C1Windowコントロールについて
C1Windowコントロールは、WPFアプリケーション内にウィンドウを表示します。C1Windowコントロールを表示する際に、モーダル/モードレスの形態を選ぶことができます。ウィンドウがモーダルおよびモードレスで表示されているときに、ユーザーが他のウィンドウを操作できるかどうかも指定できます。
C1Windowコントロールは、ページ上のどの要素の子でもなく、C1Windowオブジェクトをルート要素とする個別のXAMLファイルで定義することもできます。
さらに、ウィンドウのサイズを変更できるかどうかを簡単に指定でき、ウィンドウが小さくてすべてのコンテンツを表示できなくなると自動的にスクロールバーが追加されます。また、[最小化][元のサイズに戻す][閉じる]などのボタンを標準で装備し、デフォルトでウィンドウの現在の状態を設定できます。ウィンドウを最大化できないように設定することも可能です。
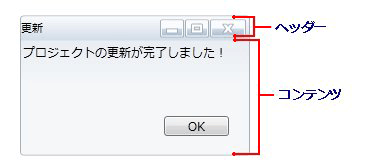
C1Windowコントロールは通常のダイアログボックスと同様に、ヘッダーとコンテンツ領域という2つの主要な要素があります。

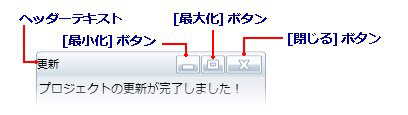
ヘッダー領域には、タイトルテキスト、[最小化]ボタン、[最大化]ボタン、[閉じる]ボタンなどの通常のキャプションバーと同じ要素が含まれています。ヘッダーのテキストはHeaderプロパティで設定します。Headerプロパティを「UIElement」に設定も可能なため、例えば、キャプションバーのテキストの横にアイコンを追加することなどもできます。
また、ShowCloseButton、ShowMaximizeButton、ShowMinimizeButtonの各プロパティを使用して、[最小化][最大化][閉じる]ボタンの表示を設定します。デフォルトでは、この3つのプロパティはすべて「True」で、これらのボタンは表示状態になっています。

コンテンツ領域は、Contentプロパティを使って設定します。コンテンツ領域には、コントロール、コントロールを含むパネル(Grid、StackPanelなど)、テキストなどの複数のコントロールや要素を置くことができます。
WPFアプリケーションの作成
では、さっそくC1Windowコントロールを使ってWPFアプリケーションを作成しましょう。作成するアプリケーションは、アプリケーションの概要を紹介するモーダルウィンドウと、メインページの背景色と枠線を設定できるモードレスパネルを持ったアプリケーションです。
GUIのデザイン
ページデザイン時では、2つのC1Windowコントロールをそれぞれ専用のUserControlオブジェクトに配置し、その上にCheckBox、Imageコントロールを配置したものを作成して、それぞれButtonコントロールとTextBlockコントロールから呼び出すようにします。
メインとなるページ「MainWindow.xaml」では、ButtonとTextBlockコントロールを配置するだけです。アプリケーションの概要を紹介するモーダルウィンドウ「about.xaml」には、Imageコントロールを配置して画像を表示させます。モードレスパネル「toolbox.xaml」では、メインページの背景色を枠線を設定するための2つのCheckBoxコントロールを配置します。
メインページ「MainWindow.xaml」のデザイン
まず、このページを操作できるように名前をつけます。そして、背景色と枠線を設定しておきます。また、それぞれの両端にButtonコントロールとTextBlockコントロールを配置し、イベントハンドラを作成します。
Buttonコントロールの場合はClickイベントを使用しますが、TextBlockコントロールにはClickイベントがないので、「MouseLeftButtonDown」というイベントを利用することにします。
<Window x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="450" Width="700" xmlns:my="http://schemas.componentone.com/wpf/Basic"
Name="MainWindow1" BorderBrush="Blue" BorderThickness="2" Background="White" >
<Grid>
<TextBlock Height="20" HorizontalAlignment="Left" Margin="461,12,0,0" Name="TextBlock1" Text="このアプリケーションについて"
VerticalAlignment="Top" Width="187" Foreground="DarkSalmon"
MouseLeftButtonDown="TextBlock1_MouseLeftButtonDown" />
<Button Content="設定..." Height="22" HorizontalAlignment="Left" Margin="16,10,0,0" Name="Button1"
VerticalAlignment="Top" Click="Button1_Click" Width="67" />
</Grid>
</Window>















































