silverlightを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio Enterpriseをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
C1Accordionコントロールについて
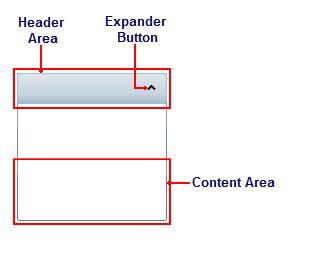
ComponentOne Studio for SilverlightのC1Accordionコントロールは、ヘッダー部とコンテンツ部の2つのペインで構成されるコンテナコントロールです。ヘッダー部にあるエキスパンダーボタンをクリックすると、コンテンツペインが展開します。
ヘッダー・コンテンツの両ペインとも他のコントロールを組み込むことができます。特にコンテンツ領域にはグリッド、テキスト、画像、および任意のコントロールを追加できるので、アプリケーションの操作パネルやツールボックスとして使用することが可能です。

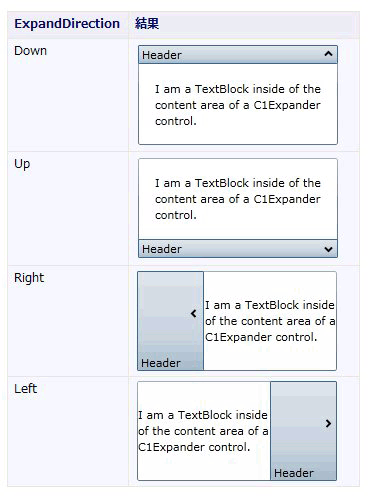
アコーディオンの展開・縮小方向は、デフォルトでは縦方向(Vertical)になっていますが、ExpandDirectionプロパティを使って展開方向を横方向(Horizontal)に変更できます。さらに、縦方向の場合、上下どちらに展開するのか、横方向では、左右どちらに展開するのかも、指定できます。

C1Accordionコントロールにコンテンツを追加するには、C1Accordionコントロール内にC1Accordionコントロールオブジェクトを組み込みます。このオブジェクトは、いくつでも組み込むことができ、それぞれのコンテンツペインにコンテンツを追加して使うことができます。
通常、コンテンツペインはコンテンツのボリュームによってペインのサイズが調節されますが、Fillプロパティを使ってあらかじめサイズを揃えておくことも可能です。
ヘッダーペインにもコントロールを組み込むことができます。単純に、ヘッダー部にテキストを表示する場合は、C1AccordionItemクラスのHeaderプロパティを使用しますが、コントロールを組み込む場合はHeaderプロパティ内にコントロールを配置します。
<c1ext:C1AccordionItem Header="Hello World" Width="150" Height="55">
<c1ext:C1AccordionItem.Header>
<Image Source="tool.png"/>
</c1ext:C1AccordionItem.Header>