はじめに
メニューやボタン、HTMLリンクなど、Webアプリケーションに必要な操作機能。しかし、多くの機能があると、そういった操作部品にページ上の多くのスペースを取られてしまうため、ユーザビリティ・デザイン両面で、品質が下がってしまうこともあります。そういった場面で役立つのが、ComponentOne Studio for Silverlightに収録されているC1Accordionコントロールです。C1Accordionコントロールは、ペインを展開・縮小させることができるコントロールです。コンテナコントロールになっているので、テキストだけでなく、ボタンやコンボボックス、チェックボックスなどのコントロールを組み込むことが可能です。
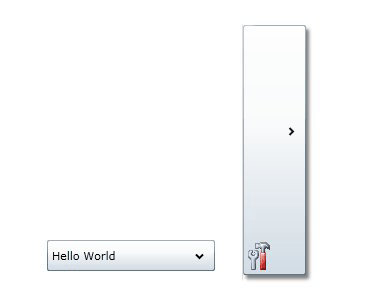
今回は、このC1Accordionコントロールを使って、テキストボックスを操作するツールボックス風UIを持ったWebページを作成してみました。
対象読者
Visual Basic/Visual C# 2008を使ってプログラムを作ったことのある人。また、SilverlightおよびXAMLに対する基礎的な知識が必要になります。
必要な環境
Visual Basic 2008、Visual C# 2008、Visual Studio 2008でプログラムが作れる環境。また、Visual Studio 2008 Silverlight Tools 3.0をインストールしていることが必須条件です。
なお、本プログラムはWindows Vista上で動作するVisual Studio 2008およびVisual Studio 2008 Silverlight Tools 3.0を使用して作成し、Internet Explorer 8で動作確認を行っています。
コンポーネントのインストール
ComponentOne Studio for Silverlightを使用する方は、Visual Studio、Visual Basic、Visual C#の開発環境にComponentOne Studio Enterpriseをインストールする必要があります。
インストーラは、グレープシティのWebページからダウンロードできます。製品ページの[申込フォーム]をクリックし、グレープシティのWebサイトへ必要情報を登録すると、添付トライアルライセンスキーファイルとダウンロードサイトを記載したE-Mailが送られてきますので、ここからダウンロードします。制限事項などの詳細については、インストーラに同梱されているリリースノートを参照ください。
C1Accordionコントロールについて
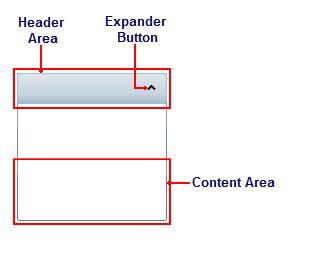
ComponentOne Studio for SilverlightのC1Accordionコントロールは、ヘッダー部とコンテンツ部の2つのペインで構成されるコンテナコントロールです。ヘッダー部にあるエキスパンダーボタンをクリックすると、コンテンツペインが展開します。
ヘッダー・コンテンツの両ペインとも他のコントロールを組み込むことができます。特にコンテンツ領域にはグリッド、テキスト、画像、および任意のコントロールを追加できるので、アプリケーションの操作パネルやツールボックスとして使用することが可能です。

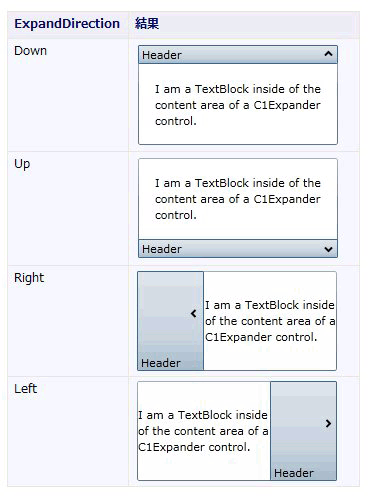
アコーディオンの展開・縮小方向は、デフォルトでは縦方向(Vertical)になっていますが、ExpandDirectionプロパティを使って展開方向を横方向(Horizontal)に変更できます。さらに、縦方向の場合、上下どちらに展開するのか、横方向では、左右どちらに展開するのかも、指定できます。

C1Accordionコントロールにコンテンツを追加するには、C1Accordionコントロール内にC1Accordionコントロールオブジェクトを組み込みます。このオブジェクトは、いくつでも組み込むことができ、それぞれのコンテンツペインにコンテンツを追加して使うことができます。
通常、コンテンツペインはコンテンツのボリュームによってペインのサイズが調節されますが、Fillプロパティを使ってあらかじめサイズを揃えておくことも可能です。
ヘッダーペインにもコントロールを組み込むことができます。単純に、ヘッダー部にテキストを表示する場合は、C1AccordionItemクラスのHeaderプロパティを使用しますが、コントロールを組み込む場合はHeaderプロパティ内にコントロールを配置します。
<c1ext:C1AccordionItem Header="Hello World" Width="150" Height="55">
<c1ext:C1AccordionItem.Header>
<Image Source="tool.png"/>
</c1ext:C1AccordionItem.Header>

Webページの作成
では、さっそくWebページを作成してみましょう。ページ内にStackPanelを横方向のレイアウトで設定し、C1AccordionコントロールとTextBoxを2つ配置します。C1Accordionコントロールには、ヘッダーペインにImageコントロールを配置し、コンテンツペインにはStackPanelを縦方向のレイアウトで設定し、TextBlockとButton、CheckBoxコントロールを配置します。
通常、コンテンツペインには1つのコントロールしか配置できませんが、StackPanelやGridを使うことで複数のコントロールをレイアウトできるようになります。
Silverlightプロジェクトの作成
まずは、Silverlightプロジェクトの作成からです。
Visual Studio 2008 Silverlight Tools 3.0をインストールすると、Visual Studioで新しいプロジェクトが作成され、「プロジェクトの種類」に[Silverlight]が追加されます。これを選んで「テンプレート」から[Silverlightアプリケーション]を選びます。
「新しいSilverlightアプリケーション」というダイアログボックスが表示されるので、「新しいWebプロジェクトの種類」でリストから[ASP.NET Webサイト]を選びます。
![リストから[ASP.NET Webサイト]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/5867/5867_Image10.gif)
プロジェクトが作成され、新しいWebサイトに「MainPage.xaml」が作られてXAMLのコードが表示されます。
C1Accordionコントロールの作成
次に、C1Accordionコントロールを作成します。ここでは、順番にコントロールをレイアウトしていきます。このWebページでは、C1Accordionコントロールのコンテンツペインを右方向に展開するスタイルにし、ヘッダーペインにはImageコントロールでツールの絵を組み込みます。
また、コンテンツペインには、TextBlock、Button、CheckBoxの各コントロールをイベントハンドラ付きで配置していきます。
最初に、全体をStackPanelで囲み、横方向のレイアウトでC1AccordionコントロールとTextBoxコントロールを配置します。C1Accordionコントロールは、ツールボックスのアイコンをダブルクリックして作成し、TextBoxコントロールとともにドロップシャドウを付けます。併せて、幅と高さを設定しておきます。
<Grid x:Name="LayoutRoot">
<StackPanel Orientation="Horizontal">
<c1ext:C1Accordion x:Name="acc1" ExpandDirection="Right" Height="250" Width="250">
<c1ext:C1Accordion.Effect>
<DropShadowEffect BlurRadius="5" Color="Gray" />
</c1ext:C1Accordion.Effect>
</c1ext:C1Accordion>
<TextBox Height="200" Width="200" AcceptsReturn="True" x:Name="text1" Background="LemonChiffon"
TextWrapping="Wrap">
<TextBox.Effect>
<DropShadowEffect BlurRadius="5" Color="Gray" />
</TextBox.Effect>
</TextBox>
<TextBox Grid.Column="1" Height="200" Width="200" AcceptsReturn="True" x:Name="text2"
Margin="5" Background="Cyan" TextWrapping="Wrap">
<TextBox.Effect>
<DropShadowEffect BlurRadius="5" Color="Gray" />
</TextBox.Effect>
</TextBox>
</StackPanel>
</Grid>
次に、C1Accordionコントロール内にC1AccordionItemオブジェクトを作成します。今回のプログラムでは、1セットのヘッダペインとコンテンツペインを組み込みます。コードから操作するので名前を付けておき、ExpandDirectionプロパティでコンテンツペインの展開を横向きになるように設定します。
今回のプログラムではヘッダーペインにマウスポインタを重ねるとコンテンツペインが展開するようにするため、「IsMouseOverChanged」というイベントに対応したイベントハンドラを作成しておきます。
<c1ext:C1Accordion x:Name="acc1" ExpandDirection="Right" Height="250" Width="250">
<c1ext:C1Accordion.Effect>
<DropShadowEffect BlurRadius="5" Color="Gray" />
</c1ext:C1Accordion.Effect>
<c1ext:C1AccordionItem x:Name="accitem1" Background="LawnGreen"
HeaderVerticalContentAlignment="Top"
IsMouseOverChanged="accitem1_IsMouseOverChanged">
そして、ヘッダーペインにImageコントロールを組み込みます。これは、Headerプロパティ内にImageコントロールを記述するだけです。Imageコントロールには、「tool.png」というイメージファイルを設定します(プロジェクトの「ClientBin」フォルダにこのイメージファイルを入れておいてください)。
<c1ext:C1AccordionItem.Header>
<Image Source="tool.png"/>
</c1ext:C1AccordionItem.Header>
コンテンツペインの作成
続いて、コンテンツペインを作成します。これは、<c1ext:C1Accordion>タグの中にStackPanelコントロールを配置し、その中にButtonやTextBlock・CheckBoxコントロールを記述していきます。StackPanelコントロールは、デフォルトの縦配列で使用します。
また、Button・CheckBoxコントロールは、それぞれClickイベントハンドラを作成しておきます。
<StackPanel>
<StackPanel.Effect>
<DropShadowEffect BlurRadius="5" Color="Gray" />
</StackPanel.Effect>
<TextBlock Text="編集操作" Margin="5" />
<Button x:Name="button1" Height="30" Width="80" Margin="5" Content="すべて選択" Click="button1_Click"/>
<Button x:Name="button2" Height="30" Margin="5" Content="コピー" Click="button2_Click"/>
<Button x:Name="button3" Height="30" Margin="5" Content="クリア" Click="button3_Click"/>
<Button x:Name="button4" Height="30" Margin="5" Content="文字数" Click="button4_Click"/>
<CheckBox Content="背景色の表示" x:Name="check1" Click="check1_Click" IsChecked="true" Margin="5" />
</StackPanel>
</c1ext:C1AccordionItem>
</c1ext:C1Accordion>
以上で、XAMLのコードはできあがりです。
<Grid x:Name="LayoutRoot">
<StackPanel Orientation="Horizontal">
<c1ext:C1Accordion x:Name="acc1" ExpandDirection="Right" Height="250" Width="250">
<c1ext:C1Accordion.Effect>
<DropShadowEffect BlurRadius="5" Color="Gray" />
</c1ext:C1Accordion.Effect>
<c1ext:C1AccordionItem x:Name="accitem1" Background="LawnGreen"
HeaderVerticalContentAlignment="Top"
IsMouseOverChanged="accitem1_IsMouseOverChanged">
<c1ext:C1AccordionItem.Header>
<Image Source="tool.png"/>
</c1ext:C1AccordionItem.Header>
<StackPanel>
<StackPanel.Effect>
<DropShadowEffect BlurRadius="5" Color="Gray" />
</StackPanel.Effect>
<TextBlock Text="編集操作" Margin="5" />
<Button x:Name="button1" Height="30" Width="80" Margin="5" Content="すべて選択" Click="button1_Click"/>
<Button x:Name="button2" Height="30" Margin="5" Content="コピー" Click="button2_Click"/>
<Button x:Name="button3" Height="30" Margin="5" Content="クリア" Click="button3_Click"/>
<Button x:Name="button4" Height="30" Margin="5" Content="文字数" Click="button4_Click"/>
<CheckBox Content="背景色の表示" x:Name="check1" Click="check1_Click" IsChecked="true" Margin="5" />
</StackPanel>
</c1ext:C1AccordionItem>
</c1ext:C1Accordion>
<TextBox Height="200" Width="200" AcceptsReturn="True" x:Name="text1" Background="LemonChiffon"
TextWrapping="Wrap">
<TextBox.Effect>
<DropShadowEffect BlurRadius="5" Color="Gray" />
</TextBox.Effect>
</TextBox>
<TextBox Grid.Column="1" Height="200" Width="200" AcceptsReturn="True" x:Name="text2"
Margin="5" Background="Cyan" TextWrapping="Wrap">
<TextBox.Effect>
<DropShadowEffect BlurRadius="5" Color="Gray" />
</TextBox.Effect>
</TextBox>
</StackPanel>
</Grid>
ビハインドコードの作成
ビハインドコードでは、主にC1Accordionコントロールでヘッダーペインにマウスポインタを重ねるとコンテンツペインが展開する処理と、コンテンツペインに配置した各コントロールのイベントハンドラの処理を作成します。
コンテンツペインが展開する処理の作成
この処理は、C1AccordionコントロールのIsMouseOverChangedイベントハンドラで行います。このイベントハンドラは、ヘッダーペインにマウスポインタが重なると呼び出されます。コードからコンテンツペインを展開・縮小するには、IsExpandedプロパティを使用します。プロパティに「True」をセットするとコンテンツペインは展開し、「False」で閉じます。これを、メンバ変数を使って切り替えていきます。
Private flag As Boolean = True
Private Sub accitem1_IsMouseOverChanged(ByVal sender As System.Object, ByVal e As C1.Silverlight.PropertyChangedEventArgs(Of System.Boolean))
If flag = True Then
accitem1.IsExpanded = True
flag = False
Else
accitem1.IsExpanded = False
flag = True
End If
End Sub
private Boolean flag = true;
private void accitem1_IsMouseOverChanged(object sender, C1.Silverlight.PropertyChangedEventArgs<bool> e)
{
if (flag == true)
{
accitem1.IsExpanded = true;
flag = false;
}
else
{
accitem1.IsExpanded = false;
flag = true;
}
}
コンテンツペインに配置した各コントロールの処理
これは、それぞれのコントロールのClickイベントハンドラで行います。処理そのものはごく簡単な処理で、テキストボックスに入力されたテキストのコピーやクリア、文字数のカウントを行います。
Partial Public Class MainPage
Inherits UserControl
Public col1 As Brush
Public col2 As Brush
Public Sub New()
InitializeComponent()
col1 = text1.Background
col2 = text2.Background
End Sub
Private Sub button1_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
text1.SelectAll()
End Sub
Private Sub button2_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
Dim s As String = text1.SelectedText
text2.Text = s
End Sub
Private Sub button3_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
text1.Text = ""
text2.Text = ""
End Sub
Private Sub button4_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
MessageBox.Show("文字数は" & text1.SelectionLength & "文字です", "文字数の表示", MessageBoxButton.OK)
End Sub
Private Sub check1_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs)
If check1.IsChecked = False Then
text1.Background = New SolidColorBrush(Colors.Transparent)
text2.Background = New SolidColorBrush(Colors.Transparent)
Else
text1.Background = col1
text2.Background = col2
End If
End Sub
End Class
namespace sl_accordion_cs
{
public partial class MainPage : UserControl
{
public Brush col1;
public Brush col2;
public MainPage()
{
InitializeComponent();
col1 = text1.Background;
col2 = text2.Background;
}
private void button1_Click(object sender, RoutedEventArgs e)
{
text1.SelectAll();
}
private void button2_Click(object sender, RoutedEventArgs e)
{
String s = text1.SelectedText;
text2.Text = s;
}
private void button3_Click(object sender, RoutedEventArgs e)
{
text1.Text = "";
text2.Text = "";
}
private void button4_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show("文字数は" + text1.SelectionLength + "文字です", "文字数の表示", MessageBoxButton.OK);
}
private void check1_Click(object sender, RoutedEventArgs e)
{
if (check1.IsChecked == false)
{
text1.Background = new SolidColorBrush(Colors.Transparent);
text2.Background = new SolidColorBrush(Colors.Transparent);
}
else
{
text1.Background = col1;
text2.Background = col2;
}
}
}
}
まとめ
C1Accordionコントロールは、コンテンツペインを閉じたり広げたりできるので、Webページの操作系をだらだらと表示してページが乱雑になるのを防ぎ、すっきりとまとめることができます。Silverlight特有のアニメーション機能も使っているため、ページのデザインで苦労している方は一度試してみてはいかがでしょうか。




















































![[Silverlightアプリケーション]を選ぶ](http://cz-cdn.shoeisha.jp/static/images/article/5867/5867_Image9.gif)














