SPREADをWebページに配置しよう
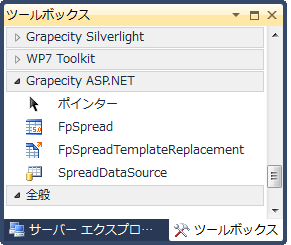
SPREAD for ASP.NETをインストールしたら、Visual Studioを立ち上げてツールボックスにコントロールを登録します。

あとは、このコントロールをWebフォームにドラッグアンドドロップするだけで配置完了です。
SPREADをデザインしよう
他のコントロールを使用する場合は、複数のコントロールをWebフォーム内に配置して、画面をレイアウトすると思います。SPREAD for ASP.NETを使う場合、色々なコントロールを使うのではなく、WebフォームにSPRAEDコントロールを配置して、あとのデザインはすべてSPREADコントロールの中でセルのデザインを行うことでデザインした方が統一した操作性などを実現できるでしょう。
SPREADコントロールのデザインは、SPREADデザイナで行うのが便利です。SPREADデザイナを使いたいときは、対象となるSPREADコントロールのスマートタググリフから、[デザイナ]メニューをクリックします。
Excelファイルを取り込む
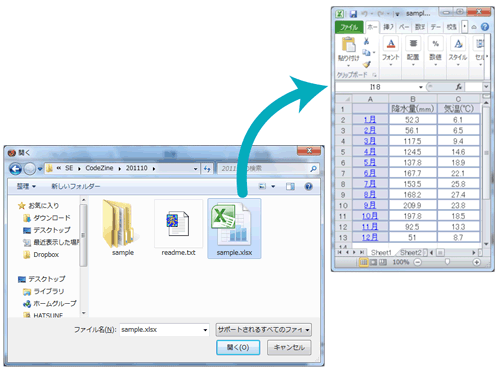
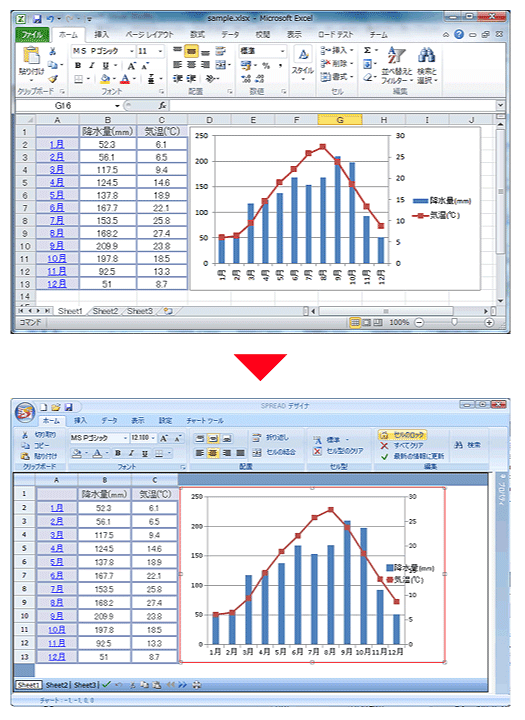
SPREAD for ASP.NETの特徴の1つに、SPREADのデザインとしてExcelファイルを読み込めるというものがあります。

例えば、図にあるような東京の月ごとの降水量と平均気温がかかれたファイルを読み込むと、SPREADデザイナに同じデザインが再現されます。
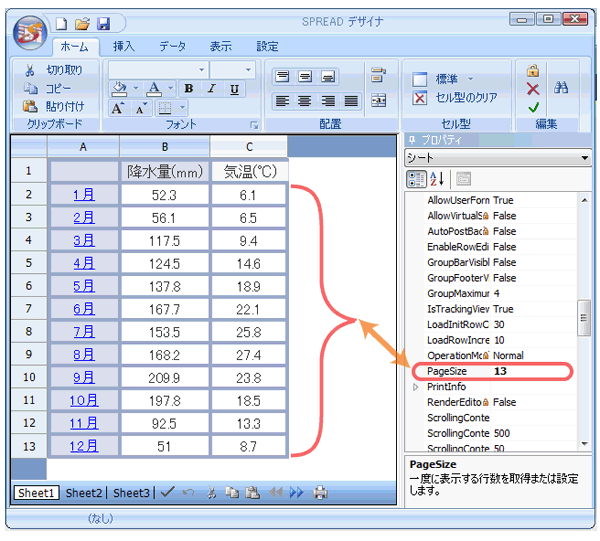
プロパティで微調整する
Excelファイルを読み込んだ後に調整が必要だとすれば、デフォルトのままだと1度に表示する行数が10行という点でしょう。そこで、PageSizeの値を10から13に変更して「タイトル+12か月分」が1度に表示されるようにします。

チャートを表示しよう
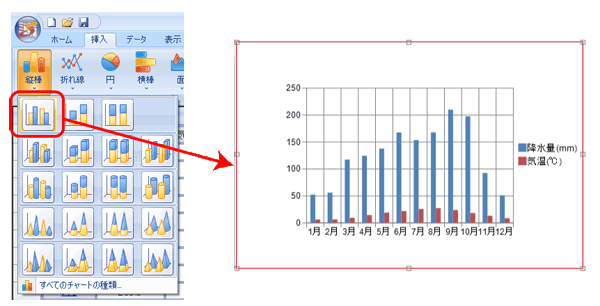
SPRAEDデザイナに表示されている表を使って、グラフを描いてみましょう。操作はいたって簡単で[挿入]-[縦棒]メニューから棒グラフを選ぶだけです。すると、表のデータを読み込んで降水量と平均気温の棒グラフが自動で生成されます。

SPREADデザイナには、「チャートデザイナ」というグラフのデザインに特化したデザイナが組み込まれています。降水量と平均気温のグラフでよく見るスタイルは、降水量が棒グラフで平均気温が折れ線グラフのスタイルです。チャートデザイナを使ってこのスタイルを再現しようと思いましたが、SPREAD for ASP.NETのチャートデザイナでは系列チャートの種類の変更ができませんでした。
SPREAD for Windows FormsのSPREADデザイナのチャートデザイナでは、系列チャートの種類の変更もできるので、ぜひASP.NET版でもできるようになることを期待したいです。
組み合わせグラフを作成
では、どのようにすれば組み合わせのグラフは作成できるでしょうか。実は、元がExcelファイルなため、Excel側でグラフを作成し、それをSPREADデザイナで取り込むだけで、簡単に作成できます。

プロパティで微調整する
取り込んだデザインは凡例部分がグラフにかかっているので、チャートデザイナで「Yプロットエリア」のLocationプロパティを変更し、グラフを少し左にずらして重なりを解消します。
ここまでで、コードを1行も書かずに目的のものが完成できました。
動かして確認しよう
では、実際に動かして完成したWebフォームがどのようにブラウザに表示されるかを確認してみましょう。
表もグラフもブラウザに綺麗に表示されました。SPREAD for ASP.NETがすごいのはここからです。表の値を変更して、画面下にある[更新]ボタンをクリックしてみましょう。ここでは、表内の「3月」の降水量の値を「117.5」から「10」に変更しました。併せて、棒グラフの表示が変更されたのが確認できると思います。
特別なコードを一切記述していない状態ですが、表の値に応じた内容にグラフが変化する画面ができあがりました。
最後に
SPREAD for ASP.NETのグラフへの対応能力は、予想以上に強力なものでした。Webでの各種情報をグラフ化して提供するといった機能は、実装は意外に難しく、手間がかかるため敬遠しがちなものですが、SPREAD for ASP.NETのチャート機能を使えば、より実装しやすくなるでしょう。
今までとは一味違うASP.NETの世界が広がったように感じました。
































































