郵便番号欄
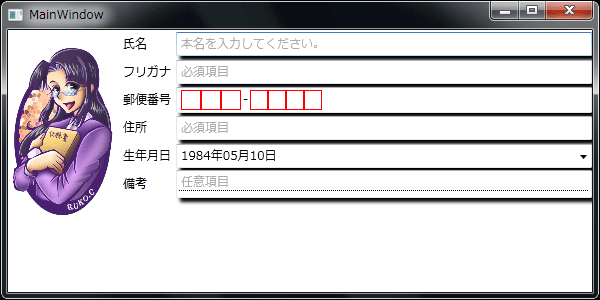
郵便番号欄は「3桁-4桁」の入力欄が明確にわかるように、InputManの機能を使って各欄を四角く明示するデザインを採用します。
<Grid.Resources>
<Style x:Key="StyleBase" TargetType="im:MaskPatternField">
<Setter Property="BorderBrush" Value="Red" />
<Setter Property="BorderThickness" Value="1" />
<Setter Property="PromptChar" Value=" " />
<Setter Property="VerticalAlignment" Value="Center" />
<Setter Property="HorizontalContentAlignment" Value="Center" />
<Setter Property="VerticalContentAlignment" Value="Center" />
</Style>
<Style x:Key="Style1" BasedOn="{StaticResource StyleBase}"
TargetType="im:MaskPatternField">
<Setter Property="Width" Value="20" />
</Style>
<Style x:Key="Style2" BasedOn="{StaticResource StyleBase}"
TargetType="im:MaskPatternField">
<Setter Property="Width" Value="18" />
</Style>
</Grid.Resources>
:
(中略)
:
<im:GcMask Grid.Row="2" Grid.Column="2" VerticalAlignment="Center">
<im:GcMask.FieldSet>
<im:MaskFieldSet>
<im:MaskPatternField MinLength="1" MaxLength="1" Pattern="\D" Style="{StaticResource Style1}" />
<im:MaskPatternField MinLength="1" MaxLength="1" Pattern="\D" Style="{StaticResource Style1}" />
<im:MaskPatternField MinLength="1" MaxLength="1" Pattern="\D" Style="{StaticResource Style1}" />
<im:MaskLiteralField Text="-" Margin="2, 0, 2, 0" />
<im:MaskPatternField MinLength="1" MaxLength="1" Pattern="\D" Style="{StaticResource Style2}" />
<im:MaskPatternField MinLength="1" MaxLength="1" Pattern="\D" Style="{StaticResource Style2}" />
<im:MaskPatternField MinLength="1" MaxLength="1" Pattern="\D" Style="{StaticResource Style2}" />
<im:MaskPatternField MinLength="1" MaxLength="1" Pattern="\D" Style="{StaticResource Style2}" />
</im:MaskFieldSet>
</im:GcMask.FieldSet>
<im:GcMask.Effect>
<DropShadowEffect/>
</im:GcMask.Effect>
<im:GcMask.Text>
<Binding Path="PostCode" Mode="TwoWay" />
</im:GcMask.Text>
</im:GcMask>
- 入力欄用のStyleをリソースとして定義しておきます。
-
「
Grid.Row="2" Grid.Column="2"」にはPostCode_TextBoxという名前でGcMaskコントロールを配置します。 - GcMask.Effectを指定して影付きの入力欄にします。
-
「
<Binding Path="PostCode" Mode="TwoWay"/>」をTextプロパティに指定して、GridのDataContextに割り当てたクラスのPostCodeプロパティ値と連携します。

住所欄
住所欄は、標準的な文字数であれば画面に収まる大きさに欄をデザインしておき、場合によっては欄を超える入力も可能にした場合の省略文字の利用を想定しています。このような想定は、InputManのGcTextBoxが備えているEllipsis機能を使い、XAML定義だけで簡単に実現できます。もちろん未入力時に「必須項目」と表示したり、文字種の制限をするのも、XAML定義だけで実現が可能です。
<im:GcTextBox Grid.Row="3" Grid.Column="2" Name="Address_TextBox"
WatermarkDisplayNull="必須項目"
WatermarkDisplayNullForeground="#80000000"
WatermarkNull="住所を入力してください。"
WatermarkNullForeground="#80000000"
Format="aAZ" MaxLength="40" HighlightText="True"
VerticalContentAlignment="Stretch" VerticalAlignment="Center"
ShowOverflowTip="True"
Ellipsis="EllipsisPath" EllipsisString="…(略)…"
>
<im:GcTextBox.Effect>
<DropShadowEffect/>
</im:GcTextBox.Effect>
<im:GcTextBox.Text>
<Binding Path="Address" Mode="TwoWay"/>
</im:GcTextBox.Text>
</im:GcTextBox>
-
「
Grid.Row="3" Grid.Column="2"」にはAddress_TextBoxという名前でGcTextBoxコントロールを配置します。 -
「
ShowOverfolwTip="True"」を指定してマウスを持っていくとツールチップ表示で枠外の部分まで値を表示するように設定します。 - EllipsisプロパティとEllipsisStringプロパティを設定し、枠内に値が収まらなかったときは「…(略)…」と中略表示するように設定します。
- GcMask.Effectを指定して影付きの入力欄にします。
-
「
<Binding Path="Address" Mode="TwoWay"/>」をTextプロパティに指定して、GridのDataContextに割り当てたクラスのAddressプロパティ値と連携します。














































