SPREADをWebページに配置しよう
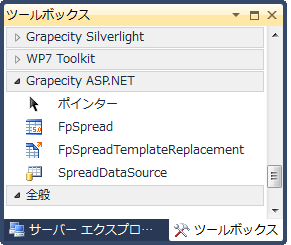
SPREAD for ASP.NETをインストールしたら、Visual Studioを立ち上げてツールボックスにコントロールを登録します。

あとは、このコントロールをWebフォームにドラッグアンドドロップするだけで配置完了です。
SPREADをデザインしよう
他のコントロールを使用する場合は、複数のコントロールをWebフォーム内に配置して、画面をレイアウトすると思います。SPREAD for ASP.NETを使う場合、色々なコントロールを使うのではなく、WebフォームにSPRAEDコントロールを配置して、あとのデザインはすべてSPREADコントロールの中でセルのデザインを行うことでデザインした方が統一した操作性などを実現できるでしょう。
SPREADコントロールのデザインは、SPREADデザイナで行うのが便利です。SPREADデザイナを使いたいときは、対象となるSPREADコントロールのスマートタググリフから、[デザイナ]メニューをクリックします。
Excelファイルを取り込む
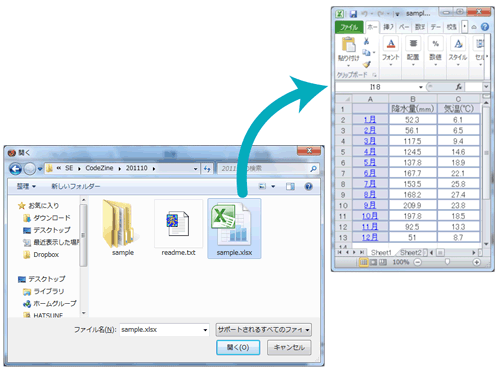
SPREAD for ASP.NETの特徴の1つに、SPREADのデザインとしてExcelファイルを読み込めるというものがあります。

例えば、図にあるような東京の月ごとの降水量と平均気温がかかれたファイルを読み込むと、SPREADデザイナに同じデザインが再現されます。
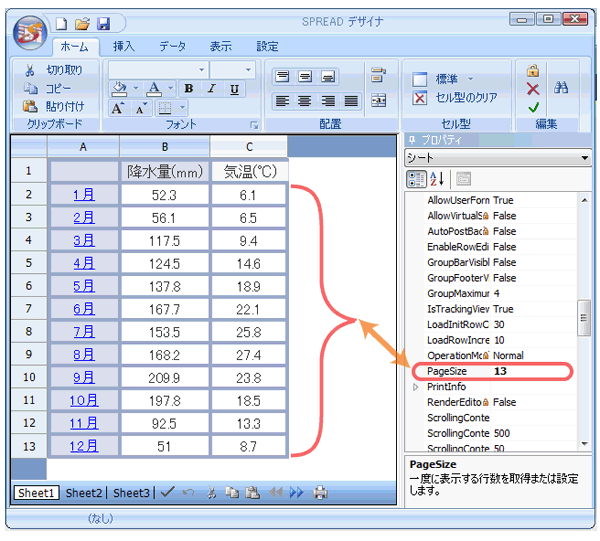
プロパティで微調整する
Excelファイルを読み込んだ後に調整が必要だとすれば、デフォルトのままだと1度に表示する行数が10行という点でしょう。そこで、PageSizeの値を10から13に変更して「タイトル+12か月分」が1度に表示されるようにします。